웹사이트 구조의 함정: SEO를 저해하는 9가지 일반적인 실수
마지막 업데이트 2023년 10월 23일 월요일

간결한 웹사이트 구조는 SEO의 필수 ��요소이지만, 사용자들은 디자인이 좋지 않은 웹사이트를 마주했을 때만 그 중요성을 깨닫게 됩니다.
웹사이트 소유자라면 이러한 표준 웹사이트 구조의 금지 사항을 확인하고 이를 피함으로써 웹사이트에 문제가 생기지 않도록 해야 합니다.
좋은 사이트 구조란 무엇이며 왜 중요한가요?
계속 진행하기 전에 먼저 좋은 사이트 구조와 이것이 중요한 이유를 정의해 보겠습니다.
좋은 웹사이트 구조란 사용자가 웹사이트를 얼마나 직관적이고 간단하게 탐색할 수 있는지를 의미합니다. 웹사이트 구조가 좋으면 웹 페이지가 합리적으로 연결되어 사용자가 최소한의 클릭과 페이지 로딩으로 웹사이트에서 필요한 것을 쉽게 찾을 수 있습니다.
좋은 웹사이트 구조에 우선순위를 두어야 하는 이유는 SEO 때문만이 아니라 여러 가지가 있지만, 이에 대해서는 나중에 다루겠습니다.
Sytian 프로덕션에 따르면 좋은 사이트 구조에 신경 써야 하는 가장 중요한 이유 중 하나는 전반적인 사용자 경험입니다.
이렇게 생각해보세요. 웹사이트에 접속했는데 1분 이내에 원하는 정보를 찾을 수 없다면(또는 그보다 더 짧은 시간 내에) 바로 웹사이트를 떠날 가능성이 높습니다. 명확한 웹사이트 구조를 통해 이러한 경우를 피하고 싶��을 것입니다.
SEO 측면에서도 웹사이트 구조의 중요성에 주의를 기울이지 않으면 검색 엔진 순위에서 가시성이 떨어지고 전반적인 디지털 성공을 저해할 수 있습니다.
명확하고 직관적인 사이트 구조는 사용자의 참여를 유지하고 이탈률을 줄이는 데 도움이 됩니다. 이탈률이 낮으면 Google이나 다른 검색 엔진이 검색 엔진 결과 페이지 또는 SERP에서 웹사이트를 제공할 가능성이 높아집니다.
또한 검색 엔진은 웹사이트 구조에 의존하여 페이지를 효과적으로 크롤링하고 색인을 생성합니다.
따라서 웹사이트에 웹 페이지 간의 연결성이 명확하면 검색 엔진이 콘텐츠의 계층 구조를 이해하고 관련성을 판단하여 그에 따라 순위를 매기는 것이 더 쉬워집니다.
이제 웹사이트 구조에 신경 써야 하는 이유를 알았으니, 검색 엔진에 최적화된 사이트에 영향을 미치는 사람들이 흔히 저지르는 웹사이트 구조 실수 몇 가지에 대해 알아보겠습니다.
#1. 이동 경로를 사용하지 않음
앞서 언급했듯이 UX와 SEO는 밀접한 관련이 있으며, 이동 경로가 있는 훌륭한 사이트 구조는 더 나은 UX를 제공하고 동시에 SEO에 적합합니다.
이동 �경로가 무엇인지 모르는 분들을 위해 설명하자면, 이동 경로란 웹사이트의 현재 위치와 현재 웹페이지에 도달하기 전에 어떤 페이지를 방문했는지 알려주는 웹 페이지의 시각적 신호입니다. 일반적으로 웹 페이지의 왼쪽 상단 모서리, 표시되는 콘텐츠의 제목 또는 헤드라인 앞, 웹사이트의 탐색 메뉴 아래에서 찾을 수 있습니다.
현재 위치에 도달하기 위해 방문한 웹 페이지의 "흔적"을 표시하고 필요한 경우 어디로 돌아가야 하는지 알 수 있기 때문에 그런 이름이 붙었습니다.
말 그대로나 비유적으로나 빵 부스러기가 그렇게 큰 문제가 아닌 것처럼 보일 수 있지만, 빵 부스러기가 작아야 한다고 해서 빵 부스러기를 통해 얻을 수 있는 이득이 무시할 수 있는 수준이라는 의미는 아닙니다.
예를 들어, 현재 웹페이지에서 본 내용이 만족스럽지 않은 경우 이동 경로를 통해 다시 돌아가서 검색을 처음부터 다시 시작할 수 있습니다. 이 기능은 방대한 인벤토리가 있는 광범위한 웹사이트를 보유한 전자상거래 스토어에 유용합니다.
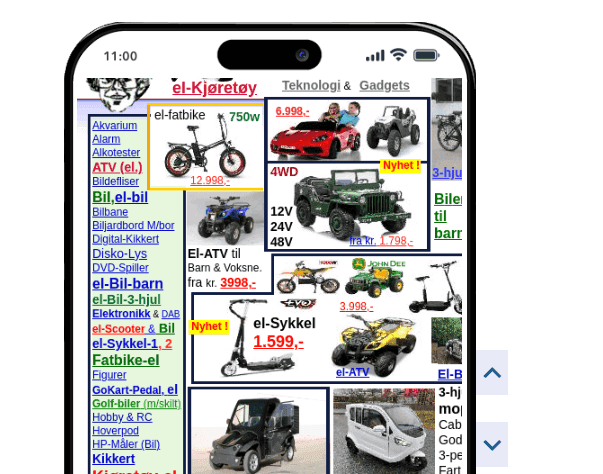
#2. 모바일 친화적 인 디자인 없음

