Daten aus AccuRanker in DashThis importieren
Zuletzt aktualisiert am Freitag, 24. November 2023
Wie kann ich meine Daten aus AccuRanker in DashThis importieren?
DashThis ist ein branchenführendes Marketing-Dashboard, mit dem Sie Daten über die Leistung Ihrer verschiedenen Marketingkanäle anzeigen können.
In dieser Anleitung erklären wir Ihnen, wie Sie AccuRanker-Daten manuell in DashThis importieren können, damit Sie loslegen können, bevor eine Integration verfügbar ist.
Zur Erinnerung: Sie benötigen ein DashThis- und ein AccuRanker-Konto. Erfahrung mit beiden Tools wird empfohlen.
**Bei weiteren Fragen zu DashThis wenden Sie sich bitte an die DashThis Support-Spezialisten. **
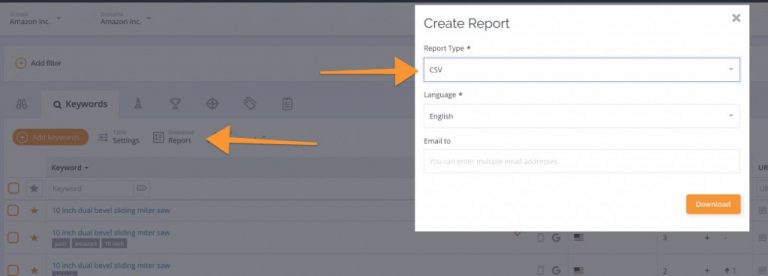
Schritt 1)
Laden Sie eine CSV-Datei von AccuRanker herunter, indem Sie einen Bericht erstellen und CSV als Berichtstyp auswählen.

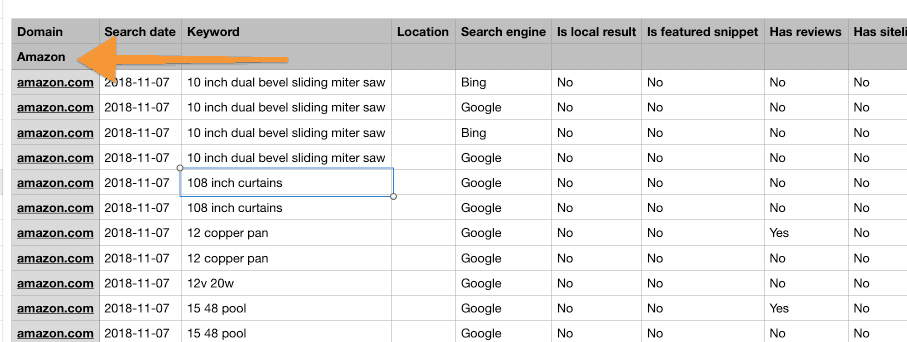
Bereiten Sie Ihre Datei vor: Sobald Sie die CSV-Datei heruntergeladen haben, fügen Sie einfach eine Zeile mit einer Kunden-ID ein. In diesem Feld wird zwischen Groß- und Kleinschreibung unterschieden, achten Sie also darauf, den Namen immer gleich zu schreiben.

Schritt 2)
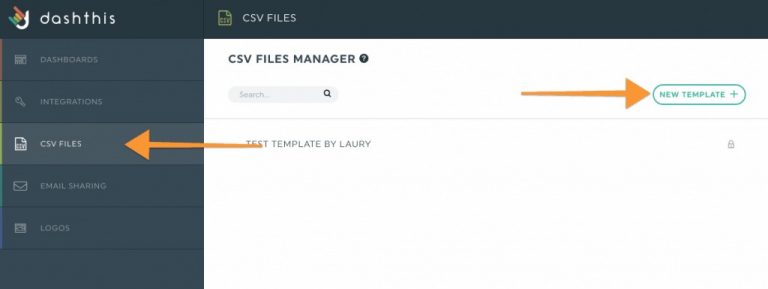
Melden Sie sich bei DashThis an und erstellen Sie eine CSV-Vorlage.
Wählen Sie CSV-Dateien, fügen Sie eine neue Vorlage hinzu. Laden Sie dann die CSV-Datei von AccuRanker hoch.

