6 beste fremgangsmåter for å strukturere et nettsted for e-handel
Sist oppdatert den fredag 22. september 2023

Visste du at strukturen på e-handelsnettstedet ditt påvirker 75 % av butikkens troverdighet? Siden du bare har 50 millisekunder på deg til å gjøre et godt førsteinntrykk, og kundens oppfatning er alt som betyr noe, er nettstedets struktur og brukervennlighet avgjørende for å øke salget.
En god brukeropplevelse (UX) i e-handel er en blanding av intuitiv navigering på hele nettstedet, individuelle sidelayouter og produktsøkefunksjoner. Og det beste er at du har kreativ kontroll over nettbutikken din.
Så hvordan ser en generell nettbutikkstruktur for e-handel ut?
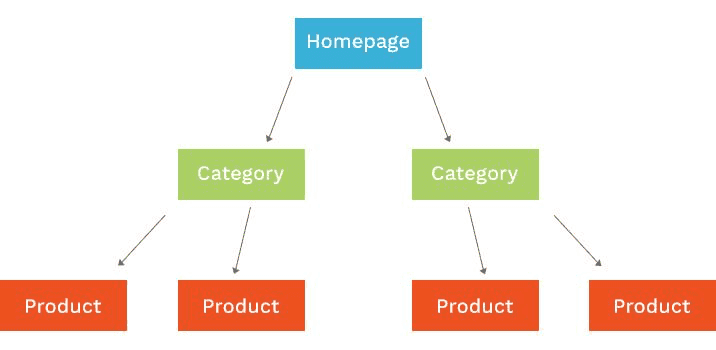
Den beste måten å se for seg nettbutikken din på er som en pyramide. Helt øverst er hjemmesiden din. Det er der de fleste kommer inn på nettstedet ditt og blar gjennom de andre sidene.

Deretter kommer kategorier og underkategorier, som forgrener seg som et tre. Hvis du for eksempel driver en nettbutikk som selger kosmetikk, kan kategoriene være leppestifter, og underkategoriene kan være matt finish, flytende leppestifter, stiftblyanter og så videre.
Det siste laget i pyramiden er individuelle sider som fokuserer på én enkelt vare. For eksempel en flytende lipliner fra et bestemt merke.
Men hvorfor er strukturen på e-handelsnettstedet så viktig?
Du skjønner, et typisk e-handelsnettsted har nødvendigvis mange sider og lenker. Hvis de er strukturert på riktig måte, kan sluttbrukerne enkelt finne det de leter etter.
Hvis noen for eksempel er interessert i å kjøpe laken, er det bare å klikke på kategorien eller skrive i søkefeltet for å se alle alternativene og velge det de ønsker.
Dette reduserer antall trinn i salgstrakten og øker sannsynligheten for konvertering, fordi kunden ikke trenger å anstrenge seg for å finne det han eller hun vil ha.

Strukturen på en e-handelsside er også viktig ut fra et SEO-perspektiv. Når en søkerobot fra Google besøker et nettsted, gjennomgår den innholdet, metataggene og den generelle strukturen. Deretter sender den resultatene til søkemotorens servere for indeksering.
Når du har alle parametrene på plass, har du st�ørre sjanse for å bli rangert og dermed få flere besøkende til nettstedet.
I tillegg må du ta hånd om de vanlige "skjulte sidene", for eksempel personvernerklæringen, vilkårene for bruk av nettstedet og retningslinjene for informasjonskapsler, i samsvar med virksomhetens GRC-retningslinjer.
På denne måten sikrer du at alle obligatoriske sider på e-handelsnettstedet ditt er til stede, lett tilgjengelige og ikke blokkert fra crawlere.
Beste praksis for strukturering av e-handelsnettsteder
Nå som du vet hvordan et e-handelsnettsted bør se ut og hvorfor strukturen er viktig, kan vi se på hvordan du kan styrke nettbutikken din:
Opprett et strukturert hierarki med maksimalt tre nivåer
Med hjemmesiden øverst i hierarkiet, etterfulgt av hovedkategorier (nivå 2), underkategorier (nivå 2) og individuelle produkter (nivå 3), er det visse ting du må huske på:
Begrens antall kategorier til 10. Hvis du legger til flere enn det, blir det for komplisert for deg. Husk at du ikke er Amazon eller eBay.