출처: arngren.net
지금 쯤이면 분별해야 할 것처럼 더 나은 UX 디자인을 위해 작업 할 때 SEO에도 좋은 영향을 미칩니다. 예를 들어, 모바일 친화적 인 디자인은 더 나은 UX 디자인을 통해 더 나은 SEO를 나타내는 또 다른 방법입니다.
요즘에는 데스크톱 사용자보다 모바일 사용자가 인터넷에 더 많이 접속하기 때문에 비즈니스 웹사이트에 모바일 친화적인 디자인을 갖추기 위해 투자하지 않는 것은 어리석은 일입니다.
웹 사이트가 잘 �적응하지 못하거나 웹 방문자의 화면 크기가 변경되면 해당 웹 사이트 방문자는 결국 또는 사이트에 도착하자마자 웹 사이트를 떠날 것입니다. 때로는 웹 사이트에서 아무것도 보기도 전에 떠날 수도 있습니다. 결국, 웹사이트의 모바일 적응성이 낮다는 것은 로딩 시간 부족으로도 나타납니다.
이렇게 모바일 사용자에게 좋지 않은 경험을 제공하면 이탈률이 높아지고 참여도 지표가 낮아질 수 있습니다. 앞서 언급했듯이 검색 엔진은 사용자 경험에 주의를 기울이며 모바일 호환성이 우수한 웹사이트의 검색 결과 순위를 더 높게 매깁니다.
모바일 친화적인 디자인의 중요성에 주의를 기울여 잠재 고객을 잃지 않고 온라인 인지도를 높이는 데 방해가 되지 않도록 하세요. 다양한 화면 크기와 기기에 원활하게 적응하는 반응형 디자인 기술을 구현하여 웹사이트 구조를 최신 표준에 맞게 조정하는 것이 중요합니다.
#3. 메인 페이지 숨기기
홈페이지에 멋진 애니메이션이 있어 매끄럽게 전환되는 웹사이트의 특정 웹페이지로 이동하고 싶지만 찾을 수 없는 경우를 경험한 적이 있으신가요? 웹 사용자 입장에서는 짜증나지 않나요? 웹사이트를 빨리 떠나고 싶을 정도죠.
인류 역사상 가장 잘 만들어진 웹사이트 그래픽과 애니메이션을 보��유하고 있더라도 메인 페이지를 숨겨서는 안 된다는 것은 바로 이 점을 의미합니다.
웹사이트의 메인 페이지가 숨겨져 있거나 사이트 구조 깊숙이 파묻혀 있으면 검색 엔진이 적절하게 크롤링하고 색인을 생성하는 데 도움이 필요할 수 있습니다. 잘 구조화된 웹사이트는 사용자와 검색 엔진 봇이 중요한 페이지에 쉽게 액세스하고 볼 수 있도록 합니다.
기본 웹 페이지를 숨기면 검색 엔진과 타겟 고객이 해당 페이지의 관련성과 중요성을 이해하기 어렵게 됩니다.
메인 페이지를 숨기면 검색 엔진이 웹사이트의 다른 콘텐츠에 대한 중요성을 인식하기가 더 어려워집니다.
탐색 메뉴는 웹 방문자가 필요한 페이지를 최대한 빨리 찾을 수 있도록 메인 페이지를 즉시 제공하기 위한 것이므로 애초에 이러한 메인 페이지를 탐색 메뉴에 표시하는 것이 좋습니다.
#4. 불필요한 카테고리가 많음
규모가 큰 웹사이트, 특히 전자상거래 업계에서 흔히 저지르는 실수는 탐색 메뉴에 카테고리 페이지가 너무 많다는 것입니다.
사용자에게 관련이 없거나 유용하지 않은 카테고리 또는 카테고리 페이지가 지나치게 많으면 혼란을 야기하고 웹사이트의 전체 구조가 희석됩니다. 불필요한 카테고리 또는 카테고리 페이지가 너무 ��많으면 검색 엔진이 사이트의 주요 초점을 결정하는 데 도움이 필요하므로 순위가 낮아질 수 있습니다.
검색 엔진이 사이트의 구조를 파악하는 데 어려움을 겪고 있다면 사용자 입장에서는 더더욱 그렇겠죠?
또한 관련 없는 카테고리 페이지가 많으면 키워드 카니발라이제이션으로 이어질 수 있습니다.
SEO에서 키워드 카니발라이제이션은 사이트의 여러 페이지가 동일한 키워드를 놓고 경쟁하여 검색 엔진 결과에서 서로 경쟁하게 되는 것을 말합니다. 결과적으로 이러한 페이지의 순위가 낮아져 궁극적으로 SEO 노력에 해를 끼칠 수 있습니다.
계획을 세우면 카테고리 페이지가 너무 많아지는 것을 방지할 수 있습니다. 품목 인벤토리가 많더라도 전자상거래 스토어라면 어떤 품목이 주요 카테고리 페이지인지 파악해야 합니다.
#5. 너무 많은 태그 생성
태그는 웹사이트의 콘텐츠를 정리하는 데 도움이 되는데, 너무 많으면 SEO에 어떤 해가 될까요? 태그는 콘텐츠를 구성하고 분류하는 데 도움이 되지만, 너무 많은 태그는 애초에 그 목적을 희석시킵니다.
각 태그는 별도의 카테고리 또는 주제를 나타내며, 태그가 너무 많으면 사이트에서 각 태그의 주요 초점이 흐려집니다.
또한 태그 수가 지나치게 ��많으면 콘텐츠 중복 문제가 발생할 수 있습니다. 유사한 콘텐츠가 있는 페이지나 글에 여러 개의 태그를 지정하면 검색 엔진에서 이를 중복되거나 얇은 콘텐츠로 해석할 수 있습니다.
또한 탐색하기가 너무 혼란스럽고 웹 사용자가 태그 시스템을 사용하여 필요한 것을 찾는 데 부담을 느낄 수 있다는 점에서 너무 많은 카테고리 페이지 문제와 유사합니다.
#6. 사이트 구조를 시각화하지 않은 경우
웹사이트 구조를 정리할 계획이라면 시간을 들여 시각화해야 합니다. 이렇게 하면 각 웹 페이지가 어떤 웹 페이지로 연결되는지 알 수 있고, 서로 얽혀 있는 부분을 훨씬 쉽게 확인할 수 있습니다.
또한 시각화를 참조하여 어떤 페이지가 웹사이트의 나머지 페이지와 너무 고립되어 있는지 파악할 수도 있습니다. 따라서 웹 페이지 간의 연결성을 개선할 수 있는 방법에 대한 참고 자료이기도 합니다.
#7. 검색 또는 필터 옵션 없음