Schritt 3)
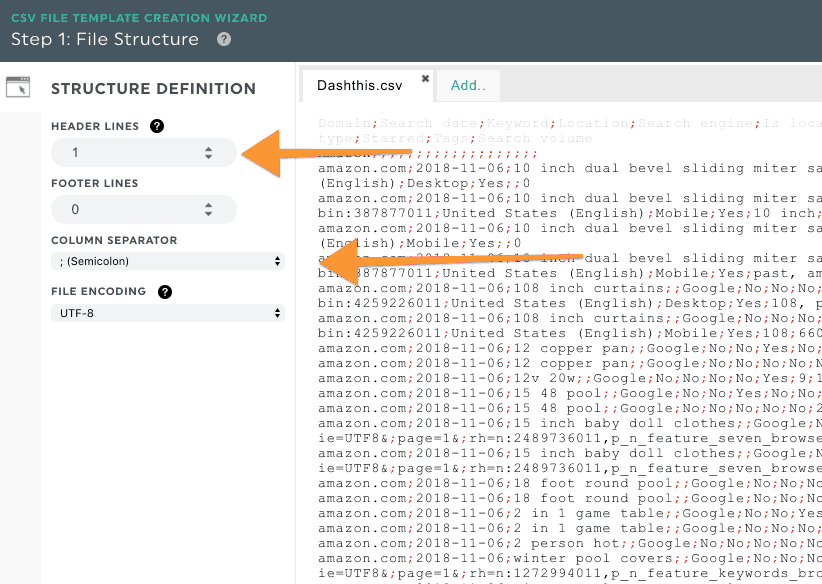
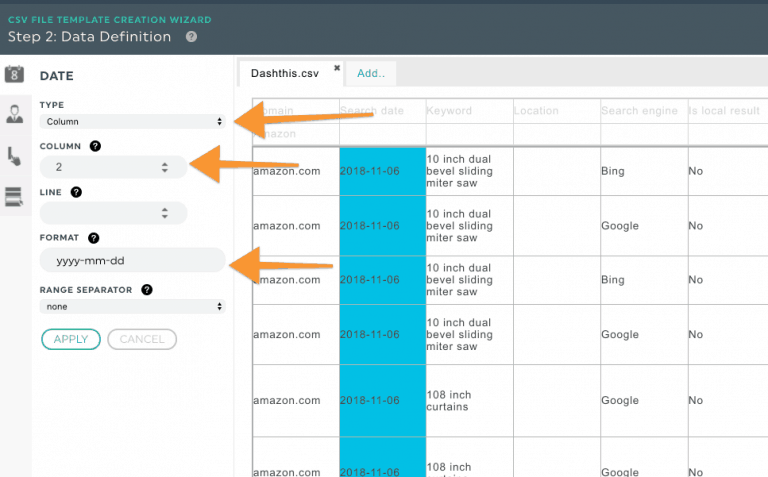
Folgen Sie den einfachen Schritten in den Screenshots unten, um die Vorlage einzurichten.
Unter den Kopfzeilen wählen Sie 1.
Stellen Sie sicher, dass die Footer Lines auf 0 bleiben.
Ändern Sie das Spaltentrennzeichen in Semikolon.

Wählen Sie im Abschnitt Datum die Spalte als Typ und wählen Sie Spalte 2.
Ändern Sie das Datumsformat in jjjj-mm-tt.

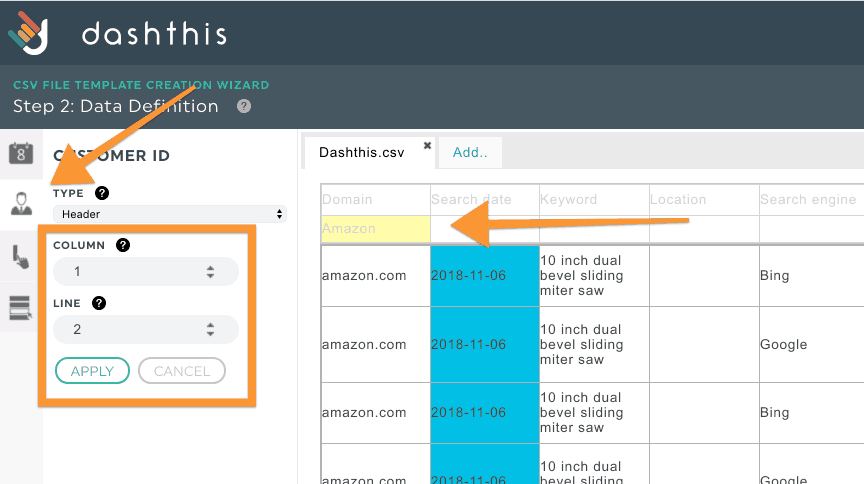
Jetzt ist es an der Zeit, die Kunden-ID zu suchen. Wenn Sie die obigen Schritte befolgt haben, sollte sie sich in Spalte 1, Zeile 2 befinden.

Schritt 4)
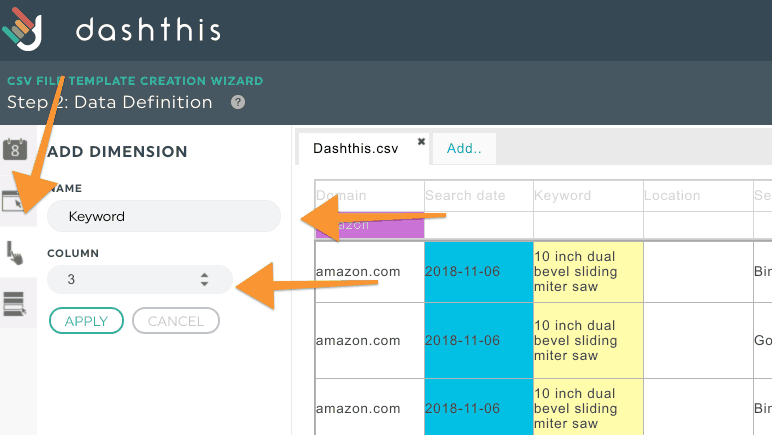
Fügen Sie Dimensionen und Metriken hinzu.
In diesem Beispiel fügen wir die Spalte Schlüsselwort als Dimension hinzu.

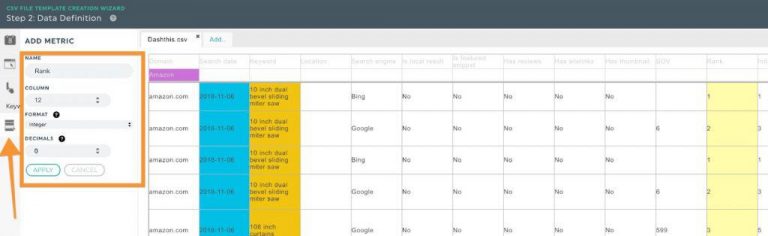
Sie können mehrere Metriken hinzufügen, in diesem Fall haben wir Rang als unsere Metrik gewählt.

Geben Sie der Vorlage einen Namen und speichern Sie sie.

Lesen Sie mehr