Importation de données d'AccuRanker vers DashThis
Dernière mise à jour le vendredi 24 novembre 2023
Comment puis-je importer mes données d'AccuRanker vers DashThis ?
DashThis est un tableau de bord marketing de pointe qui vous permet d'afficher des données sur les performances de vos différents canaux de marketing.
Dans ce guide, nous vous expliquons comment importer manuellement les données AccuRanker vers DashThis, afin que vous puissiez commencer avant qu'une intégration ne soit disponible.
N'oubliez pas : vous aurez besoin d'un compte DashThis et d'un compte AccuRanker. Il est recommandé d'avoir de l'expérience avec les deux outils.
**Pour toute autre question relative à DashThis, veuillez contacter les spécialistes de l'assistance de DashThis. **
Étape 1)
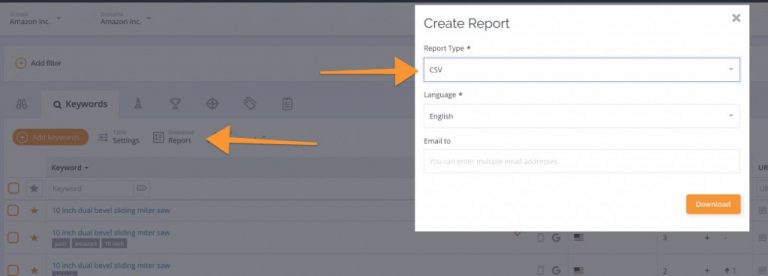
Téléchargez un fichier CSV à partir d'AccuRanker en créant un rapport et en sélectionnant le CSV comme type de rapport.

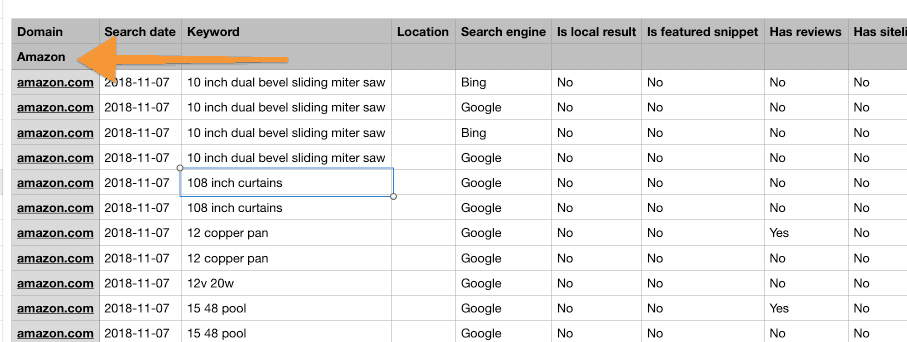
Préparez votre fichier : Une fois le fichier CSV téléchargé, il vous suffit d'insérer une ligne contenant l'identifiant du client. Cette case est sensible à la casse, veillez donc à écrire le nom de la même manière à chaque fois.

Étape 2)
Connectez-vous à DashThis et créez un modèle CSV.
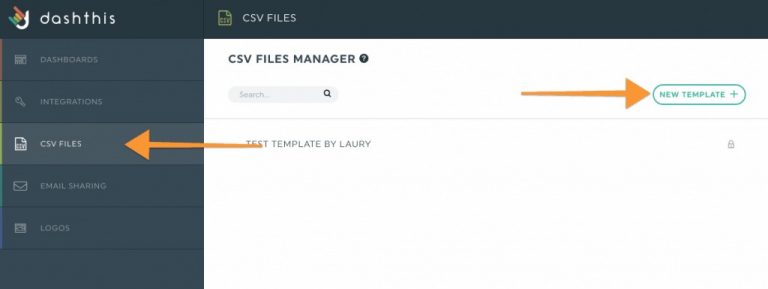
Sélectionnez Fichiers CSV, ajoutez un nouveau modèle. Téléchargez ensuite le fichier CSV provenant d'AccuRanker.

Étape 3)
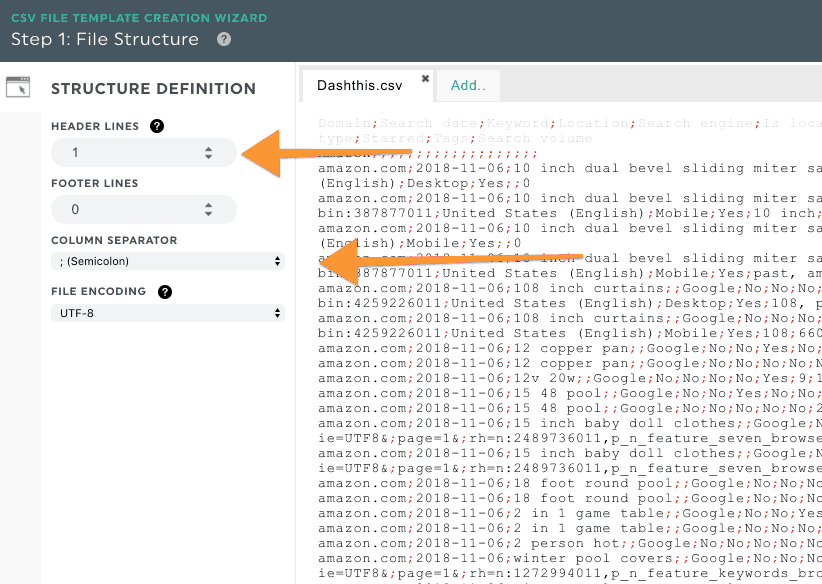
Suivez les étapes simples des captures d'écran ci-dessous pour configurer le modèle.
Sous les lignes d'en-tête, sélectionnez 1.
Assurez-vous que les lignes de pied de page restent à 0.
Remplacez le séparateur de colonne par un point-virgule.