사이트 구조에 도움이되는 웹 사이트에 포함해야하는 또 다른 기능은 검색 또는 필터 옵션입니다.
블로그의 경우 검색 기능을 사용하면 사용자가 블로그의 페이지와 페이지를 샅샅이 훑어보지 않고도 필요한 정보를 바로 찾을 수 있습니다. 스토어의 경우 필터 옵션은 특히 온라인 쇼핑 시 원하는 특정 설명어가 있는 경우 검색 결과의 범위를 좁히는 데 도움이 됩니다.
#8. 명확한 클릭 유도 문안이 없음

명확한 클릭 유도 문안(CTA)이 없으면 다른 사용자에게 해를 끼치는 것보다 더 큰 피해를 줄 수 있습니다. 그러나 사이트에 명확한 클릭 유도 문안이 표시되지 않는 방식에 따라 다릅니다.
사이트에서 사용자에게 무엇을 하라는 메시지가 표시되지 않으면 전환을 잃게 됩니다. 반면에 너무 많은 경우, 충돌하는 CTA가 있는 경우 사용자가 사이트에서 진정으로 수행하기를 원하는 행동에 따라 전환율을 낮출 수 있습니다.
이상적으로는 각 웹 페이지에는 하나의 CTA만 있어야 사용자가 웹 페이지에서 다음 단계를 더 쉽게 이해할 수 있습니다.
#9. 깊거나 복잡한 계층 구조
때때로 사람들은 웹사이트 구조에 대한 도움이 필요합니다. 모든 것이 메인 페이지로 간주되거나 탐색 메뉴에 있어야 한다고 생각할 수 있습니다. 예를 들어, 다양한 제품이 있는 전자상거래 웹사이트를 구성할 때 지나치게 복잡한 카테고리 페이지가 탐색 메뉴를 어지럽히는 경우가 많습니다.
하지만 웹사이트 계층 구조를 단순화하면 검색 엔진과 사용자가 길을 잃을 수 있습니다. 본인에게는 이해가 될지 모르지만 다른 사람에게는 그렇게 보이지 않을 수 있으므로 먼저 매핑하는 것이 계획 단계에서 중요한 부분입니다.
결론
이러한 웹사이트 구조 실수는 시간을 들여 계획을 세우고 웹사이트 구조를 매핑하면 모두 해결할 수 있습니다. 이 단계를 수행하면 이러한 일반적인 함정을 쉽게 피하고 검색 엔진 봇과 타겟 고객이 웹사이트를 검색하고 색인화할 수 있도록 할 수 있습니다.

작성자:
Kenneth Sytian
시티안 프로덕션 CEO
케네스 사이티안은 사이티안 프로덕션의 소유주 겸 CEO입니다. 그는 10년 이상 웹사이트를 디자인하고 웹 앱을 개발해 왔습니다. 그는 회사를 이끄는 원동력이자 필리핀 웹 디자인 및 개발 업계에서 영향력 있는 인물입니다.


