전자상거래 웹사이트 구조를 위한 6가지 모범 사례
마지막 업데이트 2023년 9월 22일 금요일

이커머스 웹사이트 구조가 스토어 신뢰도의 75%에 영향을 미친다는 사실을 알고 계셨나요? 훌륭한 첫인상을 남길 수 있는 시간이 50밀리초밖에 없고 고객의 인식이 가장 중요하다는 점을 고려하면 웹사이트의 구조와 사용 편의성은 판매 촉진에 매우 중요합니다.
직관적인 사이트 전체 탐색, 개별 페이지 레이아웃, 제품 검색 기능이 조화를 이루는 것이 전자상거래에서 훌륭한 사용자 경험(UX)입니다. 그리고 가장 좋은 점은 온라인 스토어를 창의적으로 제어할 수 있다는 것입니다.
그렇다면 일반적인 전자상거래 웹사이트 구조는 어떤 모습일까요?
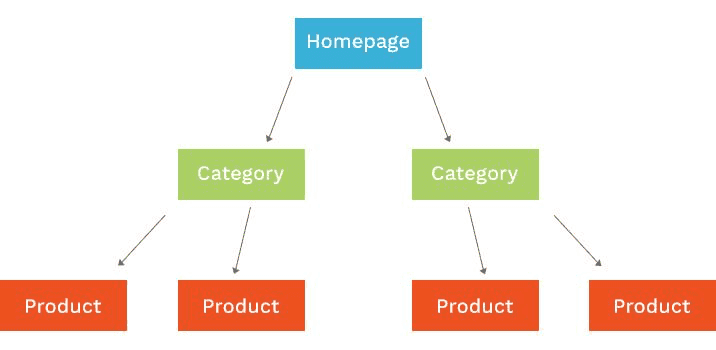
온라인 스토어를 피라미드 구조로 생각하는 것이 가장 좋습니다. 맨 위에는 홈페이지가 있습니다. 대부분의 사람들이 웹사이트에 들어와 다른 페이지를 탐색하는 곳입니다.

그런 다음 카테고리와 하위 카테고리가 나무처럼 가지를 뻗어 나옵니다. 예를 들어 화장품을 판매하는 이커머스 스토어를 운영하는 경우 카테고리는 립 라이너, 하위 카테고리는 매트 피니시, 리퀴드 립 라이너, 스틱 펜슬 등이 될 수 있습니다.
개별 페이지는 피라미드의 마지막 계층으로, 단일 품목에 초점을 맞춥니다. 예를 들어 특정 브랜드의 리퀴드 립 라이너가 있습니다.
그렇다면 이커머스 사이트 구조가 중요한 이유는 무엇일까요?
일반적인 이커머스 웹사��이트에는 많은 페이지와 링크가 있을 수밖에 없습니다. 적절하게 구조화되어 있다면 최종 사용자가 번거로움을 최소화하면서 원하는 것을 찾을 수 있습니다.
예를 들어 침대 시트 구매에 관심이 있는 사람은 카테고리를 클릭하거나 검색창에 입력하여 모든 옵션을 확인하고 원하는 것을 선택할 수 있습니다.
이렇게 하면 판매 퍼널의 단계 수가 줄어들고 원하는 제품을 확인하기 위해 많은 노력을 기울일 필요가 없으므로 전환 가능성이 높아집니다.

이커머스 사이트 구조는 SEO 관점에서도 필수적입니다. Google 크롤러는 웹사이트를 방문하면 콘텐츠, 메타 태그 및 전체 구조를 검토합니다. 그런 다음 색인화 목적으로 검색 엔진의 서버에 결과를 제출합니다.
모든 매개 변수가 준비되어 있으면 순위가 올라갈 확률이 높아져 더 많은 방문자를 사이트로 유도할 수 있습니다.
또한 개인정보처리방침, 웹사이트 이용약관, 쿠키 정책과 같은 일반적인 '숨겨진 페이지'도 비즈니스의 GRC 정책에 따라 관리해야 합니다.
