Core Web Vitals: Mitä ne ovat ja miten niitä optimoidaan?
Viimeksi päivitetty perjantaina 29. syyskuuta 2023

Googlen toukokuussa 2020 julkistamat Core Web Vitals -mittarit ovat erityisiä mittareita, joilla arvioidaan verkkosivuston käyttäjäkokemuksen laatua.
Näistä olennaisina pidetyistä verkkosignaaleista on tullut erittäin tärkeitä SEO:n kannalta sen jälkeen, kun Google ilmoitti virallisesti, että niistä tulee vuodesta 2021 alkaen ranking-tekijöitä.
Vaikka siitä on kulunut jonkin verran aikaa, monien verkkosivustojen suorituskyky on puutteellinen.
Tässä artikkelissa käydään yhdessä läpi, mitä Googlen keskeiset web-signaalit ovat, miten ne vaikuttavat hakukoneoptimointiin ja miksi sivustosi suorituskykyä kannattaa parantaa.
Mitä Core Web Vitals -arvot ovat?
Core Web Vitals on joukko mittareita, joilla arvioidaan verkkosivuston käyttäjäkokemusta suorituskyvyn, vakauden ja reagointikyvyn kannalta.
Ne on määritelty olennaisiksi, ja niistä on tullut tärkeitä paitsi UX:n myös SEO:n kannalta.
Ja vaikka on muitakin käyttäjäkokemuksen signaaleja, näitä pidetään olennaisimpina parametreina, joita laadukkaan sivuston on noudatettava.
Tarkemmin sanottuna ne ovat:
Suurin sisällöllinen kipu (LCP)
Ensimmäisen syötteen viive (FID)
Kumulatiivinen asettelun siirtymä (CLS).

Analysoidaanpa niitä yksi kerrallaan.
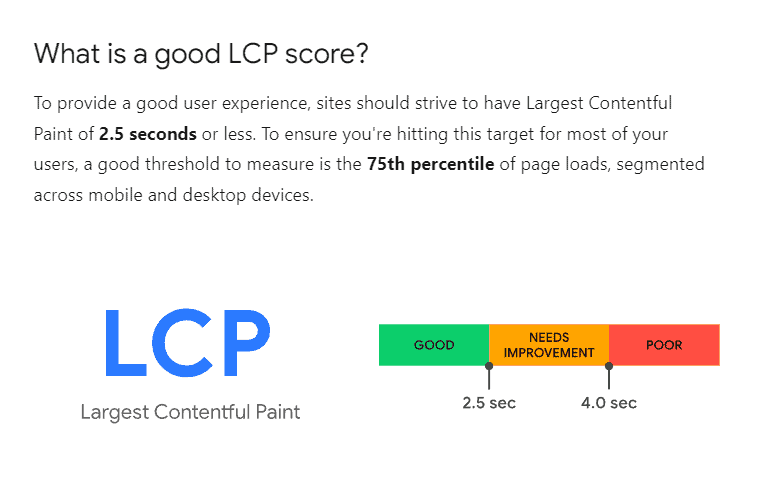
Suurin sisällöllinen kipu (LCP)
Largest Contentful Pain (LCP) on ensimmäinen Core Web Vitals -mittareista, ja se mittaa tärkeimmäksi (toisin sanoen tavuina mitattuna suurimmaksi) tunnistetun sisällön latausnopeutta näkymäikkunassa.
Tämä parametri lasketaan sivun ensimmäisestä latauksesta alkaen, eikä siinä oteta huomioon kaikkia elementtejä vaan keskitytään vain kuviin, videoihin tai tekstilohkoihin.
Samoin arvoa ei lasketa koko sivulle vaan vain latauksen yhteydessä näkyvälle osalle, jolloin rajattuja tai piilotettuja elementtejä ei oteta huomioon.
On myös hyvä tietää, että kuvien koko lasketaan pienemmän arvon perusteella sisäisen ja näkyvän arvon välillä.

