리드 생성 캠페인을 위한 전환율 높은 랜딩 페이지 만들기 [예시 포함]
마지막 업데이트 2023년 11월 6일 월요일

디지털 마케팅의 영역에서 잘 만들어진 랜딩 페이지는 리드 창출 노력의 핵심이 될 수 있습니다. 방문자가 잠재적 리드 또는 고객이 되는 온라인 관문이 바로 랜딩 페이지입니다.
이 글에서는 리드 생성에서 랜딩 페이지의 중추적인 역할에 대해 자세히 알아보고 전환율이 높은 랜딩 페이지를 만드는 방법에 대한 실제 사례를 바탕으로 귀중한 인사이트를 제공합니다.
이 게임을 처음 접하든 전략을 미세 조정하든, 이러한 인사이트를 통해 리드 생성 캠페인의 효과를 극대화할 수 있습니다. 성공적인 사례 연구를 통해 매력적인 랜딩 페이지의 핵심 구성 요소를 살펴보세요.
캠페인 목표 및 타겟 오디언스 정의하기
잘 최적화된 랜딩 페이지는 캠페인의 목표와 확보하고자 하는 잠재고객을 명확하게 이해하는 것에서 시작됩니다. 이러한 기본 요소는 랜딩 페이지의 디자인과 콘텐츠를 안내하는 나침반 역할을 합니다.
리드 생성 캠페인의 명확한 목표 설정하기
첫 번째 단계는 명확하고 측정 가능한 캠페인 목표를 설정하는 것입니다. 이메일 구독자를 모으거나, 제품을 판매하거나, 약속을 잡거나, 상담을 예약하고 싶으신가요? 이러한 목표를 정의하면 성공 여부를 측정하는 데 도움이 될 뿐만 아니라 랜딩 페이지의 콜투액션이 목표와 완벽하게 일치하도록 보장할 수 있습니다.
예를 들어 뉴스레터 구독자 수를 늘리는 것이 목표라면 랜딩 페이지는 콘텐츠의 가치와 구독의 용이성으로 방문자를 유인하는 데 초점을 맞춰야 합니다. 반면, 제품 판매가 목표라면 랜딩 페이지는 제품의 장점과 기능을 강조하여 구매로 이어지는 원활한 경로를 만들어야 합니다.
타겟 오디언스 파악 및 이해

예를 들어, 젊은층을 타겟팅하는 경우 랜딩 페이지에 현대적인 디자인 요소를 포함할 수 있고, 고령층은 보다 단순하고 정보 중심의 레이아웃을 선호할 수 있습니다.
캠페인 목표에 맞게 랜딩 페이지 조정하기
랜딩 페이지는 캠페인 목표를 반영해야 합니다. 부동산 비즈니스를 위한 리드를 모으는 것이 목표라면 매물 보기 예약을 위한 리드 캡처 양식을 포함시키는 것이 좋습니다. 반대로 새로운 모바일 앱을 홍보하는 것이 목표라면 랜딩 페이지에 앱의 기능을 강조하고 눈에 잘 띄는 다운로드 버튼을 포함해야 합니다.
기본적으로 랜딩 페이지를 캠페인 목표 및 대상 고객 선호도에 맞게 조정하는 것이 전환율이 높은 랜딩 페이지를 만드는 초석입니다. 다음 섹션에서는 이러한 원칙을 효과적으로 적용하여 리드 생성을 극대화하는 방법을 보여주는 실제 사례를 살펴보겠습니다.
시선을 사로잡는 헤드라인과 서브헤드라인 만들기
랜딩 페이지의 경우 첫인상이 유일한 인상인 경우가 많습니다. 헤드라인과 서브헤드라인은 방문자의 시선을 사로잡고 오퍼의 핵심을 전달할 수 있는 황금 티켓입니다. 시선을 사로잡는 매력적인 헤드라인과 잠재고객의 공감을 불러일으키는 부제목을 작성하는 방법은 다음과 같습니다.
설득력 있고 간결한 헤드라인 작성하기
헤드라인은 명확하고 간결하며 설득력이 있어야 합니다. 단 몇 초 만에 방문자의 핵심 질문에 답할 수 있어야 합니다: "내가 얻을 수 있는 이점이 무엇인가?" 성공적인 헤드라인은 가치를 약속하거나 호기심을 자극하거나 불만 사항을 해결합니다.
