Importing Data from AccuRanker to DashThis
Last updated on Friday, November 24, 2023
How can I import my data from AccuRanker to DashThis?
DashThis is an industry leading Marketing Dashboard that allows you to display data on how your various marketing channels are performing.
In this guide, we will explain how you can import AccuRanker data to DashThis manually, so you can get started before an integration is available.
Remember: You will need a DashThis and AccuRanker account. Experience with both tools is recommended.
Any further questions related to DashThis should be brought up with the DashThis support specialists.
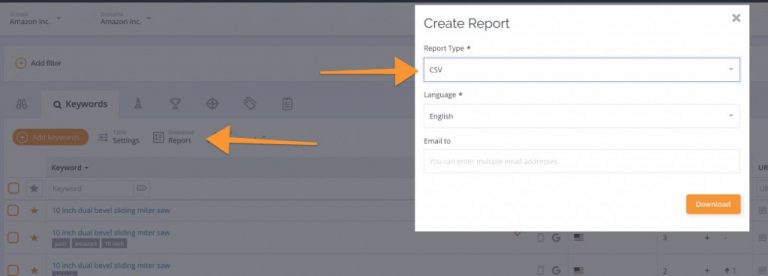
Step 1)
Download a CSV file from AccuRanker by creating a report and selecting the CSV as the report type.

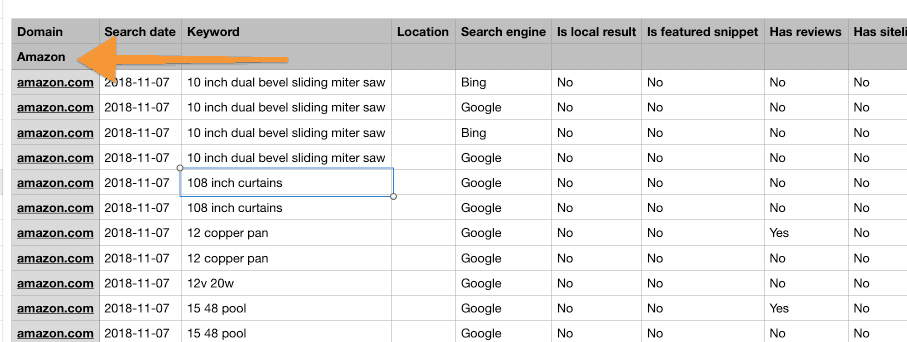
Get your file ready: Once you have downloaded the CSV file, simply insert a row with a Customer ID. This box is case sensitive, so be sure to write the name the same way every time.

Step 2)
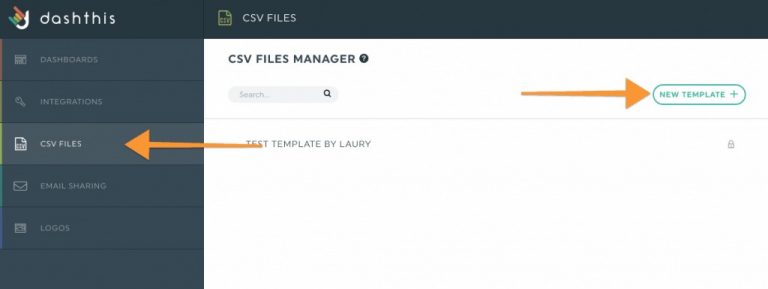
Log in to DashThis and create a CSV template.
Select CSV files, add a new template. Then upload the CSV file from AccuRanker.

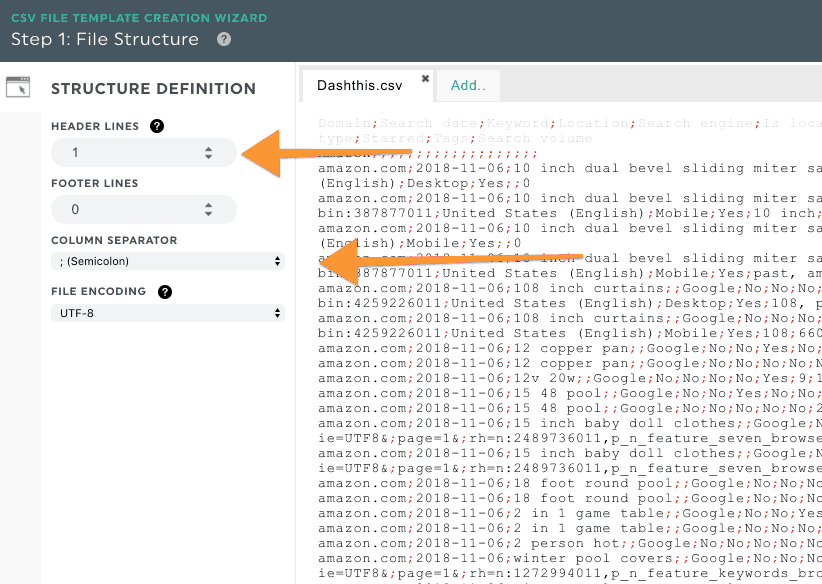
Step 3)
Follow the simple steps in the screenshots below to set up the template.
Under the Header Lines – select 1.
Make sure the Footer Lines stay at 0.
Change the Column Separator to Semicolon.