이렇게 하면 이커머스 웹사이트의 모든 필수 페이지가 존재하고 쉽게 액세스할 수 있으며 크롤러로부터 차단되지 않도록 보장할 수 있습니다.
전자상거래 웹사이트 구성을 위한 모범 사례
이제 전자상거래 사이트의 잠재적인 모습과 구조가 중요한 이유를 알았으니 온라인 스토어를 강화할 수 있는 방법을 살펴보겠습니다:
최대 3단계의 구조화된 계층 구조 설정하기
홈페이지가 계층 구조의 맨 위에 있고 그다음에 주요 카테고리(레벨 2), 하위 카테고리(레벨 2), 개별 제품(레벨 3)이 있는 경우 몇 가지 사항을 염두에 두어야 합니다:
카테고리 수를 10개로 제한하세요. 그 이상을 추가하면 상황이 복잡해집니다. 여러분은 아마존이나 이베이가 아니라는 점을 기억하세요.
하위 카테고리의 수는 5~10개로 제한해야 하며, 이는 하위 카테고리의 수보다 적어야 합니다.
하위 카테고리와 태그에서 카테고리 이름을 반복하면 장기적으로 혼란스러울 수 있으므로 반복하지 마세요.
화이트보드에 사이트 계층 구조를 도표로 만들거나 Miro 또는 Creately와 같은 도구를 사용하세요.
효과적인 전자상거래 탐색의 중요성 이해하기
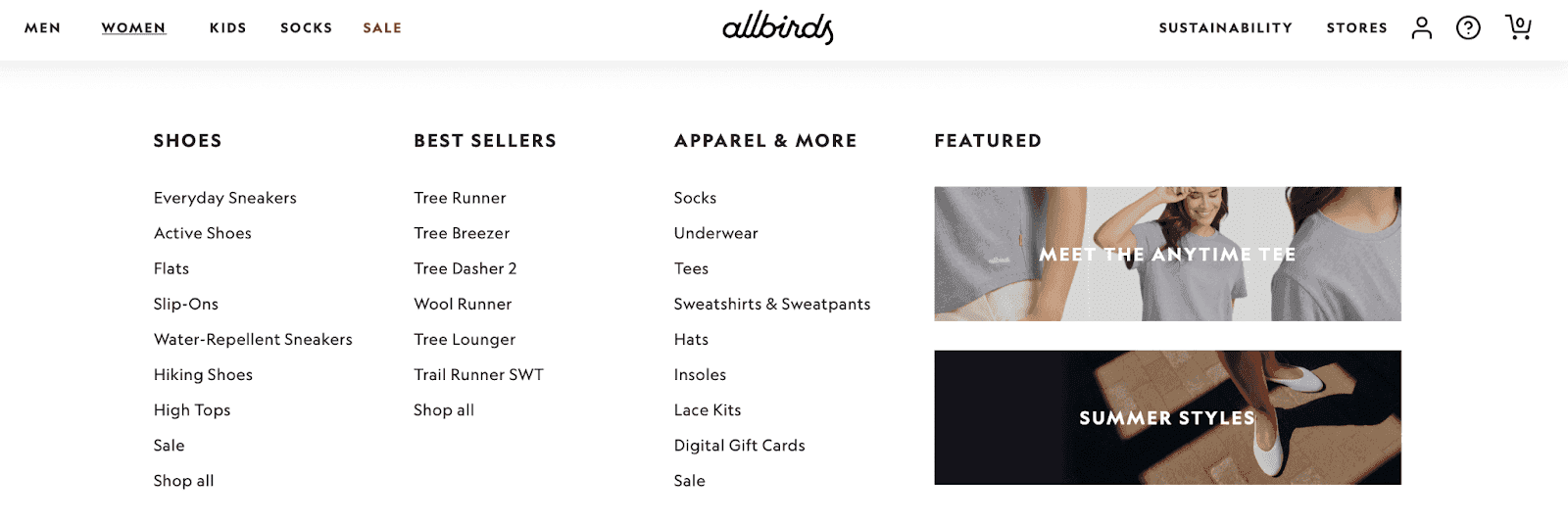
카테고리와 하위 카테고리를 확정했다면 사용자 친화적인 메뉴를 디자인하여 마우스를 가리키거나 클릭하여 페이지 상단에 배치하여 표시하세요. 헤더에는 카트 아이콘과 로그인 버튼도 포함됩니다. 다음은 올버즈의 헤더 메뉴 예시입니다:

고객이 '여성' 탭을 클릭하면 모든 카테고리가 얼마나 깔끔하게 배치되어 있는지 확인할 수 있습니다. 한 번 더 클릭하면 "플랫슈즈" 또는 "양말"을 확인할 수 있습니다. 또한 단순히 여가를 위한 제품을 검색하는 경우 '신상품'을 확인할 수도 있습니다.