예를 들어 체중 감량 프로그램을 제공하는 경우 강력한 헤드라인은 다음과 같을 수 있습니다: "30일 만에 10파운드 감량: 더 건강한 당신을 위한 길"과 같은 제목을 사용할 수 있습니다. 구체적이고, 명확한 혜택을 제공하며, 긴박감을 조성합니다.
부제목을 사용하여 가치와 혜택 전달하기
부제목은 추가적인 맥락을 제공하고 메시지를 강화하는 조연 역할을 합니다. 서브헤드라인은 헤드라인을 보완하고 가치 제안을 확장해야 합니다. 체중 감량 프로그램의 예를 들어 부제목은 다음과 같이 작성할 수 있습니다: "자신의 라이프스타일에 맞는 지속 가능한 계획을 발견하세요." 이 부제목은 프로그램의 개인 맞춤형 특성과 장기적인 혜택을 강조합니다.
성공적인 랜딩 페이지의 효과적인 헤드 라인 예시
Shopify: "Shopify로 온라인 판매를 시작하세요: 전 세계 1,000,000개 이상의 기업이 신뢰합니다." - 이 헤드라인은 신뢰성과 명확한 가치 제안을 결합합니다.
에어비앤비: "에어비앤비 호스트로 수익 창출" - 에어비앤비의 헤드라인은 간단명료하며, 방문자의 잠재적 관심사인 수입 창출에 대해 언급하고 있습니다.
Dropbox: "사진, 문서, 동영상을 어디로든 가져가고 파일을 안전하게 보관하세요" - Dropbox의 헤드라인은 편리함과 보안을 강조하면서 서비스의 핵심 이점을 강조합니다.
이러한 원칙을 적용하고 성공적인 사례를 연구하면 잠재 고객의 관심을 즉각적으로 사로잡고 추가 탐색을 유도하는 랜딩 페이지를 만들 수 있으며, 이는 리드 창출 노력을 강화하는 데 중요한 단계가 될 수 있습니다.
디자인 및 레이아웃 최적화
랜딩 페이지의 시각적 매력과 사용자 친화성은 방문자를 리드로 전환하는 데 중요한 역할을 합니다. 이 섹션에서는 모바일 반응성, 색 구성표, 타이포그래피, 이미지, UPC 사용과 같은 요소에 초점을 맞춰 디자인과 레이아웃의 중요성을 살펴보고 효과적인 디자인 선택의 실제 사례를 제공합니다.
깔끔하고 시각적으로 매력적인 디자인의 중요성
첫인상은 중요하며 방문자가 가장 먼저 눈에 띄는 것은 랜딩 페이지의 디자인입니다. 깔끔하고 시각적으로 매력적인 레이아웃은 사용자 참여를 유지하는 데 매우 중요합니다. 여백, 명확한 제목, 정돈된 콘텐츠를 활용하여 방문자가 메시지를 원활하게 이해할 수 있도록 안내하세요. 어수선한 페이지는 잠재적 리드를 압도하고 방해할 수 있습니다.
모바일 반응성 및 교차 디바이스 호환성
인터넷 트래픽의 대부분이 모바일 기기에서 발생하므로 랜딩 페이지의 모바일 반응성을 확보하는 것이 중요합니다. 다양한 화면 크기에 맞게 조정되는 페이지는 일관된 사용자 경험을 제공하며, 이는 리드 전환에 필수적입니다. 다양한 기기에서 페이지를 테스트하여 기기 간 호환성을 보장하세요.
디자인에서 색 구성표, 타이포그래피 및 이미지의 역할
색채 심리학은 강력한 도구입니다. 브랜드와 타겟 고객에게 공감을 불러일으키는 색 구성표를 선택하세요. 타이포그래피 선택은 읽기 쉽고 브랜드 톤과 일관성이 있어야 합니다. 메시지를 뒷받침하는 매력적인 이미지와 비주얼은 사용자 참여를 높일 수 있습니다.
잘 디자인된 랜딩 페이지의 예
Mailchimp: Mailchimp의 랜딩 페이지는 깔끔하고 체계적인 디자인이 특징입니다. 명확한 색상 팔레트, 읽기 쉬운 타이포그래피, 전략적으로 배치된 콜투액션 버튼을 통해 방문자가 서비스에 가입하도록 효과적으로 안내합니다.