Antall underkategorier bør begrenses til 5-10, og dette bør være mindre enn antall underkategorier.
Unngå å gjenta kategorinavn i underkategorier og tagger, da det kan bli forvirrende i det lange løp.
Tegn opp hierarkiet på en tavle eller bruk et verktøy som Miro eller Creately.
Forstå betydningen av effektiv e-handelsnavigasjon
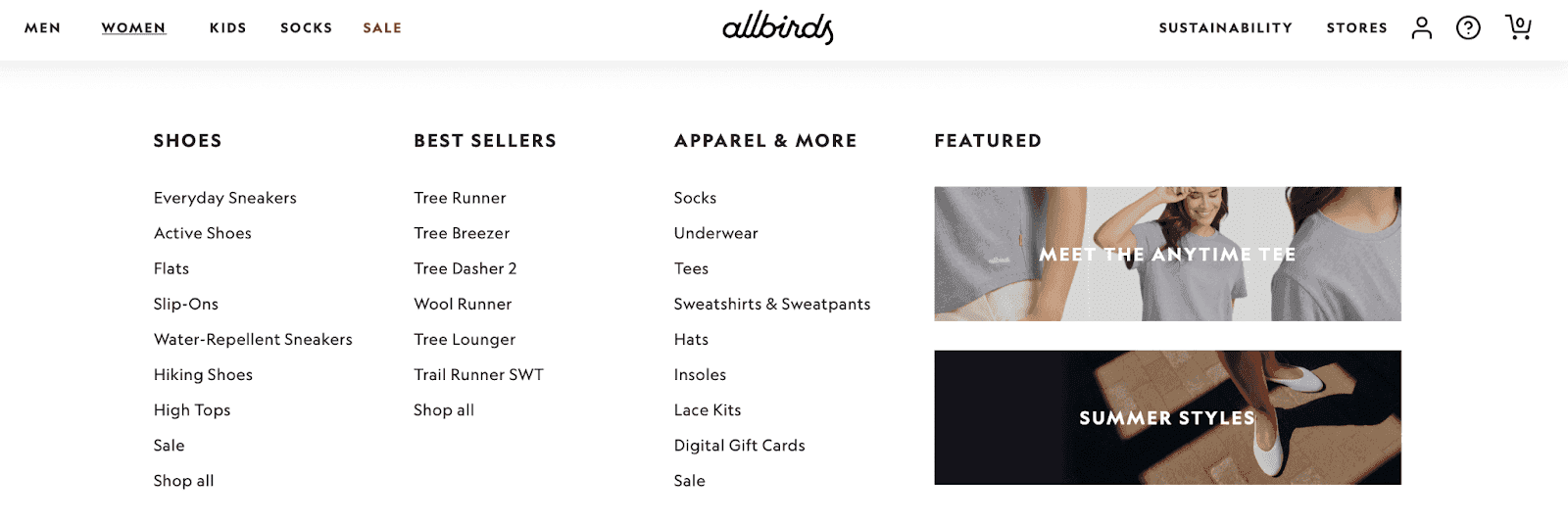
Når du er ferdig med kategoriene og underkategoriene, bør du lage en brukervennlig meny som du kan vise ved å holde musepekeren over dem eller klikke på dem, og plassere den øverst på siden. I toppmenyen finner du også ikonet for handlekurven og påloggingsknappen. Her er et eksempel på en toppmeny fra Allbirds:

Hvis en kunde klikker på fanen "Kvinner", kan vedkommende se hvor oversiktlig alle kategoriene er plassert. Med et nytt klikk kan de sjekke ut "Flats" eller "Socks". De kan også sjekke ut "New to sale"-produkter hvis de bare surfer rundt for moro skyld.

I bunnteksten på e-handelsnettstedet ditt kan du også legge inn andre viktige lenker, for eksempel returregler, størrelsesguider, fraktregler, vilkår for bruk av nettstedet og så videre. Du kan legge til kontaktinformasjon, en registreringsboks for blogg, lenker til sosiale medier og så videre - alt etter hva som er fornuftig.