마찬가지로 전자상거래 웹사이트의 바닥글에 반품 정책, 사이즈 가이드, 배송 규정, 웹사이트 이용 약관 등 기타 중요한 링크를 넣으세요. 연락처 정보, 블로그 가입 상자, 소셜 미디어 링크 등 무엇이든 추가할 수 있습니다.
마지막으로 이동 경로도 잊지 마세요. 이러한 보조 탐색 유형을 통해 사용자는 웹사이트 내에서 자신의 위치를 추적할 수 있습니다. 이전 섹션으로 돌아가기 위해 거쳐야 하는 링크의 수로 구성됩니다.
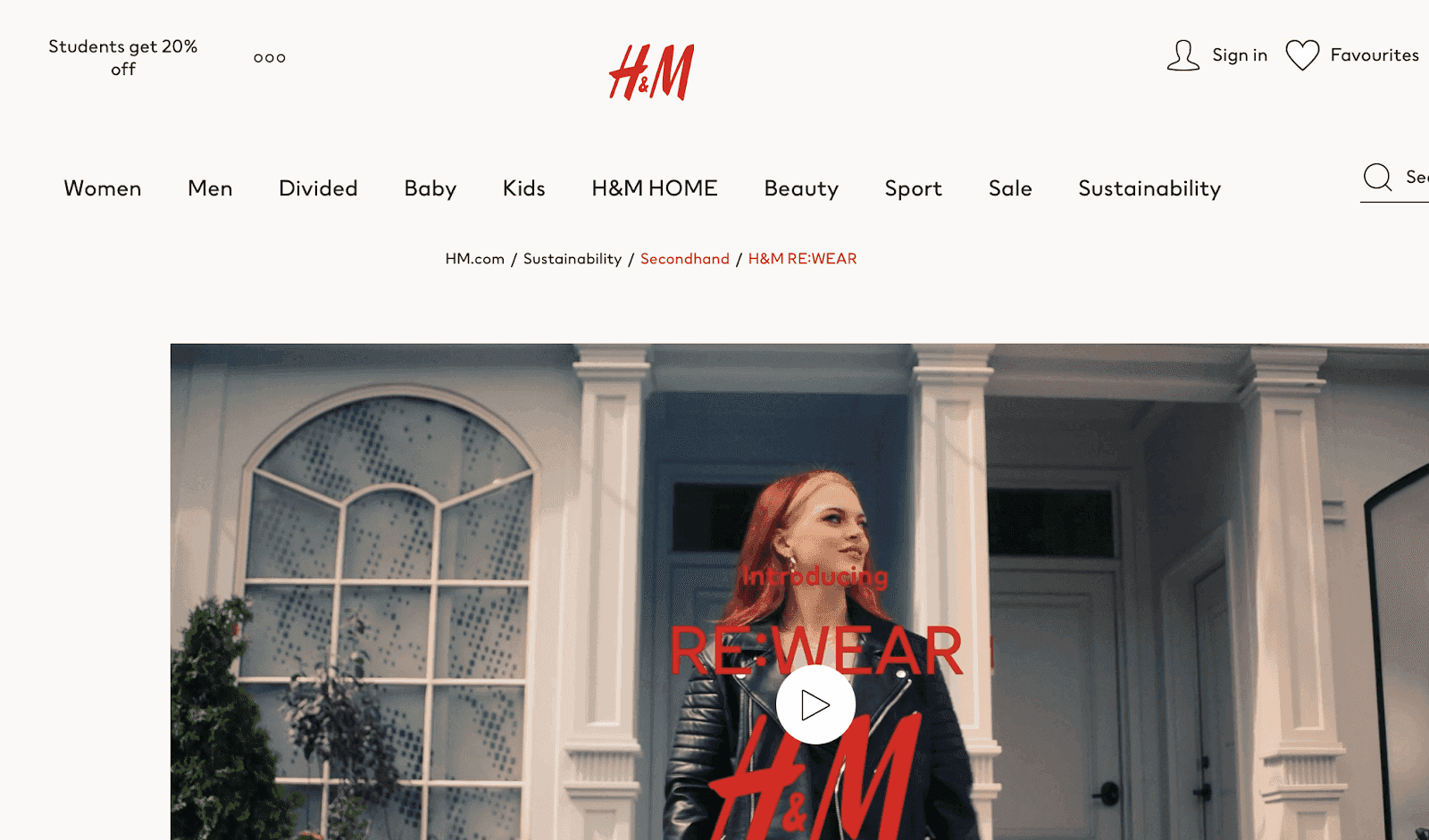
예를 들어, H&M 웹사이트에서는 홈페이지에서 "H&M RE:WEAR" 페이지로 이동하는 경로를 명확하게 확인할 수 있습니다.