Alhainen LCP-pistemäärä osoittaa, että sivu latautuu nopeasti ja tarjoaa myönteisen käyttökokemuksen.
Googlen positiivisena pitämä enimmäisraja on 2,5 sekuntia, mikä tarkoittaa, että sivustosi vaikuttavimman sisällön on latauduttava tämän rajan sisällä.
Muussa tapauksessa mitä pidempi latausaika, sitä korkeampi LCP-pistemääräsi on. Siksi on tärkeää parantaa sivusi latausnopeutta.
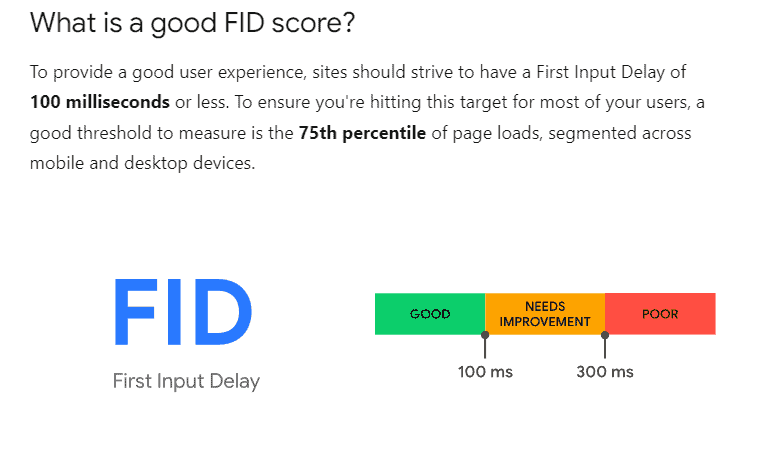
Ensimmäisen syötteen viive (FID)
First Input Delay (FID) on Core Web Vitalsin toinen mittari, ja se mittaa verkkosivun reagointikykyä.
Googlen mukaan on tärkeää tehdä hyvä ensivaikutelma. Sitä varten ei kuitenkaan voi luottaa vain ulkonäköön vaan myös reaktioaikoihin.
Google on jo jonkin aikaa laskenut First Contentful Paint (FCP) -pistemäärän, jolla mitataan näytön ensimmäisen, merkittäväksi katsotun sisällön latausaikaa.
Nykyään tämä arvo ei kuitenkaan näytä enää riittävän, minkä vuoksi otettiin käyttöön FID-arvo, jolla mitataan, kuinka kauan verkkosivustolla kestää reagoida käyttäjän ensimmäiseen vuorovaikutukseen, kuten painikkeen tai linkin napsauttamiseen.
Alhainen FID-pistemäärä osoittaa, että sivu on responsiivinen ja tarjoaa sujuvan käyttökokemuksen.
Muuten, kuten LCP-mittarin kohdalla on nähty, arvo kasvaa sitä enemmän, mitä kauemmin vuorovaikutukseen reagoiminen kestää.

Kumulatiivinen asettelun muutos (CLS) (Cumulative Layout Shift)
Cumulative Layout Shift (CLS) on viimeinen Core Web Vitals -mittareista, ja se mittaa verkkosivun visuaalista vakautta.
Toisin sanoen se arvioi, kuinka monta sivun elementtiä liikkuu odottamatta latauksen aikana. Tämä ongelma johtuu yleensä melko pitkistä sivujen renderöintiajoista, etenkin kun ladataan ulkoisia resursseja eikä tarvittavia tiloja ole määritelty etukäteen.
Alhaisen CLS-pistemäärän saaminen tarkoittaa paitsi sitä, että sivu on vakaa ja voi hyötyä korkeammasta sijoituspistemäärästä, myös sitä, että se tarjoaa miellyttävän käyttökokemuksen ja siten todennäköisemmin konvertoituu.
Itse asiassa korkea pistemäärä voi olla oire vakavista käytettävyysongelmista, jotka ulottuvat paljon SEO:n ulkopuolelle, ja henkilökohtaisen kokemuksen perusteella kehotan sinua analysoimaan tätä mittaria tarkemmin.