Til slutt må du ikke glemme brødsmuler. Disse sekundære navigasjonstypene gjør det mulig for brukerne å holde oversikt over hvor de befinner seg på nettstedet. De består av antall lenker de må følge for å komme tilbake til forrige seksjon.
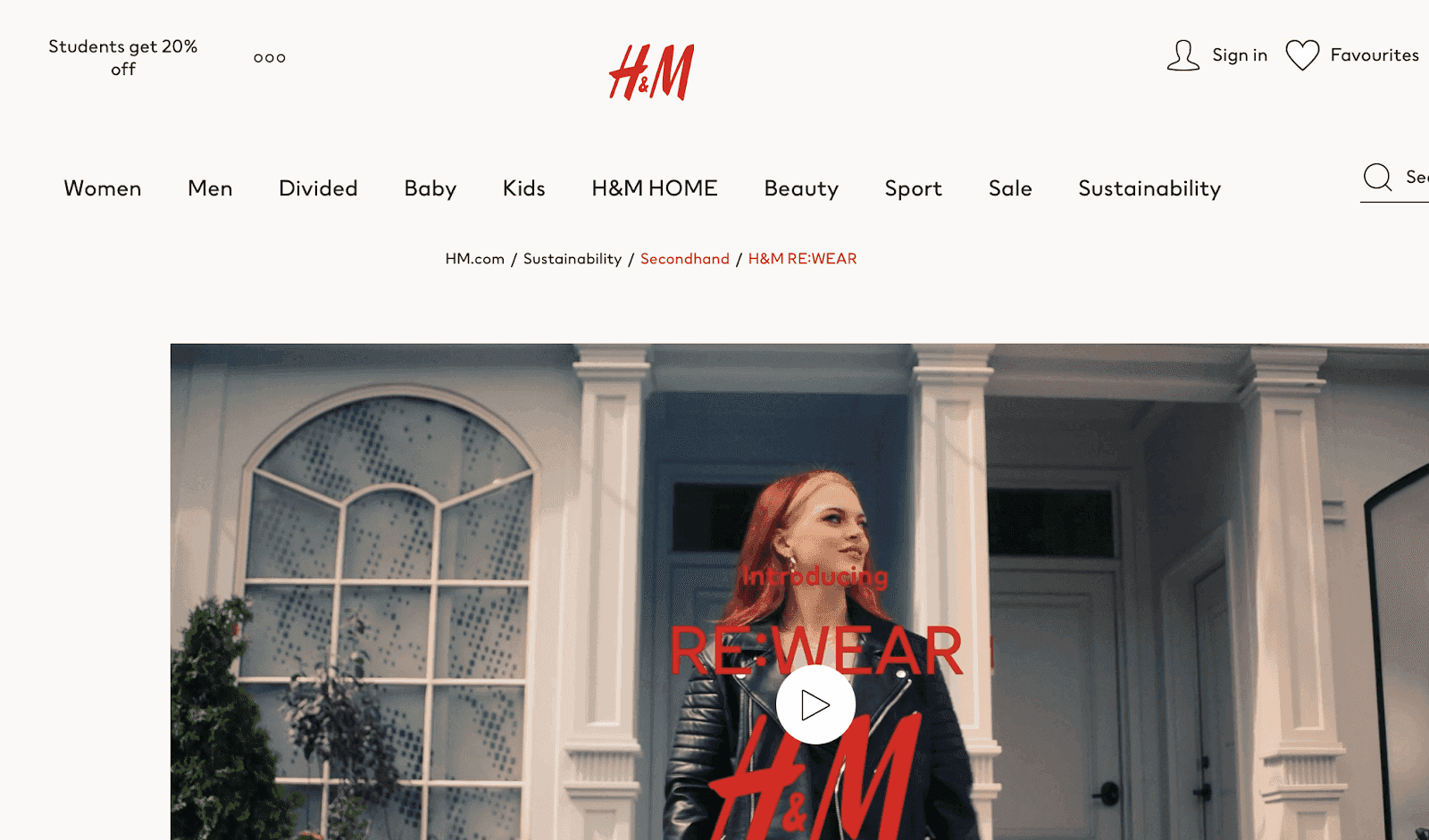
På H&Ms nettsted kan du for eksempel tydelig se veien fra hjemmesiden til siden "H&M RE:WEAR".