Slack: Slack의 랜딩 페이지는 모바일 반응성을 보여주는 훌륭한 예입니다. 데스크톱에서 보든 스마트폰에서 보든 페이지가 일관되고 사용자 친화적인 레이아웃을 유지합니다.
HubSpot: 생생한 색상과 유익한 비주얼을 사용하여 메시지를 효과적으로 전달합니다. 브랜드 아이덴티티와 잠재 고객의 기대에 부합하는 디자인의 모범적인 사례입니다.
모바일 반응성, 색 구성표, 타이포그래피, 이미지에 중점을 두고 랜딩 페이지의 디자인과 레이아웃을 최적화하면 시각적으로 매력적이고 사용자 친화적인 경험을 만들어 리드 생성 캠페인의 성공률을 크게 높일 수 있습니다.
설득력 있는 카피 및 콘텐츠 제작
랜딩 페이지의 성공 여부는 제안을 효과적으로 전달하고 방문자가 행동을 취하도록 설득하는 능력에 달려 있습니다. 이 섹션에서는 간결한 글쓰기, 혜택 및 기능 강조, 이의 제기 처리, 매력적인 카피라이팅의 실제 사례 등 설득력 있는 카피와 콘텐츠 제작의 기술에 대해 자세히 설명합니다.
설득력 있고 간결한 콘텐츠 작성
콘텐츠에서 가장 중요한 것은 명확성과 간결성입니다. 방문자의 집중 시간은 제한되어 있으므로 메시지는 명확하고 매력적이어야 합니다. 직관적인 언어를 사용하고 전문 용어를 사용하지 마세요. 단락과 문장을 짧게 유지하세요. 각 단어에는 목적이 있어야 하며, 방문자를 클릭 유도 문안으로 안내해야 합니다.
혜택, 기능 및 솔루션 강조
랜딩 페이지는 방문자에게 어떤 이점이 있는지 전달해야 합니다. 방문자가 오퍼를 통해 얻을 수 있는 혜택과 차별화되는 기능을 강조하세요. 구체적으로 설명하세요. 예를 들어 생산성 앱을 홍보하는 경우 시간 절약 기능, 효율성 향상, 스트레스 감소 등을 강조할 수 있습니다.
반대 및 우려 사항 해결
효과적인 랜딩 페이지는 잠재적인 반대와 우려를 예상하고 해결합니다. FAQ 섹션을 포함하거나 콘텐츠 내에서 직접 이의 제기를 해결하는 것이 좋습니다. 제품이 경쟁사보다 비싸다면 제품이 제공하는 부가 가치에 대해 설명하세요. 데이터 보안과 같은 일반적인 우려 사항이 있는 경우 방문자의 정보를 보호하기 위한 사이버 보안 조치에 대해 설명하세요.
성공적인 랜딩 페이지 카피라이팅 예시
Zendesk: Zendesk의 랜딩 페이지는 고객 지원 소프트웨어의 가치를 간결하게 강조합니다. 쉬운 설정 및 확장을 강조하여 기업이 흔히 가질 수 있는 우려를 해결합니다.
Grammarly: Grammarly의 랜딩 페이지는 향상된 글쓰기 및 생산성을 약속함으로써 솔루션의 이점을 보여줍니다. 더 나은 커뮤니케이션에 대한 방문자의 욕구를 직접적으로 해결합니다.
Netflix: Netflix의 랜딩 페이지 카피는 개인화된 엔터테인먼트에 중점을 두어 설득력이 있습니다. 사용자에게 직접 말을 걸며 맞춤형 스트리밍 경험을 약속합니다.
설득력 있는 카피라이팅 ��기술을 습득하고 이를 정확하게 적용하면 방문자가 행동을 취하도록 유도하는 랜딩 페이지를 만들어 리드 생성 캠페인을 매우 효과적인 캠페인으로 전환할 수 있습니다.
매력적인 콜투액션(CTA) 버튼
랜딩 페이지의 콜투액션(CTA) 버튼은 방문자를 리드로 전환하는 촉매제입니다. 이 섹션에서는 행동 지향적인 텍스트와 전략적인 배치를 사용하여 매력적인 CTA 버튼을 디자인하는 방법을 살펴보고, 전환을 유도하는 것으로 입증된 CTA 버튼의 예를 제공합니다.