Ovatko Core Web Vitals -mittarit todella välttämättömiä?
Lyhyt vastaus: kyllä.
Mutta nyt tiedän, mitä ajattelet.
"Jos core web vitals ovat niin tärkeitä, miksi sitten on niin monia menestyviä sivustoja, joilla on hyvin korkeat pisteet"?
(Muista, että kun puhutaan Web Vitalsista, korkea pistemäärä vastaa negatiivista arvoa).
No, suorituskyky on vain yksi monista ranking-tekijöistä, eikä varmasti SEO:n kannalta edes tärkein.
Sisältö on jatkossakin etusijalla latausnopeuteen nähden, ja on myös luonnollista, että näin on.
Tämän sanottuani on kuitenkin syytä muistaa, miten tilastojen perusteella sivuston suorituskyvyn parantaminen suhteellisesti lisää mahdollisuuksia siihen, että kyseinen sivusto tuottaa sitoutumista, lisää käyttäjien pysyvyyttä ja vähentää hyppyprosenttia, kaikki tekijät, jotka voivat edistää parempaa sijoittumista hakutuloksissa ja lisätä konversioita.
Core Web Vitals -optimointi
Ensimmäinen askel, joka on olennainen ydinverkkovitaalien suorituskyvyn parantamiseksi, on ymmärtää, mistä aloittaa ja mitä tehdä.
Se on prosessi, joka voi myös vaikuttaa pitkältä ja monimutkaiselta. Mutta muutamalla erityisellä toimenpiteellä voit tehdä parannuksia latausnopeuteen, reagointikykyyn ja vakauteen.
Voit tehdä tämän hyödyntämällä yhtä monista verkossa saatavilla olevista työkaluista. Neuvon käyttämään useampaa kuin yhtä, jotta voit vertailla tuloksia (loppujen lopuksi ne ovat kuitenkin työkaluja ja arviointivirhe on aina nurkan takana).
Saatavilla on monia vaihtoehtoja, ajattele vain tunnettuja GTMetrixiä, Pingdom Toolsia ja WebPageTest.orgia. Nämä kaikki ovat erittäin hyödyllisiä ja pystyvät tarjoamaan sinulle ainutlaatuisen näkökulman, joka perustuu omaan analyysialgoritmiin.
Riippumatta valitsemastasi ratkaisusta joudut silti käsittelemään Googlen mielipidettä sivustostasi, joten PageSpeedInsightin avulla tehtävästä skannauksesta tulee olennainen osa optimointitoimintaasi.

Tämä työkalu on erityisen hyödyllinen, kun haluat testata kehitteillä olevaa sivustoa, joka on ehkä vielä paikallisesti tai johon ei ole ulkoista pääsyä.
Lopuksi voit pitää silmällä Google Search Consolen "Experience"-välilehteä, jonka avulla saat laajemman yleiskuvan verkkosivustostasi etkä vain yksittäisestä sivusta.

