Importare i dati da AccuRanker a DashThis
Ultimo aggiornamento il venerdì 24 novembre 2023
Come posso importare i miei dati da AccuRanker a DashThis?
DashThis è una dashboard di marketing leader del settore che consente di visualizzare i dati sull'andamento dei vari canali di marketing.
In questa guida vi spiegheremo come importare manualmente i dati di AccuRanker in DashThis, in modo da poter iniziare prima che sia disponibile un'integrazione.
Ricordate: è necessario disporre di un account DashThis e AccuRanker. Si consiglia di avere esperienza con entrambi gli strumenti.
**Qualsiasi altra domanda relativa a DashThis deve essere posta agli specialisti del supporto di DashThis. **
Passo 1)
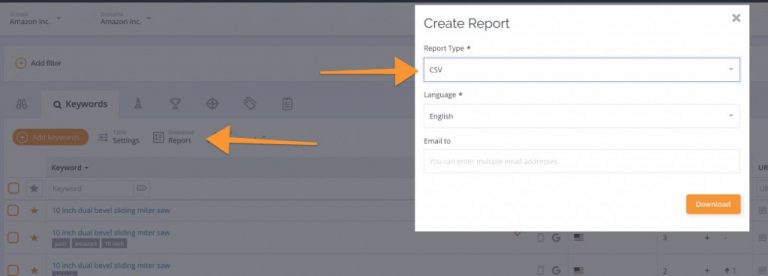
Scaricare un file CSV da AccuRanker creando un report e selezionando CSV come tipo di report.

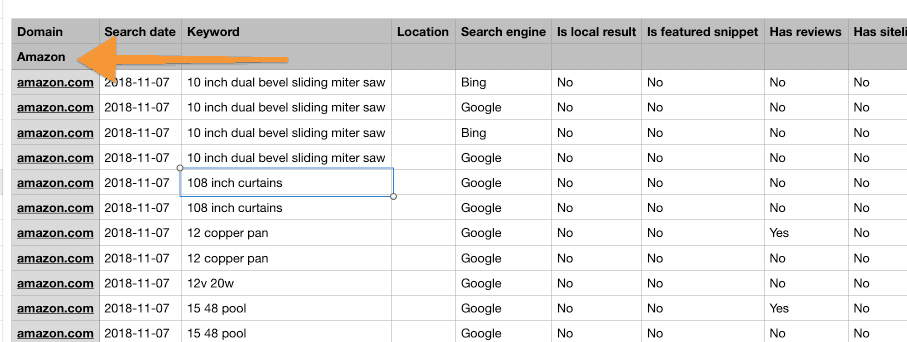
Preparate il file: Una volta scaricato il file CSV, è sufficiente inserire una riga con l'ID cliente. Questa casella è sensibile alle maiuscole e alle minuscole, quindi assicuratevi di scrivere il nome sempre allo stesso modo.

Fase 2)
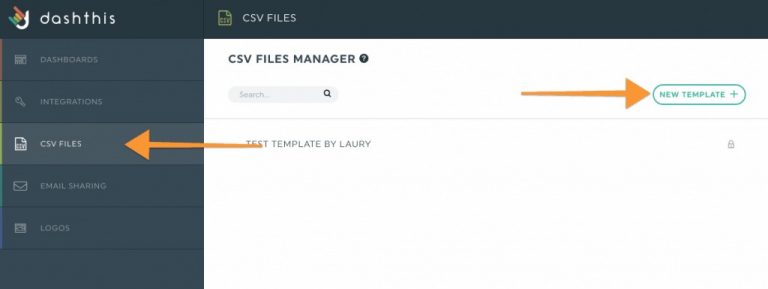
Accedere a DashThis e creare un modello CSV.
Selezionare File CSV, aggiungere un nuovo modello. Quindi caricare il file CSV da AccuRanker.