I tillegg til å støtte brukernavigasjon og nettstedsstruktur, vises brødsmuler i Googles søkeresultater på mobil, noe som gir e-handelsbutikken din en ekstra fordel i SERP-ene.
Finjustere sitemap.xml manuelt for å få strukturell kontroll
Mange nettstedsbyggere for e-handel, som Shopify, oppretter og endrer automatisk nettstedskartfiler. Dette har sine fordeler og ulemper. Selv om det eliminerer de vanlige formateringsfeilene, gir det deg ikke fleksibilitet til å administrere koblingene du vil inkludere i nettstedskartet.
Derfor er den beste måten å gjøre det på manuelt. For å hjelpe søkemotorene med å oppdage og indeksere alle sidene dine og få en forståelse av nettstedets struktur, bør du formatere et nettstedskart på riktig måte.
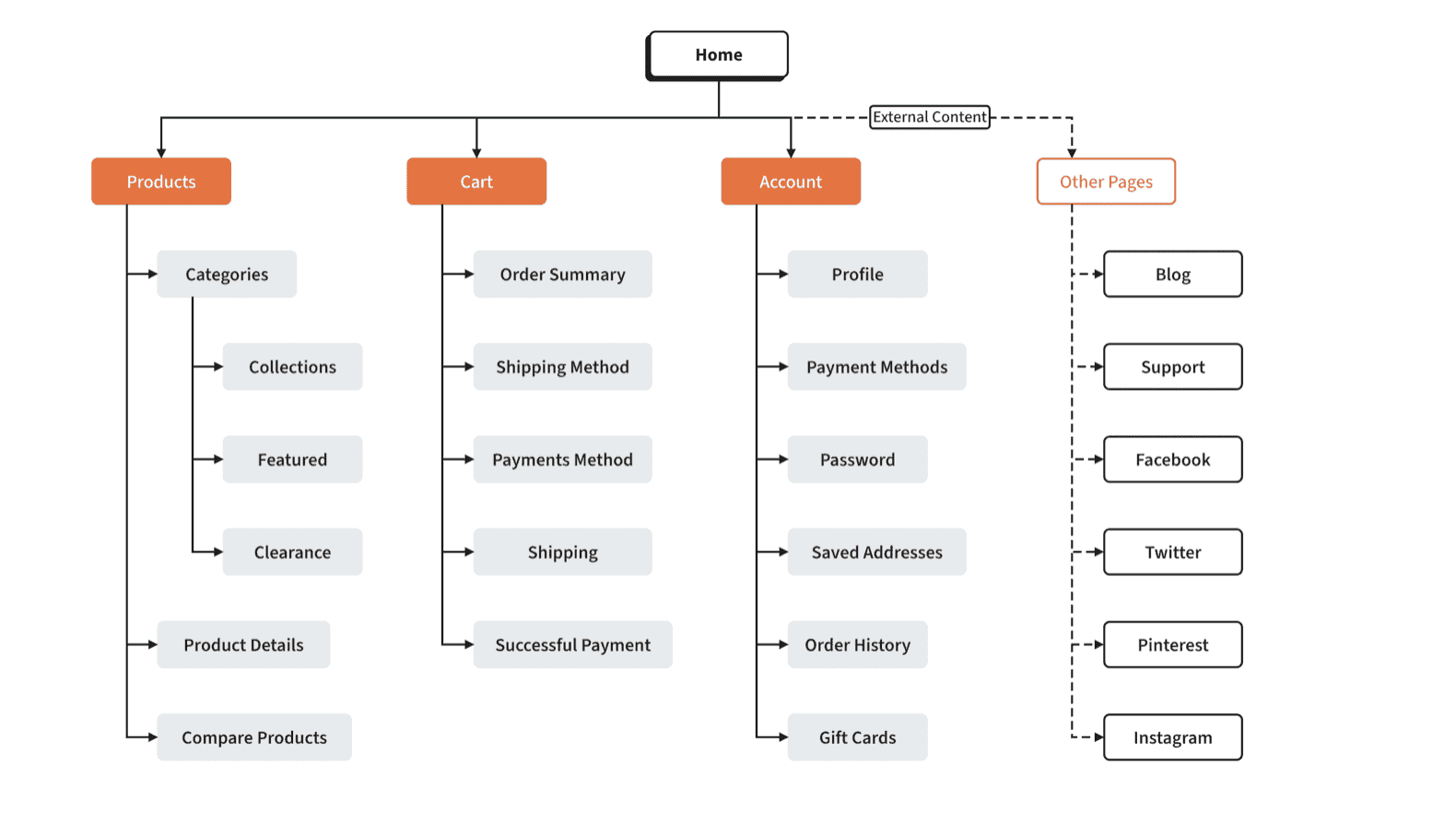
Et ideelt nettstedskart viser alle viktige kategorier og underkategorier på én enkelt side, slik at sluttbrukerne enkelt kan finne det de leter etter.