시선을 사로잡는 CTA 버튼 디자인하기
첫인상은 시각적인 요소로 결정되는 경우가 많으므로 CTA 버튼은 즉시 시선을 사로잡아야 합니다. 페이지에서 눈에 띄면서도 전체 디자인과 일관성을 유지하는 대비되는 색상을 사용하세요. 둥근 모서리와 미묘한 그림자를 사용하면 버튼이 대화형이며 클릭 가능한 것처럼 보일 수 있습니다. 데스크��톱과 모바일 사용자 모두에게 적절한 크기를 유지하는 것이 중요합니다.
CTA에 액션 지향 텍스트 사용
CTA 버튼은 방문자가 원하는 행동을 취하도록 유도하는 간결하고 행동 지향적인 텍스트를 사용해야 합니다. 모호한 "제출" 버튼 대신 "시작하기", "지금 가입하기" 또는 "할인 혜택 받기"와 같은 보다 매력적인 문구를 선택하세요. 텍스트는 긴박감을 전달하고 버튼을 클릭했을 때 어떤 일이 일어날지 명확하게 나타내야 합니다.
가시성을 극대화하기 위해 전략적으로 CTA 배치하기
효과적인 CTA 배치는 방문자의 여정을 원활하게 안내하는 것입니다. 페이지 상단, 주요 섹션 뒤, 끝 부분 등 찾기 쉬운 곳에 CTA 버튼을 배치하세요. 긴 페이지의 경우 스크롤을 줄이기 위해 여러 개의 CTA를 전략적으로 배치하는 것을 고려하세요.
전환율이 높은 CTA 버튼의 예
Amazon: 아마존의 '장바구니에 추가' CTA 버튼은 행동 지향적 텍스트의 대표적인 예입니다. 이 버튼은 행동을 명확하게 나타내며 간단한 단계를 제안하여 전환율이 높습니다.
넷플릭스: 넷플릭스는 "한 달간 무료로 가입하세요"라는 문구를 사용하여 방문자를 유인합니다. 무료 평가판 제공과 직관적인 CTA 텍스트가 결합되어 매력적이고 효과적입니다.
HubSpot: HubSpot의 '무료로 시작하기' 버튼은 설득력 있으면서도 부담이 적은 접근 방식을 사용하여 방문자가 비용 없이 플랫폼을 탐색하도록 유도합니다.
눈길을 사로잡는 CTA 버튼을 디자인하고, 행동 지향적인 텍스트를 사용하고, 전략적으로 배치하는 기술을 습득하면 방문자를 리드로 전환하는 랜딩 페이지의 기능을 크게 향상시켜 궁극적으로 리드 생성 캠페인의 성공률을 증폭시킬 수 있습니다.
리드 캡처 양식 및 데이터 수집

리드 캡처 양식은 랜딩 페이지 방문자를 가치 있는 리드로 전환하는 관문입니다. 이 섹션에서는 사용자 친화적이고 전환에 최적화된 양식을 만드는 데 중점을 두고 필수 정보를 수집하는 것과 마찰을 줄이는 것 사이의 균형을 유지합니다. 또한 효과적인 리드 캡처 양식의 실제 사례를 제공하여 여러분의 노력을 안내합니다.
사용자 친화적이고 전환에 최적화된 양식 만들기
사용자 경험이 가장 중요합니다. 명확한 시각적 계층 구조로 양식을 쉽게 탐색할 수 있도록 하세요. 양식의 목적을 설명하는 간결한 헤드라인으로 시작하세요. 작성하기 쉬운 입력 필드를 사용하고 레이블을 명확하게 지정하세요. 제출 버튼에 대비되는 색상을 사용하여 시각적으로 구분되도록 합니다.
마찰을 줄이면서 필수 정보 요청하기
데이터 수집과 사용자 편의성 사이의 균형을 맞추는 것이 중요합니다. 처음 연락할 때는 이름과 이메일 등 가장 필수적인 정보만 요청하세요. 신뢰가 쌓이면 후속 상호작용을 통해 더 많은 데이터를 수집할 수 있습니다. 선택 필드를 최소화하여 마찰을 줄이세요. 전화번호와 이메일 주소의 자동 서식을 구현하여 정확성을 확보하세요.