Passo 3)
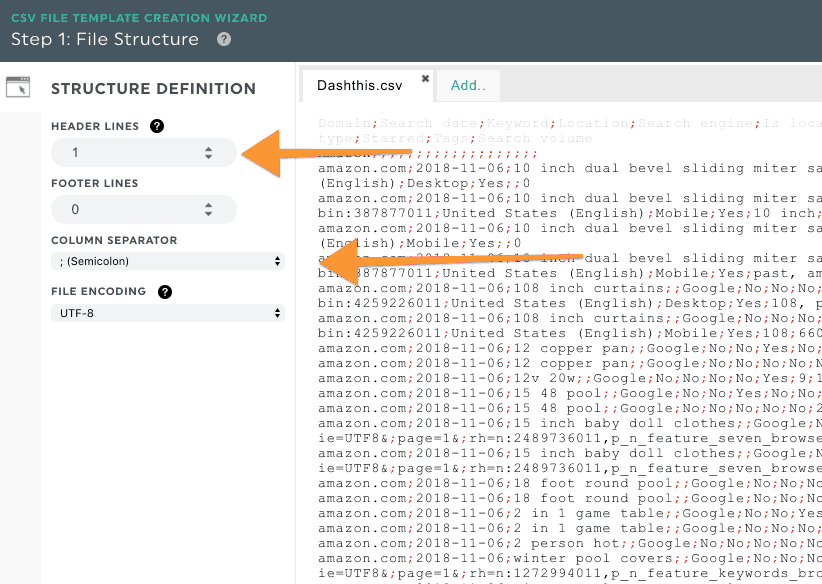
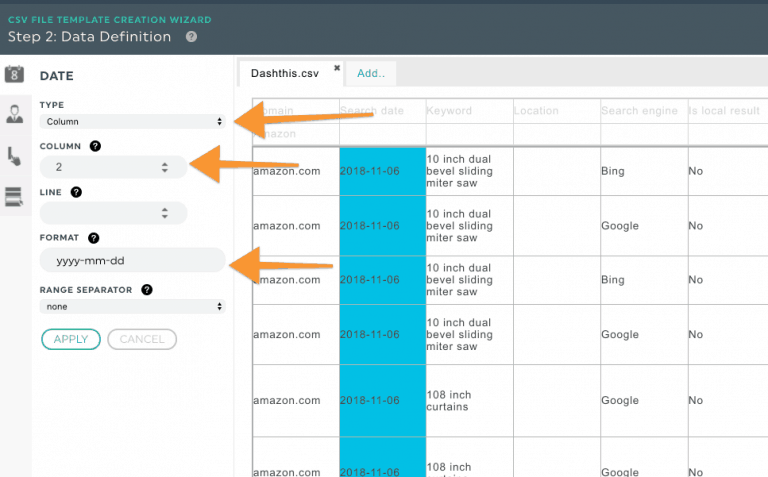
Seguite i semplici passaggi riportati nelle schermate sottostanti per impostare il modello.
Sotto le righe di intestazione, selezionare 1.
Assicurarsi che le righe di piè di pagina rimangano a 0.
Cambiare il separatore di colonna in Punto e virgola.

Nella sezione Data selezionare la colonna come Tipo e scegliere Colonna 2.
Modificare il formato della data in aaaa-mm-gg.

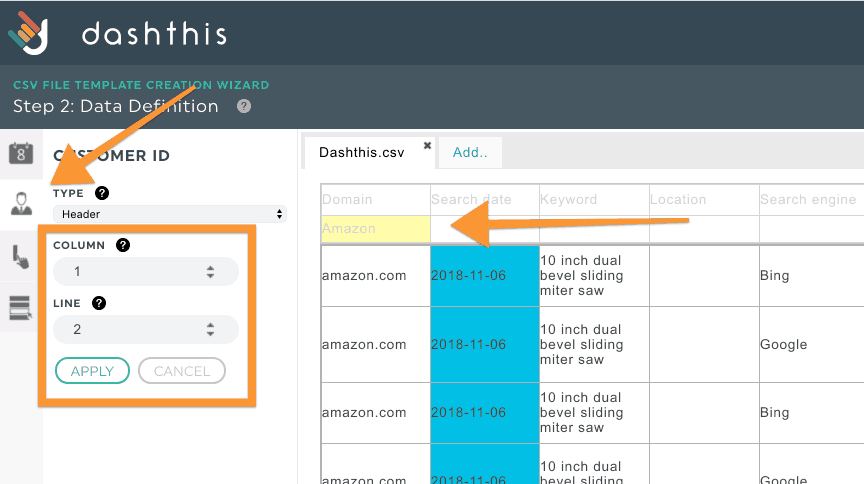
Ora è il momento di individuare l'ID cliente. Se avete seguito i passaggi precedenti, dovrebbe trovarsi nella colonna 1, riga 2.

Passo 4)
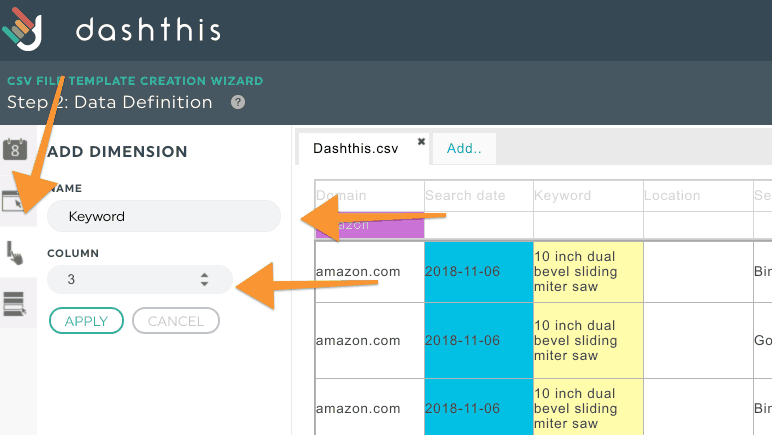
Aggiungere le dimensioni e le metriche.
In questo esempio aggiungiamo la colonna Parola chiave come dimensione.

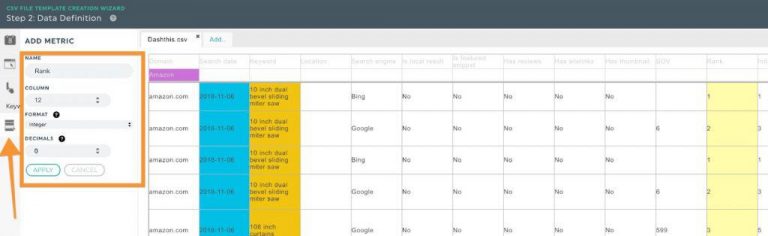
È possibile aggiungere diverse metriche, in questo caso abbiamo scelto Rank come metrica.

Assegnare un nome al modello e salvarlo.

Per saperne di più