Det er to ting til du må huske på:
Sider i nettstedskartet bør ikke blokkeres fra indeksering i robots.txt eller av metarobot-taggen. Hvis du vil blokkere bestemte sider, må du ikke inkludere dem i nettstedskartet.
Hvis nettbutikken din har for mange sider, kan du opprette separate nettstedskart (etter kategori) og legge til lenker til dem i skjelettkartet.
Til slutt legger du til brukerkartlenken til bunnteksten, retningslinjesidene, lenker til sosiale medier og så videre.
Optimaliser og planlegg URL-strukturen for å tilpasse den til nettstedets hierarki
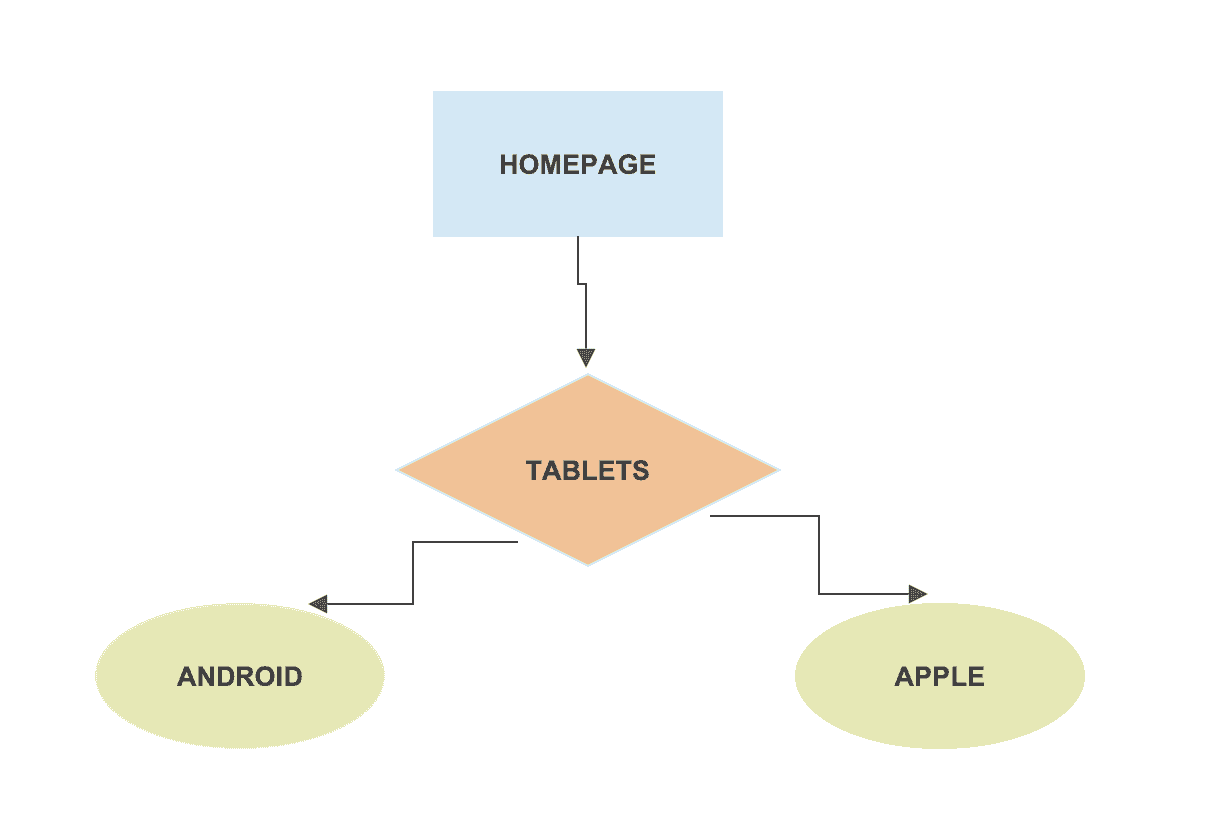
URL-strukturen bør gjenspeile det generelle hierarkiet på nettstedet ditt. Hvis du for eksempel selger elektroniske artikler og har en kategori som heter "nettbrett", bør nettstedsstrukturen se slik ut:

På samme måte bør URL-strukturen din se slik ut:
www.yourecommercesite.com/tablets/android www.yourecommercesite.com/tablets/ipad
Og når man bare vil bla gjennom alle nettbrett, bør siden vise alle Android- og Apple-alternativene du har. Her er noen ting du bør huske på:
Hold nettadressene så korte som mulig.
Ikke bruk noen ekstra symboler eller preposisjoner. www.yourecommercesite.com/tablets/ipad/Apple-2022-10-9-inch-Wi-Fi-256GB/-mh500-173601 er for eksempel ikke bra. Bruk i stedet www.yourecommercesite.com/tablets/ipad/Apple-2022-10-9-inch
En riktig URL-struktur på nettstedet gjør det lettere for sluttbrukerne å navigere, og søkemotorene indekserer det enkelt.
Dra nytte av mediefiler for SEO for e-handel
Søkemotorer bruker filnavn og alt-tekst for å forstå medieinnholdet. Bruk derfor beskrivende navn på e-handelsbutikkens bilder, videoer og GIF-filer. De bør forklare det aktuelle mediet på en tydelig og lesbar måte.