Kun olet tunnistanut itsellesi sopivan analyysityökalun, ota huomioon, että jokainen sivusto tarvitsee erilaista toimintaa, eikä näin ollen ole mahdollista määritellä etukäteen, miten sinun tulisi toimia.
On kuitenkin joitakin tapauksia, jotka ovat yhteisiä lähes kaikille sivustoille ja jotka on siksi aina analysoitava käytetystä tekniikasta riippumatta.
Tässä ovat tärkeimmät alueet, joihin kannattaa keskittyä Core Web Vitalsin optimoinnissa:
Kuvat
CSS ja JavaScript
Fontit
Kuvat
Kuvien tärkeimpiä optimointikäytäntöjä ovat muun muassa seuraavat:
Varmista, että ne ladataan aina tarvittaessa käyttämällä tekniikkaa nimeltä lazy-loading. Näin vältät sen, että kaikki sivusi kuvat tulevat ilman syytä renderöinnin ensimmäisessä vaiheessa, vaikka ne eivät vielä näkyisikään katselualueella.
On tärkeää, että sivustosi voi tarjota kuvia pakatuissa ja nykyaikaisissa muodoissa, jotta voit tarjota käyttäjille saman kokemuksen, mutta huomattavasti lyhyemmällä latausajalla. Suosittuja formaatteja ovat WebP ja Avif, mutta muista, että kaikki selaimet eivät tue kumpaakaan tekniikkaa. Sinun on siis varmistettava, että vanhemmille selaimille tarjotaan vaihtoehtoisia versioita. Voit aina milloin tahansa tarkistaa osoitteesta caniuse.com, mitkä selaimet (ja mitkä versiot) tukevat tiettyjä tekniikoita.
Kuten muidenkin HTML-elementtien kohdalla, on hyvä käytäntö tehdä kuvien pituus- ja leveysarvot yksiselitteisiksi, jotta CLS:n kasvua voidaan välttää mahdollisimman paljon.
CSS ja JavaScript
Noudata näitä CSS- ja JavaScript-vinkkejä:
Varmista, että minimoit tiedostot mahdollisimman pieniksi, jotta niiden koko pienenee.
Testaa tiedostojen yhdistelmää, jotta voit selvittää, nopeutuvatko latausajat toiminnallisuuden säilyttäen.
Pura kriittinen CSS tyylitaulukoista ja tarjoa se ensisijaisesti. On olemassa monia työkaluja, joiden avulla voit tunnistaa käytetyn koodin osan käytetystä. Vaihtoehtoisesti voit hyödyntää Chrome Inspectorissa olevaa Coverage-ominaisuutta.
Lykkää tarpeettomien skriptien suorittamista mahdollisimman paljon käyttämällä delay- tai defer-komentoja tai yksinkertaisesti siirtämällä ne alatunnisteeseen.
Lataa kriittisiä resursseja valmiiksi käyttämällä preload-, prefetch- tai preconnect-komentoja tarpeen mukaan.
Fontti
Myös fontit ovat ratkaiseva tekijä suorituskyvyn parantamisessa:
Jos haluat optimoida (ja myös noudattaa täysin GDPR:ää), sinun kannattaa isännöidä fontit paikallisesti (etenkin jos sivustosi käyttää Google-fontteja).
Suosi muuttuvia fontteja staattisten sijaan, jotta saat enemmän toimintoja ja vähemmän latausaikaa.
Varmista, että tekstit ovat aina näkyvissä jo ennen fonttien lataamista käyttämällä font-display CSS -ominaisuutta.
On tietenkin kymmeniä muitakin mikro-optimointeja, mutta jos keskityt näihin kohtiin, olet jo selvittänyt 95 prosenttia työstä!
Core Web Vitals: Tuleva päivitys
Google pyrkii jatkuvasti parantamaan algoritmejaan ja web-kokemusta.
Tähän liittyen on julkistettu tärkeä uutinen.
Katsotaan yhdessä, mistä on kyse.
Hei hei FID ja tervetuloa INP:hen.
Maaliskuusta 2024 alkaen yksi Core Web Vitals -arvoista korvataan uudella parametrilla.
Ensimmäisen syötteen viive (First Input Delay) korvataan itse asiassa Interaction to Next Paint (INP) -parametrilla.

Johtopäätös
Googlen Core Web Vitals -arvoista on tullut kriittisiä SEO:n ja käyttäjäkokemuksen kannalta.
CLS-, LCP- ja FID-mittareiden seuraaminen ja optimointi auttaa varmistamaan, että verkkosivustosi sijoittuu hyvin hakutuloksissa ja tarjoaa laadukkaan käyttökokemuksen.
Käytä Search Consolea ja muita analytiikkatyökaluja havaitaksesi mahdolliset ongelmat ja toteuttaaksesi ratkaisuja, joiden avulla voit parantaa verkkosivustosi suorituskykyä ja viime kädessä sijoitustasi hakutuloksissa.

Artikkeli:
Erik Emanuelli
Bloggaaja
Erik Emanuelli on ollut mukana verkkomarkkinoinnissa vuodesta 2010. Nyt hän jakaa oppimaansa verkkosivuillaan. Lisää oivalluksia SEO:sta ja bloggaamisesta löydät täältä.