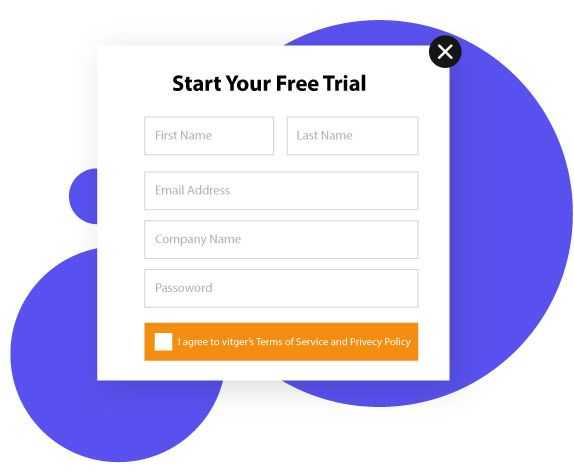
효과적인 리드 캡처 양식의 예
HubSpot: 이름, 이메일, 비밀번호, 회사명 등 네 가지 정보만 입력하면 되는 무료 CRM 평가판용 HubSpot의 양식입니다. 이 최소한의 접근 방식은 사용자가 최소한의 노력으로 여정을 시작하도록 장려합니다.
Shopify: Shopify의 '시작하기' 양식은 온라인 스토어를 만드는 데 필요한 세부 정보를 수집하지만, 양식을 이해하기 쉬운 단계로 나누어 사용자의 참여를 유도합니다.
LinkedIn: LinkedIn의 등록 양식은 이름, 이메일, 비밀번호와 같은 필수 정보를 효과적으로 캡처하는 동시에 사용자가 Google 또는 Apple 계정을 통해 클릭 한 번으로 가입할 수 있는 옵션을 제공하여 마찰을 줄입니다.
마찰을 최소화하면서 필수 정보를 요청하는 사용자 친화적이고 전환에 최적화된 리드 캡처 양식을 만들면 리드 생성 프로세스를 간소화하고 사용자 만족도를 높이며 랜딩 페이지 캠페인의 성공을 극대화할 수 있습니다.
사회적 증명 및 신뢰 요소
리드 생성의 세계에서 신뢰는 성공의 초석입니다. 이 섹션에서��는 추천글, 리뷰, 신뢰 신호, 고객 로고 및 추천을 통합하는 등 랜딩 페이지를 통해 신뢰를 구축하는 방법을 살펴봅니다. 실제 사례를 통해 이러한 신뢰 구축 요소의 효과를 확인할 수 있습니다.
회원 평가, 리뷰 및 신뢰 신호 통합하기
추천글과 리뷰는 신뢰를 구축하는 강력한 도구입니다. 제품이나 서비스를 통해 혜택을 받은 만족스러운 고객의 피드백을 표시하세요. 권위 있는 웹사이트나 업계 리더의 평가와 리뷰를 표시하여 오퍼에 신뢰성을 부여하세요. 보안 배지 및 인증과 같은 신뢰 신호도 방문자에게 정보의 안전성에 대해 안심할 수 있습니다.
고객 로고 및 보증 표시
저명한 고객이나 파트너십의 로고를 표시하면 연관성을 통해 신뢰를 구축할 수 있습니다. 존경받는 브랜드나 영향력 있는 인물이 제품이나 서비스를 보증��하면 신뢰도가 높아집니다. 언론 보도나 업계 수상 경력을 강조하는 'As Seen On' 섹션은 외부 검증을 보여주는 또 다른 효과적인 방법입니다.
랜딩 페이지의 신뢰 구축 요소 예시
Salesforce: Salesforce는 고객 로고를 눈에 띄게 표시하여 Coca-Cola, T-Mobile, American Express와 같은 업계 대기업의 신뢰를 보여줍니다. 이를 통해 잠재 고객에게 연상을 통한 신뢰를 구축합니다.
트립어드바이저: 트립어드바이저는 호텔 및 여행지 랜딩 페이지에 여행자 리뷰와 평점을 눈에 띄게 표시하여 사용자 생성 콘텐츠를 활용합니다. 이 접근 방식은 동료 여행자들의 진정한 피드백을 제공함으로써 신뢰를 구축합니다.
PayPal: PayPal의 랜딩 페이지에는 '구매자 보호' 및 '판매자 보호' 배지와 같은 신뢰 신호가 포함되어 있는 경우가 많습니다. 이러한 배지를 통해 사용자는 거래가 안전하고 보호되고 있음을 안심할 수 있으며, 온라인 결제 안전에 대한 우려를 줄일 수 있습니다.