사용자 탐색 및 사이트 구조를 지원할 뿐만 아니라 모바일의 Google 검색 결과에 이동 경로가 표시되므로 SERP에서 이커머스 스토어에 추가적인 이점을 제공합니다.
구조적 제어를 위해 사이트맵.xml을 수동으로 수정하기
많은 전자상거래 웹사이트 빌더는 Shopify와 같이 사이트 맵 파일을 자동으로 생성하고 수정합니다. 여기에는 장단점이 있습니다. 일반적인 서식 오류는 제거되지만 사이트 맵에 포함하려는 링크를 유연하게 관리할 수 없습니다.
따라서 가장 좋은 방법은 수동으로 하는 것입니다. 검색 엔진이 모든 페이지를 검색 및 색인화하고 사이트 구조를 파악할 수 있도록 사이트맵의 형식을 올바르게 지정하세요.
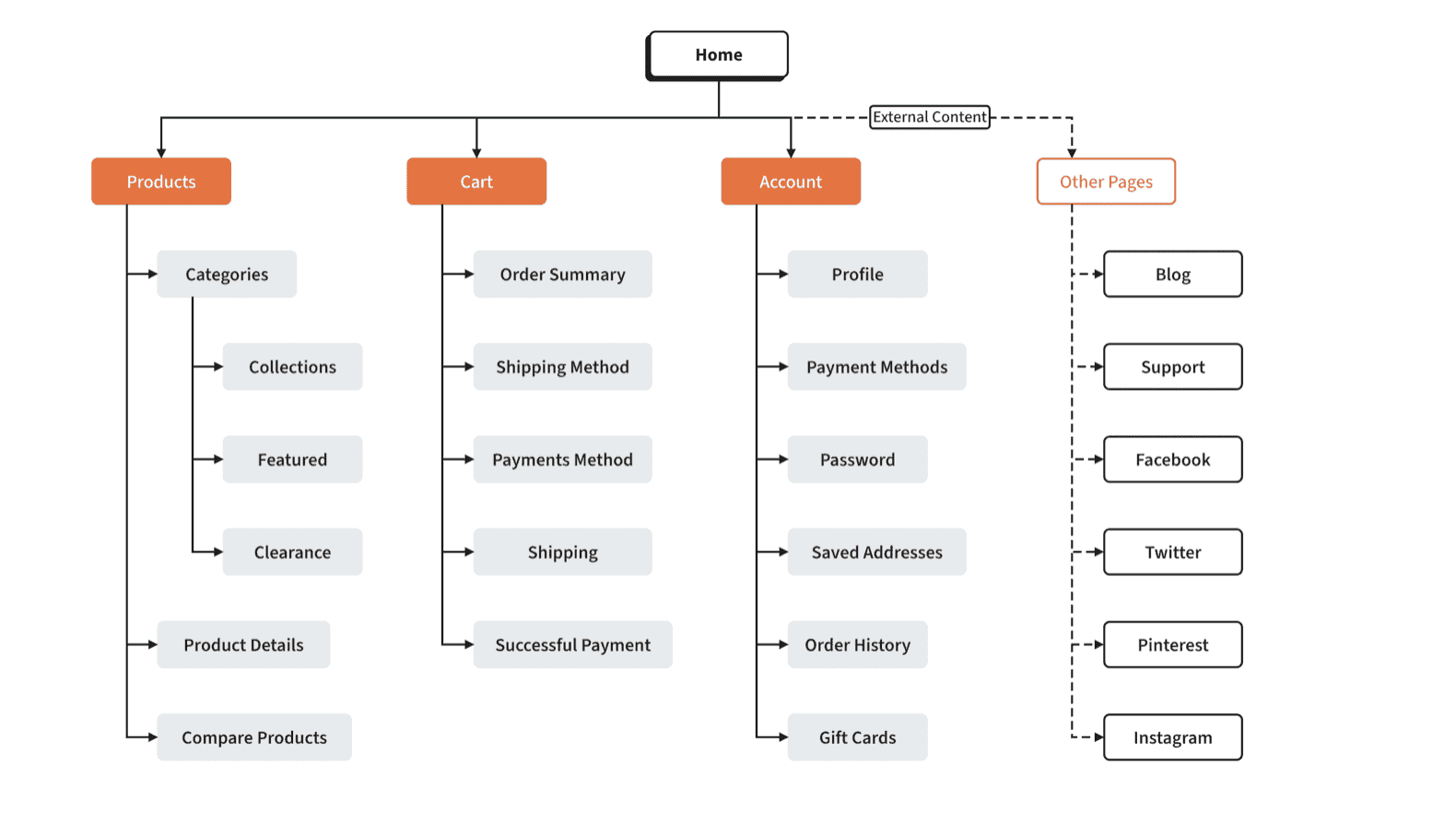
이상적인 사용자 사이트맵은 모든 필수 카테고리와 하위 카테고리를 단일 페이지에 표시하여 최종 사용자가 원하는 것을 쉽게 찾을 수 있도록 합니다.

기억해야 할 두 가지 사항이 더 있습니다:
사이트맵의 페이지는 robots.txt 또는 메타 로봇 태그에 의해 인덱싱이 차단되어서는 안 됩니다. 특정 페이지를 차단하려면 사이트 맵에 해당 페이지를 포함하지 마세요.
온라인 스토어에 페이지가 너무 많은 경우에는 카테고리별로 별도의 사이트 맵을 생성하고 스켈레톤 사이트 맵 파일에 링크를 추가합니다.
마지막으로 바닥글, 정책 페이지, 소셜 미디어 링크 등에 사용자 사이트 맵 링크를 추가합니다.
