Core Web Vitals: What They Are and How to Optimize Them
Last updated on Friday, September 29, 2023

Announced by Google in May 2020, the Core Web Vitals are specific metrics that evaluate the quality of the user experience on a website.
These web signals, considered essential, have become extremely important for SEO after Google officially declared that, starting in 2021, they would become ranking factors.
Although some time has passed since then, many websites are lacking in performance.
This article will see together what Google's Core Web Vitals are, how they influence SEO, and why it is worth improving the performance of your site.
What are Core Web Vitals?
Core Web Vitals is a set of metrics that evaluate the user experience on a website in terms of performance, stability, and responsiveness.
They are defined as essential and have become important not only for UX but also for SEO.
And, although there are other user experience signals, these are considered the essential parameters that a quality site must respect.
Specifically, they are:
Largest Contentful Pain (LCP)
First Input Delay (FID)
Cumulative Layout Shift (CLS)

Let's analyze them one by one.
Largest Contentful Pain (LCP)
Largest Contentful Paint (LCP) is the first of the Core Web Vitals metrics and measures the loading speed of the content identified as the main (in other words the largest in terms of size in bytes) within the viewport.
This parameter is calculated starting from the first-page load and does not consider all elements but focuses only on images, videos, or blocks of text.
In the same way, the value is not calculated on the entire page but only in the portion visible on loading, discarding cropped or hidden elements.
It is also good to know that the size of the images is calculated on the lower value between the intrinsic and the visible one.

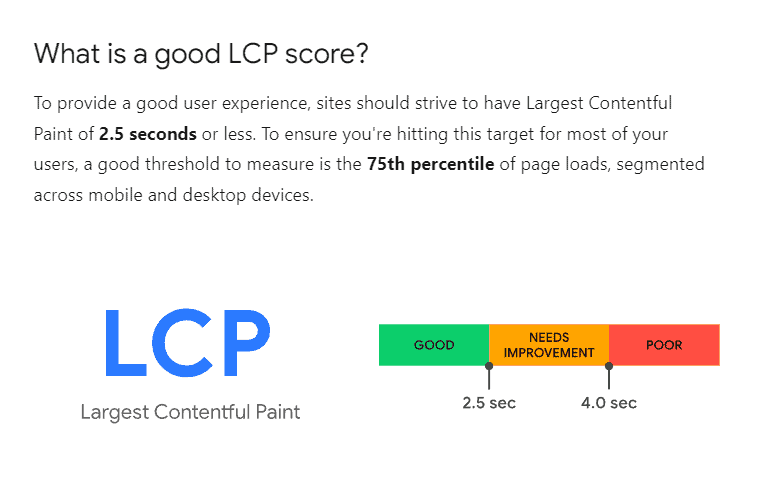
Having a low LCP score indicates that the page loads quickly and offers a positive user experience.
The maximum limit considered positive by Google is 2.5 seconds, this means that the most impactful content of your site will have to load within this limit.
Otherwise, the longer your loading time, the higher your LCP score will be. That’s why it’s essential to improve your page load speed.
First Input Delay (FID)
First Input Delay (FID) is the second metric of the Core Web Vitals and measures the responsiveness of a web page.
Google suggests that it's important to make a good first impression. But to do so, you can't rely only on appearance but also on reaction times.
For some time now, Google has been calculating the First Contentful Paint (FCP) score to measure the loading time of the first content, considered significant, on the screen.
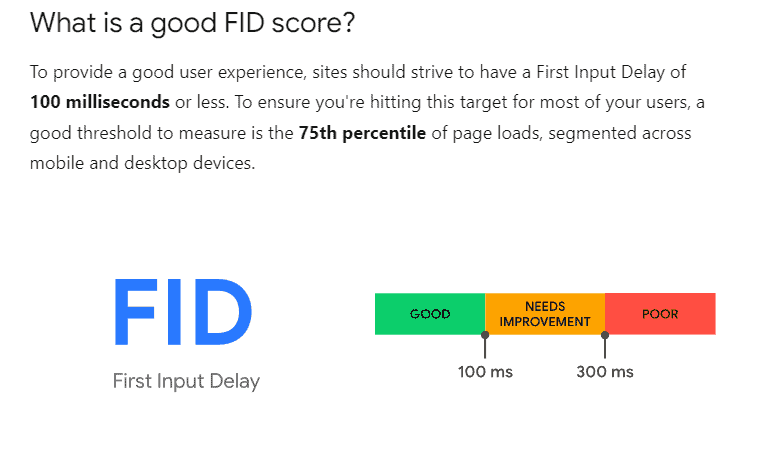
Today, however, this value seems to be no longer enough, which is why the FID was introduced to measure how long it takes a website to respond to the initial user interaction, such as a click on a button or a link.
A low FID score indicates that the page is responsive and offers a smooth user experience.
Otherwise, as we have seen for the LCP metric, the more time it takes to respond to the interaction the more the value grows.

Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) is the last of the Core Web Vitals metrics and measures the visual stability of a web page.
In other words, it evaluates how many page elements unexpectedly move during loading. This problem is usually due to rather long page rendering times, especially when external resources are loaded and the necessary spaces are not defined beforehand.
Getting a low CLS score means not only that the page is stable and can benefit from a higher ranking score, but also that it offers a pleasant user experience and, therefore, will be more likely to convert.
In fact, a high score can be a symptom of serious usability problems that go far beyond SEO, and, from personal experience, I advise you to analyze this metric more carefully.

Are Core Web Vitals Really Essential?
Short answer: yes.
But now I know what you are thinking.
"If core web vitals are so important, then why are there so many successful sites that have very high scores"?
(Remember that when discussing Web Vitals a high score equals a negative value).
Well, performance is just one of the many ranking factors, and certainly, for SEO, not even the most important.
The content will continue to have a predominant position over loading speed and it is also natural that this is the case.
Having said this, however, it is worth remembering how statistics in hand, improving the performance of a site proportionally increases the chances that this site generates engagement, increases user retention, and reduces the bounce rate, all factors that can contribute to better positioning in the results search and increased conversions.
Core Web Vitals Optimization
The first step, essential in order to improve core web vitals performance, is to understand where to start and what to do.
It is a process that can also seem long and complex. But, with a few specific interventions, you can make improvements in terms of loading speed, responsiveness, and stability.
To do this, you can take advantage of one of the many tools available online. My advice is to use more than one to compare the results (after all, they are still tools and the evaluation error is always around the corner).
There are many options available, just think of the well-known GTMetrix, Pingdom Tools, and WebPageTest.org. These are all very useful and able to provide you with a unique point of view, based on the proprietary analysis algorithm.
Regardless of the solution you choose, you will still have to deal with Google's opinion of your site, so scanning with PageSpeedInsight becomes essential for your optimization activity.

This tool is particularly useful when you want to test a site under development, perhaps still locally or blocked from external access.
Finally, you can keep an eye on the "Experience" tab in Google Search Console which will provide you with a broader overview of your website and not just a single page.

Once you have identified the analysis tool that's right for you, consider that each site needs a different activity and it is therefore not possible to define in advance how you should move.
However, there are some cases that are common to almost all sites and which therefore, regardless of the technology used, must always be analyzed.
Here are the main areas to focus on when optimizing for Core Web Vitals:
Images
CSS and JavaScript
Font
Images
Some of the most important optimization practices for images include:
Make sure they are always loaded when needed using a technology called lazy-loading. This way you will avoid all the images on your page coming without any reason during the first stage of rendering, even when they are not yet visible in the viewport.
It is essential that your site can provide images in compressed and modern formats, in order to offer the same experience to users but with a significantly shorter loading time. Popular formats include WebP and Avif but be aware that not all browsers support both technologies. So, you'll need to ensure alternative versions are provided for older browsers. You can always consult caniuse.com at any time to find out which browsers (and which versions) support specific technologies.
As with other HTML elements, it is good practice to make the length and width values of the images explicit in order to avoid an increase in the CLS as much as possible.
CSS and JavaScript
Follow these CSS and JavaScript tips:
Make sure you minimize the files as much as possible to reduce their size.
Test the combination of files to determine if loading times are accelerated while maintaining functionality.
Extract the critical CSS from the stylesheets and serve it as a priority. There are many tools that can help you identify the portion of code used from the one used. Alternatively, you can take advantage of the Coverage feature present in the Chrome Inspector.
Defer the execution of unnecessary scripts as much as possible using the delay or defer commands or simply by moving them to the footer.
Pre-load critical resources using the preload, prefetch, or pre-connect commands as needed.
Font
Fonts, too, are a crucial factor in improving performance:
If you want to optimize (and also be fully GDPR compliant) you should host your fonts locally (especially if your site uses Google fonts).
Prefer variable fonts to static ones to have more functionality with less loading time.
Ensure that texts are always visible even before fonts are loaded by using the font-display CSS feature.
There are dozens of other micro-optimizations obviously, but if you focus on these points, you are already over 95% of the work!
Core Web Vitals: An Incoming Update
Google is constantly committed to improving its algorithms and the experience on the web.
In this regard, a piece of important news has been announced.
Let's see together what it is.
Bye Bye FID, and Welcome to INP
Starting in March 2024, one of the Core Web Vitals will be replaced by a new parameter.
The First Input Delay will in fact be replaced by the Interaction to Next Paint (INP).

Conclusion
Google's Core Web Vitals have become critical to SEO and user experience.
Monitoring and optimizing your CLS, LCP, and FID metrics will help you ensure that your website ranks well in search results and offers a quality user experience.
Use Search Console and other analytics tools to identify any issues and implement solutions that will help you improve the performance of your website and ultimately your position in search results.

Article by:
Erik Emanuelli
Blogger
Erik Emanuelli has been in the online marketing game since 2010. He’s now sharing what he has learned on his website. Find more insights about SEO and blogging here.