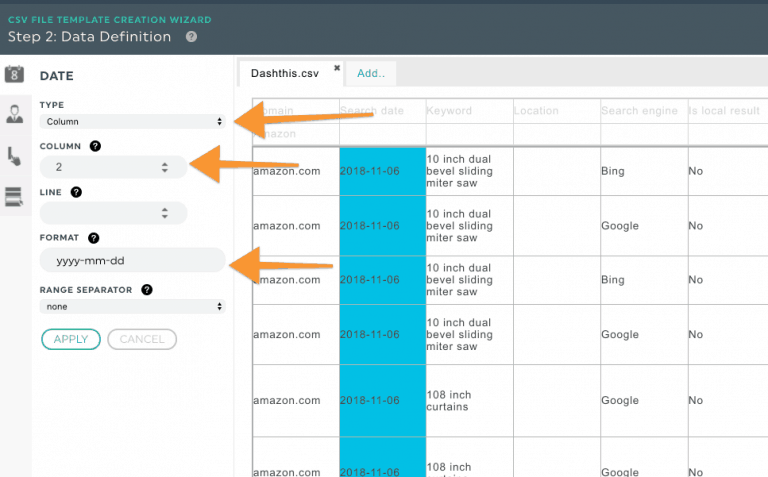
In the Date section select the Column as a Type and choose Column 2.
Change the date Format to yyyy-mm-dd.

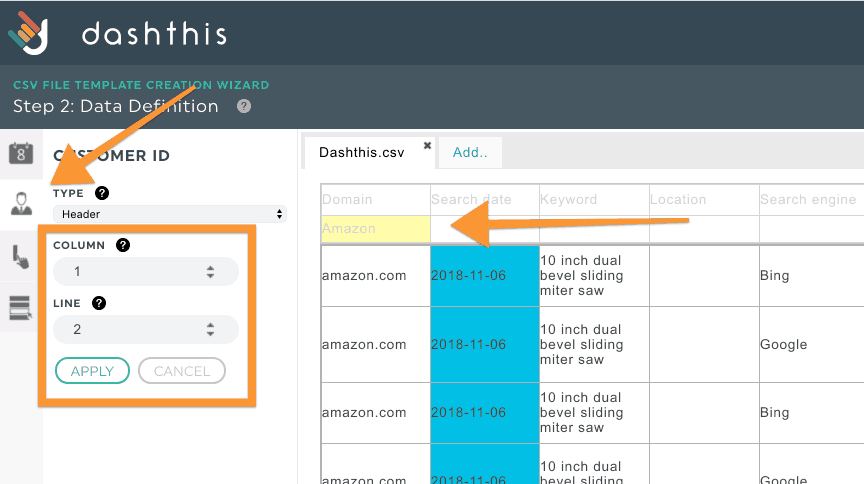
Now it is time to locate the Customer ID. If you have followed the steps above, it should be in column 1, line 2.

Step 4)
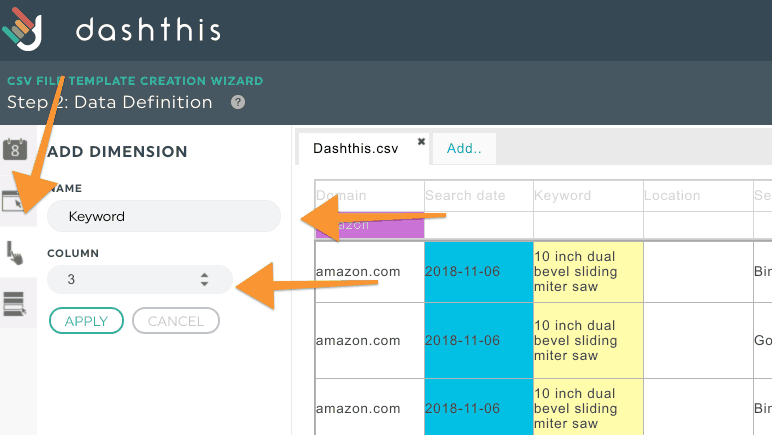
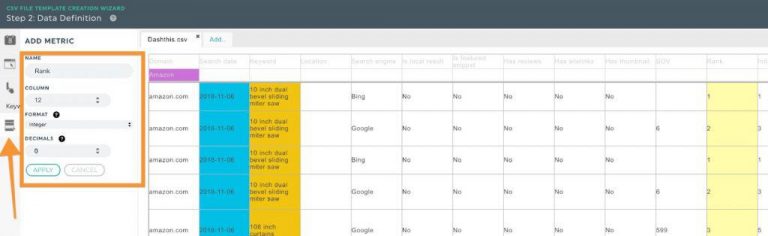
Add Dimensions and Metrics.
In this example we are adding the Keyword column as our Dimension.

You can add several metrics, in this case we have chosen Rank as our Metric.

Give the template a name and save it.

Read More