사이트 계층 구조에 맞게 URL 구조 최적화 및 계획하기
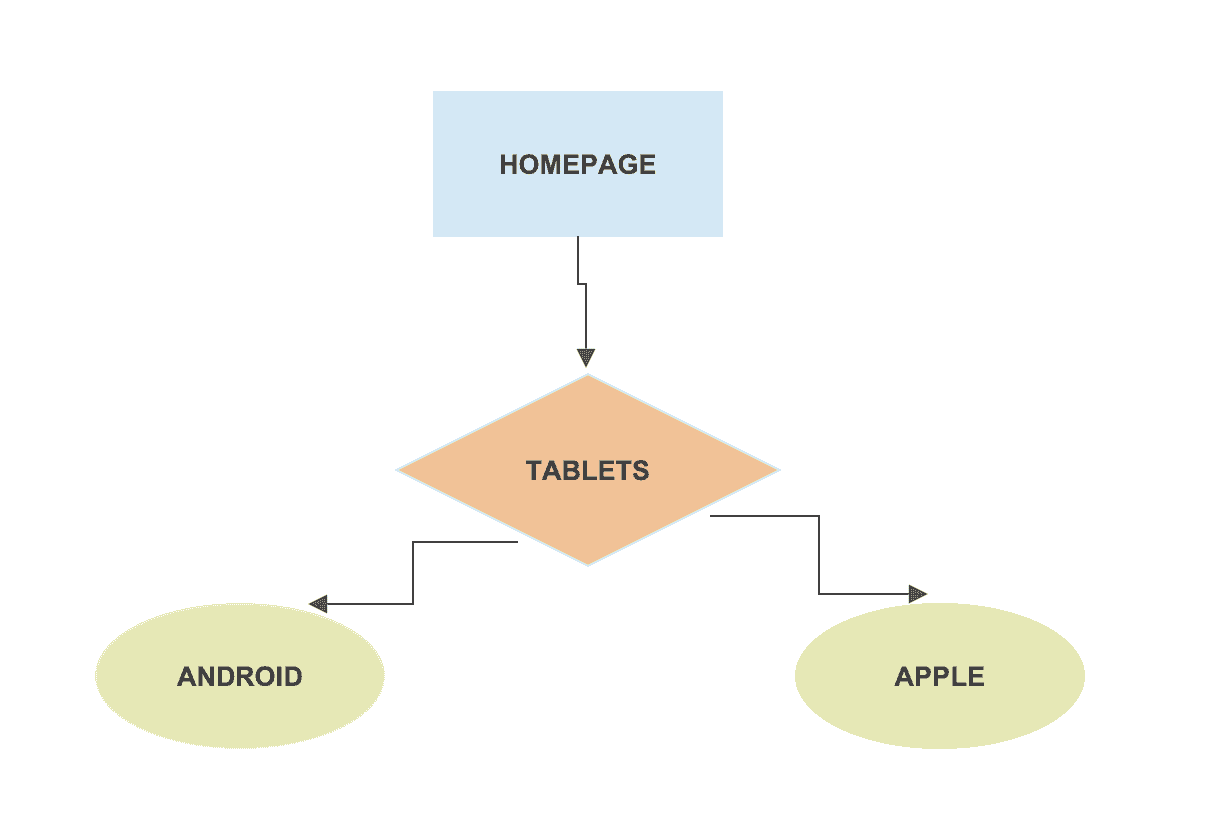
URL 구조는 웹사이트의 일반적인 계층 구조를 반영해야 합니다. 예를 들어 전자 제품을 판매하고 '태블릿'이라는 카테고리가 있는 경우 사이트 구조는 다음과 같아야 합니다:

마찬가지로 URL 구조도 다음과 같아야 합니다:
www.yourecommercesite.com/tablets/android www.yourecommercesite.com/tablets/ipad
그리고 단순히 모든 태블릿을 검색하려는 경우 페이지에서 모든 Android 및 Apple 옵션을 볼 수 있어야 합니다. 다음은 몇 가지 유의해야 할 사항입니다:
URL은 가능한 한 짧게 작성하세요.
추가 기호나 전치사를 사용하지 마세요. 예를 들어 www.yourecommercesite.com/tablets/ipad/Apple-2022-10-9-inch-Wi-Fi-256GB/-mh500-173601 은 좋지 않습니다. 대신 www.yourecommercesite.com/tablets/ipad/Apple-2022-10-9-inch
사이트에 적절한 URL 구조가 있으면 최종 사용자가 사이트를 탐색하고 검색 엔진이 쉽게 색인을 생성하는 데 도움이 됩니다.