비주얼 및 미디어 통합
디지털 시대에 시각적 요소와 미디어는 랜딩 페이지 방문자의 참여를 유도하고 설득하는 데 중요한 역할을 합니다. 이 섹션에서는 이미지, 동영상, 그래픽의 효과적인 사용, 정보 전달에 있어 멀티미디어의 역할, 미디어 요소의 빠른 로딩 시간 보장의 중요성에 대해 살펴봅니다. 실제 사례를 통해 랜딩 페이지에서 매력적인 비주얼이 미치는 영향에 대해 설명합니다.
이미지, 동영상 및 그래픽의 효과적인 사용
방문자가 랜딩 페이지에서 가장 먼저 눈에 띄는 것은 시각적 요소입니다. 고품질 이미지, 유익한 동영상, 시선을 사로잡는 그래픽은 방문자의 마음을 사로잡고 메시지를 보완할 수 있습니다. 시각적 요소의 선택은 브랜드 및 메시지와 일치하여 사용자 경험을 향상시켜야 합니다.
정보 전달에서 멀티미디어의 역할
멀티미디어 요소는 복잡한 정보를 빠르게 전달할 수 있는 강력한 힘을 가지고 있습니다. 동영상은 제품 기능을 설명하고, 서비스를 시연하고, 청중의 공감을 불러일으키는 스토리를 전달할 수 있습니다. 인포그래픽과 그래픽은 데이터를 이해하기 쉬운 시각적 자료로 변환하여 이해와 기억에 도움을 줄 수 있습니다.
미디어 요소의 빠른 로딩 시간 보장
시각적 요소는 랜딩 페이지를 향상시키지만 로딩 속도를 저하시켜서는 안 됩니다. 느리게 로드되는 미디어는 방문자의 불만을 유발하여 높은 이탈률로 이어질 수 있습니다. 웹용으로 이미지와 동영상을 최적화하고, 지연 로딩을 활용하여 표시되는 항목의 우선 순위를 정하고, 더 빠른 로딩을 위해 콘텐츠 전송 네트워크(CDN)를 고려하세요.
매력적인 비주얼을 갖춘 랜딩 페이지 예시
Apple: Apple의 제품 랜딩 페이지는 세련된 디자인과 고품질 이미지로 유명합니다. 방문자가 정보에 입각한 구매 결정을 내릴 수 있도록 제품의 특징과 이점을 보여주는 동영상을 포함하는 경우가 많습니다.
Adobe: Adobe의 크리에이티브 소프트웨어 랜딩 페이지에는 소프트웨어의 기능을 설명하는 교육용 동영상과 그래픽이 포함되어 있는 경우가 많습니다. 이러한 비주얼을 통해 잠재 고객은 자신만의 크리에이티브 프로젝트를 쉽게 구상할 수 있습니다.
모바일 친화적인 랜딩 페이지
모바일 디바이스가 지배하는 시대에는 모바일 사용자를 위해 랜딩 페이지를 최적화하는 것이 필수적입니다. 이 섹션에서는 모바일 친화적인 랜딩 페이지를 만드는 기술을 자세히 살펴보고 모바일 사용에 맞게 페이지를 조정하는 방법, 모바일 전용 디자인 고려 사항, 성공적인 모바일 최적화 랜딩 페이지의 예시를 제공합니다.
모바일 사용자를 위한 랜딩 페이지 조정하기
모바일 친화적인 랜딩 페이지를 만드는 첫 번째 단계는 반응형 랜딩 페이지를 만드는 것입니다. 즉, 페이지가 다양한 화면 크기에 맞게 레이아웃과 콘텐츠를 자동으로 조정하여 최적의 보기 환경을 제공해야 합니다. 모바일 사용자의 구체적인 요구와 선호도를 고려하여 디자인 프로세스에서 모바일 사용자의 우선순위를 정하세요.
모바일 전용 디자인 고려 사항
모바일 사용자는 데스크톱 사용자와는 다른 행동과 제약이 있습니다. 터치 친화적인 요소, 더 큰 글꼴, 간결한 콘텐츠로 디자인하세요. 이미지와 동영상이 압축되어 있는지 확인하여 로딩 속도를 높입니다. 탐색을 간소화하여 사용자가 필요한 정보를 빠르게 찾을 수 있도록 하세요. 또한 모바일 사용자는 느리게 로드되는 페이지에 대한 인내심이 낮으므로 로드 시간에도 주의를 기울이세요.