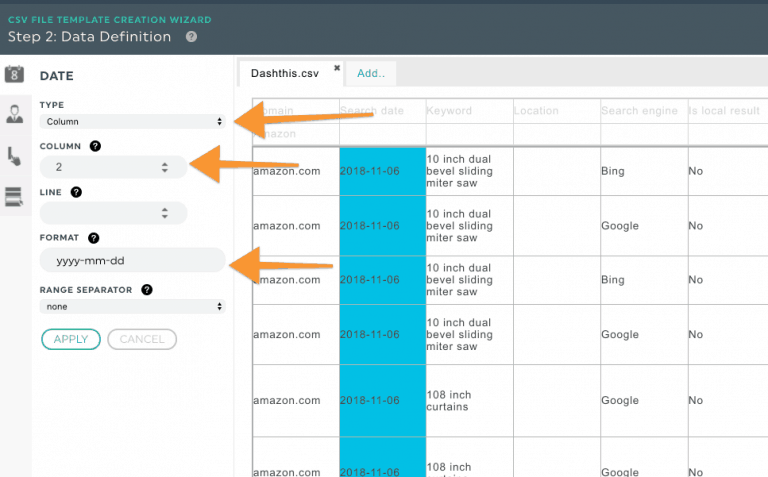
Dans la section Date, sélectionnez la colonne comme type et choisissez Colonne 2.
Changez le format de la date en aaaa-mm-jj.

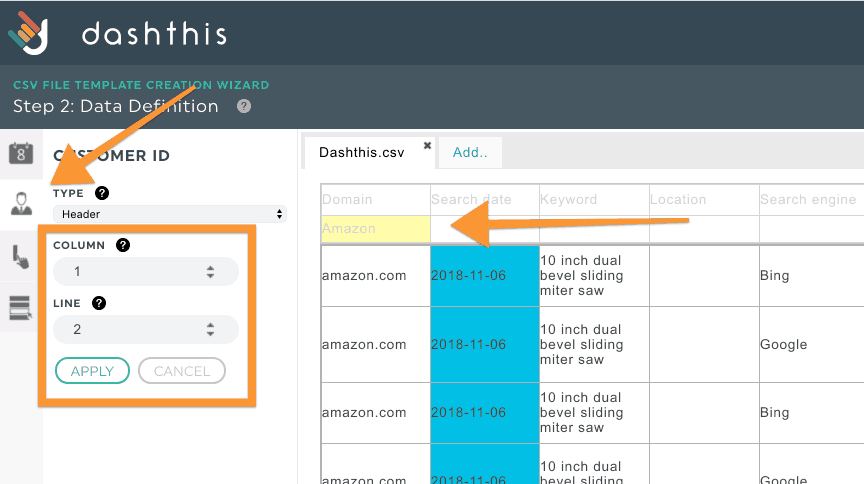
Il est maintenant temps de localiser l'identifiant du client. Si vous avez suivi les étapes ci-dessus, il devrait se trouver dans la colonne 1, ligne 2.

Étape 4)
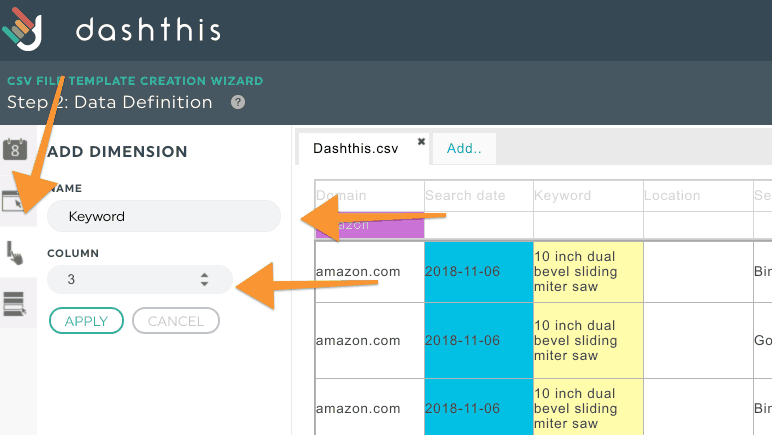
Ajoutez les dimensions et les mesures.
Dans cet exemple, nous ajoutons la colonne Mot-clé comme dimension.

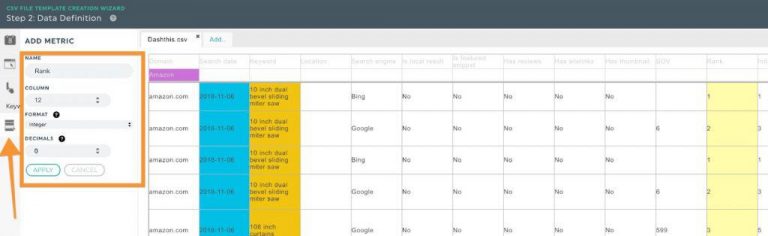
Vous pouvez ajouter plusieurs indicateurs, dans ce cas nous avons choisi le rang comme indicateur.

Donnez un nom au modèle et enregistrez-le.

En savoir plus