전자상거래 SEO를 위한 미디어 파일 활용하기
검색 엔진은 파일 이름과 대체 텍스트를 사용하여 미디어 콘텐츠를 이해합니다. 따라서 전자상거래 스토어의 사진, 동영상 또는 GIF에 설명이 포함된 이름을 사용하세요. 해당 미디어를 명확하고 읽기 쉬운 방식으로 설명해야 합니다.
사용자 지정 사진을 클릭하는 경우 해당 파일은 "IMG_456"과 같은 기본 이름으로 제공될 수 있습니다. 해당 사진에 표시된 내용을 설명할 수 있도록 이름을 변경합니다. 예를 들어 "녹색 크리스마스 스웨터"와 같이요. 마찬가지로 이미지나 동영상의 모양이나 기능을 설명하는 대체 텍스트를 작성합니다.
이 방법은 SEO를 개선하여 사이트에 더 많은 트래픽을 유도하고 더 많은 전환을 유도하는 데 큰 도움이 될 수 있습니다. 또한 백엔드를 몇 시간 동안 뒤질 필요 없이 사이트에서 특정 미디어를 찾아 업데이트하고 교체할 수 있어 효율적인 사이트 관리에도 도움이 됩니다.
광범위한 내부 링크 구현
전자상거래 웹사이트의 다양한 카테고리와 제품 페이지를 상호 연결하면 웹사이트의 구조가 견고해지고 검색 엔진이 더 잘 평가할 수 있습니다. 사이트의 다른 페이지로 연결되지 않거나 해당 페이지를 가리키는 링크가 없는 페이지는 피하세요.
그러나 링크를 위한 링크도 좋은 방법이 아니라는 점에 유의해야 합니다. 대신 다음과 같이 하세요:
제품이나 카테고리를 자연스럽게 연결하는 블로그 게시물을 작성하세요. 예를 들어, 헬스장 장비를 판매하는 경우 한 해 동안 유행한 다양한 운동 기술에 대한 글을 작성하고 본문에서 관련 제품을 미묘하게 홍보할 수 있습니다. 이렇게 하면 링크가 강제적으로 보이지 않고 더 많은 독자가 해당 페이지를 확인하도록 유도할 수도 있습니다.