모바일에 최적화된 랜딩 페이지의 예
Uber: Uber의 모바일 랜딩 페이지는 모바일 최적화의 마스터 클래스입니다. 사용자가 최소한의 클릭으로 차량 서비스를 예약할 수 있는 간단한 인터페이스를 제공하며, 사용자의 위치를 자동으로 감지하여 원활한 경험을 제공합니다.
Google 지도: Google 지도는 위치 정보 제공에 중점을 둔 모바일 랜딩 페이지를 제공합니다. 쉽게 액세스할 수 있는 검색창과 간단한 탐색 기능을 제공하여 사용자가 빠르게 길 찾기를 할 수 있습니다.
Spotify: Spotify의 모바일 랜딩 페이지는 음악 검색을 위해 디자인되었으며, 큰 앨범 아트웍과 탐색하기 쉬운 재생 목록이 특징입니다. 시각적 콘텐츠와 단순함을 선호하는 모바일 사용자의 선호도를 충족합니다.
A/B 테스트 및 최적화

디지털 마케팅의 역동적인 환경에서 경쟁 우위를 유지하려면 지속적인 개선이 필요합니다. 이 프로세스의 필수적인 부분인 A/B 테스트는 다양한 요소가 랜딩 페이지의 성능에 미치는 영향을 평가하여 데이터 기반 최적화를 통해 전환율을 높일 수 있도록 도와줍니다.
랜딩 페이지 성능에 대한 A/B 테스트의 중요성
A/B 테스트는 랜딩 페이지의 두 가지(또는 그 이상) 버전을 만들고 그 사이에 하나의 요소를 변경하는 것을 포함합니다. 이 요소는 헤드라인, 콜투액션(CTA) 텍스트, 이미지, 색상 또는 레이아웃이 될 수 있습니다. 이러한 다양한 버전의 성과를 비교하여 어떤 것이 잠재고객에게 가장 공감을 불러일으키는지 파악할 수 있습니다.
다양한 요소 테스트
A/B 테스트를 통해 랜딩 페이지의 다양한 구성 요소�를 실험할 수 있습니다. 다양한 헤드라인을 테스트하여 참여도에 미치는 영향을 측정할 수 있습니다. 다양한 CTA를 테스트하여 어떤 것이 원하는 행동을 유도하는지 알아보세요. 이미지를 실험하여 어떤 비주얼이 잠재고객에게 가장 공감을 불러일으키는지 확인할 수 있습니다. 이러한 인사이트는 리드 창출 노력의 판도를 바꿀 수 있습니다.
데이터 분석 및 데이터 기반 개선하기
A/B 테스트의 진정한 가치는 이를 통해 얻을 수 있는 데이터에 있습니다. 클릭률, 이탈률, 전환율 등의 지표를 분석하여 어떤 버전의 랜딩 페이지가 더 나은 성과를 내는지 파악하세요. 이 정보를 바탕으로 랜딩 페이지를 더욱 세분화하여 효과를 극대화할 수 있도록 개선하세요.
A/B 테스트를 지속적인 프로세스로 수용하고 데이터 기반 개선 사항을 적용하면 리드 생성 캠페인이 진화하여 시간이 지날수록 더욱 효과적이 될 수 있습니다. 구글, 페이스북, 아마존과 같은 성공적인 브랜드는 A/B 테스트의 힘을 활용하여 사용자 경험을 개선함으로써 이 방법이 전환율에 미치는 놀라운 영향력을 입증했습니다.
전환 측정 및 분석
리드 생성 캠페인의 성공 여부는 전환을 효과적으로 측정하고 분석하는 능력에 달려 있습니다. 이 섹션에서는 핵심 성과 지표(KPI) 설정, 전환율 추적 및 분석, 성공 평가를 위한 도구 및 분석 활용 등 랜딩 페이지의 성과를 측정하기 위한 필수 관행에 대해 설명합니다.
핵심 성과 지표(KPI) 설정하기
캠페인 목표에 부합하는 명확한 KPI를 정의하는 것부터 시작하세요. 이메일 가입, 제품 구매, 콘텐츠 다운로드 등 KPI는 성공을 위한 벤치마크를 제공합니다. 이를 통해 진행 상황을 모니터링하고 랜딩 페이지의 효과를 측정할 수 있습니다.