설명적인 앵커 텍스트를 사용하는 것이 좋습니다. 그러나 링크할 때는 전체 문구를 사용하지 마세요. 예를 들어 "매우 편안한 이브닝 가죽 샌들"이라는 카피가 있는 경우 "가죽 신발"만 링크하세요.
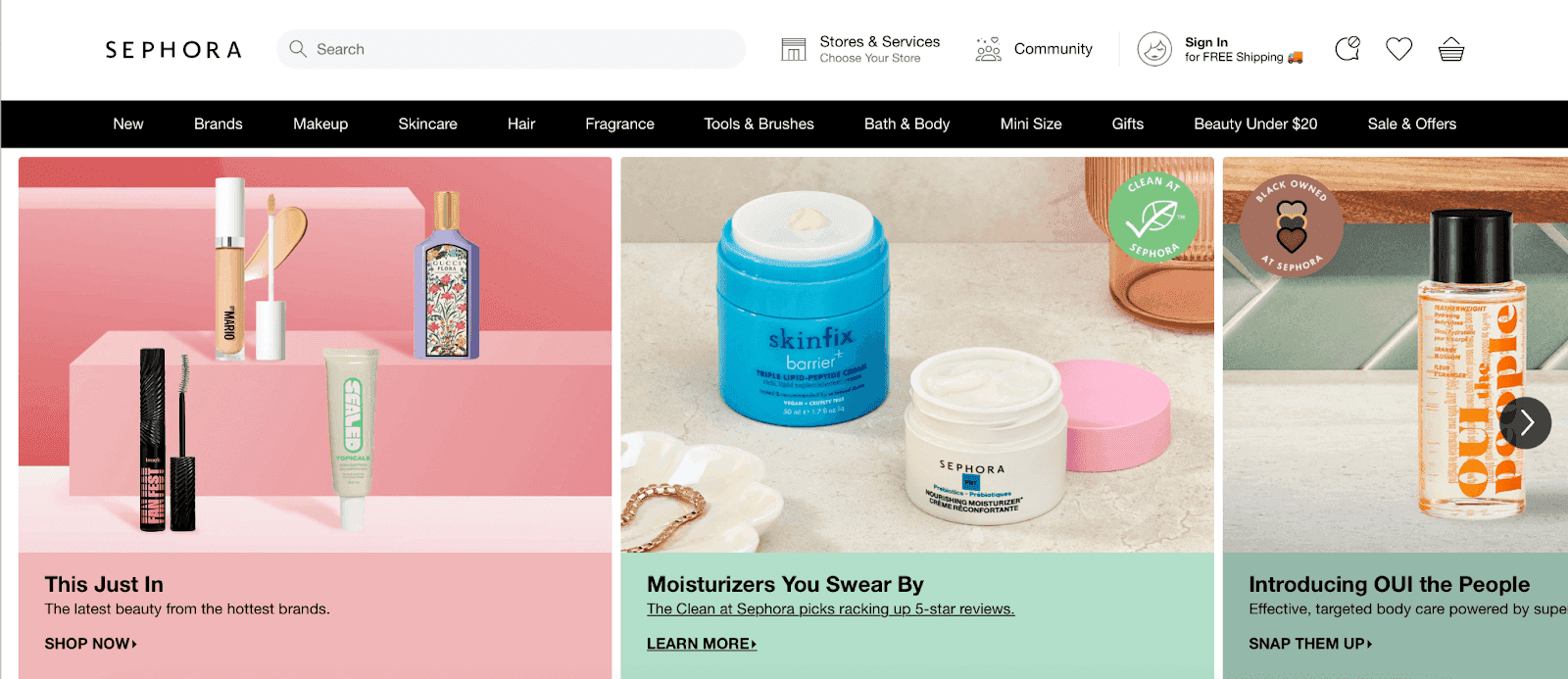
또한 가장 중요한 페이지나 카테고리에 쉽게 액세스할 수 있도록 하세요. 홈페이지의 히어로 배너에서 다른 회사의 최신 뷰티 아이템, 새로운 세포라 모이스처라이저, 브랜드 세럼을 홍보하는 Sephora.com의 방법을 확인해 보세요.

GRC 소프트웨어를 활용하여 이커머스 웹사이트 구조와 내부 링크가 규정 준수 표준을 준수하는지 확인하세요. 이러한 소��프트웨어는 정기적인 감사를 지원하여 민감한 사용자 데이터가 URL에 포함되거나 부적절하게 연결되지 않도록 보장합니다.
고객 지원
전자상거래 웹사이트는 규모가 빠르게 커질 수 있으며, 처음부터 탄탄한 구조를 갖추지 않으면 모든 페이지, 카테고리, 링크를 하나로 유지하는 데 어려움을 겪을 수 있습니다.
따라서 Google 애널리틱스에서 사이트 구조를 지속적으로 모니터링하고 사이트 탐색, 제품 표시, 결제 흐름 등을 개선하기 위한 다양한 전략을 테스트하세요.
그 결과를 활용하여 자신에게 적합한 사이트 구조를 개발하고 이커머스 스토어의 일반 브라우저 사용자를 충성도 높은 고객으로 전환하세요!

작성자:
Carl Torrence
콘텐츠 마케터
칼 토렌스는 마케팅 다이제스트의 콘텐츠 마케터입니다. 그의 핵심 전문 분야는 브랜드, SaaS 비즈니스 및 대행사를 위한 데이터 기반 콘텐츠 개발입니다. 여가 시간에는 시간 여행 영화를 몰아보고 린킨 파크와 콜드플레이 앨범을 듣는 것을 즐깁니다.