전환율 및 성과 추적 및 분석하기
랜딩 페이지의 성과를 측정하려면 전환율을 면밀히 모니터링하세요. 원하는 행동을 취하는 방문자의 비율을 계산하세요. A/B 테스트와 정기적인 데이터 분석을 통해 효과가 있는 부분과 개선이 필요한 부분을 정확히 파악할 수 있습니다.
랜딩 페이지 제작을 위한 도구
엘리멘터: Elementor는 사용자가 쉽게 랜딩 페이지를 디자인하고 구축할 수 있도록 지원하는 인기 워드프레스 플러그인입니다. 직관적인 드래그 앤 드롭 인터페이스, 방대한 위젯 라이브러리, 반응형 디자인 기능으로 시각적으로 매력적이고 기능적인 랜딩 페이지를 워드프레스 플랫폼 내에서 바로 만들 수 있는 다재다능한 선택지입니다.
클릭 퍼널: ClickFunnels는 포괄적인 도구 모음으로 유명한 올인원 마케팅 플랫폼입니다. 이를 통해 사용자는 랜딩 페이지를 디자인, 구축, 최적화하고 판매 퍼널을 완성할 수 있습니다. A/B 테스트 및 통합 이메일 마케팅과 같은 기능을 통해 엔드투엔드 리드 생성 캠페인을 위한 솔루션입니다.
리드페이지: 리드페이지: 리드페이지는 사용자 친화적인 인터페이스를 갖춘 전용 랜딩 페이지 빌더입니다. 전문적으로 디자인된 다양한 템플릿과 리드 캡처 도구를 제공합니다. 사용자는 페이지를 쉽게 사용자 지정하고, 분할 테스트를 수행하고, 이메일 마케팅 플랫폼과 통합할 수 있습니다.
페이지위즈: Pagewiz는 전환율이 높은 페이지를 원하는 마케터를 위해 설계된 랜딩 페이지 빌더입니다. A/B 테스트, 실시간 분석, 인기 마케팅 도구와의 원활한 통합을 제공합니다. 페이지위즈는 최적화에 중점을 두어 데이터 기반 리드 생성을 위한 탁월한 선택입니다.
HubSpot: HubSpot은 랜딩 페이지 빌더를 포함한 마케팅 및 CRM 도구 모음을 제공합니다. HubSpot을 사용하면 랜딩 페이지를 생성 및 최적화하고, 이를 리드 육성 워크플로우와 통합하고, 포괄적인 분석에 액세스할 수 있습니다. 종합적인 인바운드 마케팅 솔루션을 찾는 사람들에게 이상적인 선택입니다.
결론
리드 생성의 영역에서 전환율이 높은 랜딩 페이지를 만드는 기술은 매우 중요한 기술입니다. 강력한 헤드라인, 설득력 있는 콘텐츠, 신뢰 구축 요소, 전략적으로 배치된 CTA를 통합하면 잠재고객의 마음을 사로잡고 전환을 유도할 수 있습니다.
A/B 테스트, 모바일 최적화 및 분석 인사이트를 도입하면 전략을 더욱 구체화할 수 있습니다. 업계 대기업의 성공 사례와 사례 연구는 이러한 기술을 습득하면 리드 생성 캠페인을 전례 없는 수준의 성공으로 끌어올릴 ��수 있음을 보여줍니다.
전환율이 높은 랜딩 페이지를 만들기 위한 여정을 시작할 때, 모든 요소가 방문자의 관심을 유도하고 참여를 유도하며 가치 있는 리드로 전환하는 데 중요한 역할을 한다는 점을 기억하세요.

작성자:
Dipen Visavadiya
SEO 컨설턴트
디펜 비사바디야는 9년 이상의 입증된 성공 실적을 보유한 고도로 숙련된 SEO 전문가입니다. IT, 이커머스, SAAS 도메인에 대한 폭넓은 지식을 바탕으로 고객에게 타겟팅된 효과적인 솔루션을 제공하는 데 큰 역할을 하고 있습니다. Dipen은 고급 링크 구축 및 콘텐츠 마케팅 전략을 사용하여 SAAS 비즈니스의 매출 증대를 전문적으로 지원합니다.