Hvis du klikker på egendefinerte bilder, kan disse filene ha standardnavn som "IMG_456". Endre navnene for å illustrere hva som vises på bildene. For eksempel "grønn julegenser". På samme måte kan du skrive alt-tekst for å beskrive utseendet eller funksjonen til et bilde eller en video.
Denne praksisen kan i stor grad bidra til å forbedre SEO, noe som gir mer trafikk til nettstedet og dermed flere konverteringer. Det gjør det også enklere å administrere nettstedet - du kan finne, oppdatere og erstatte bestemte medier på nettstedet uten å måtte lete gjennom backend i timevis.
Bruk interne lenker i stor utstrekning
Når du kobler sammen ulike kategorier og produktsider på e-handelsnettstedet ditt, styrker du strukturen og gjør det lettere for søkemotorene å vurdere nettstedet. Unngå å ha sider som ikke lenker til noe annet på nettstedet, eller som ikke har noen lenker som peker til dem.
Det er imidlertid også viktig å merke seg at det ikke er noen god praksis å lenke for lenkingens skyld. Her er hva du bør gjøre i stedet:
Skriv blogginnlegg som på en naturlig måte lenker til produktene eller kategoriene dine. Hvis du for eksempel selger treningsutstyr, kan du skrive artikler om ulike treningsteknikker som er populære i år, og subtilt markedsføre relevante produkter i brødteksten. På den måten ser ikke lenkene dine påtvungne ut, og kan til og med få flere lesere til å sjekke ut disse sidene.
Det er lurt å bruke beskrivende ankertekster. Unngå imidlertid å bruke hele frasen når du lenker. Hvis det for eksempel står "ultrakomfortable kveldssandaler i skinn" i teksten, lenker du bare til "skinnsko".
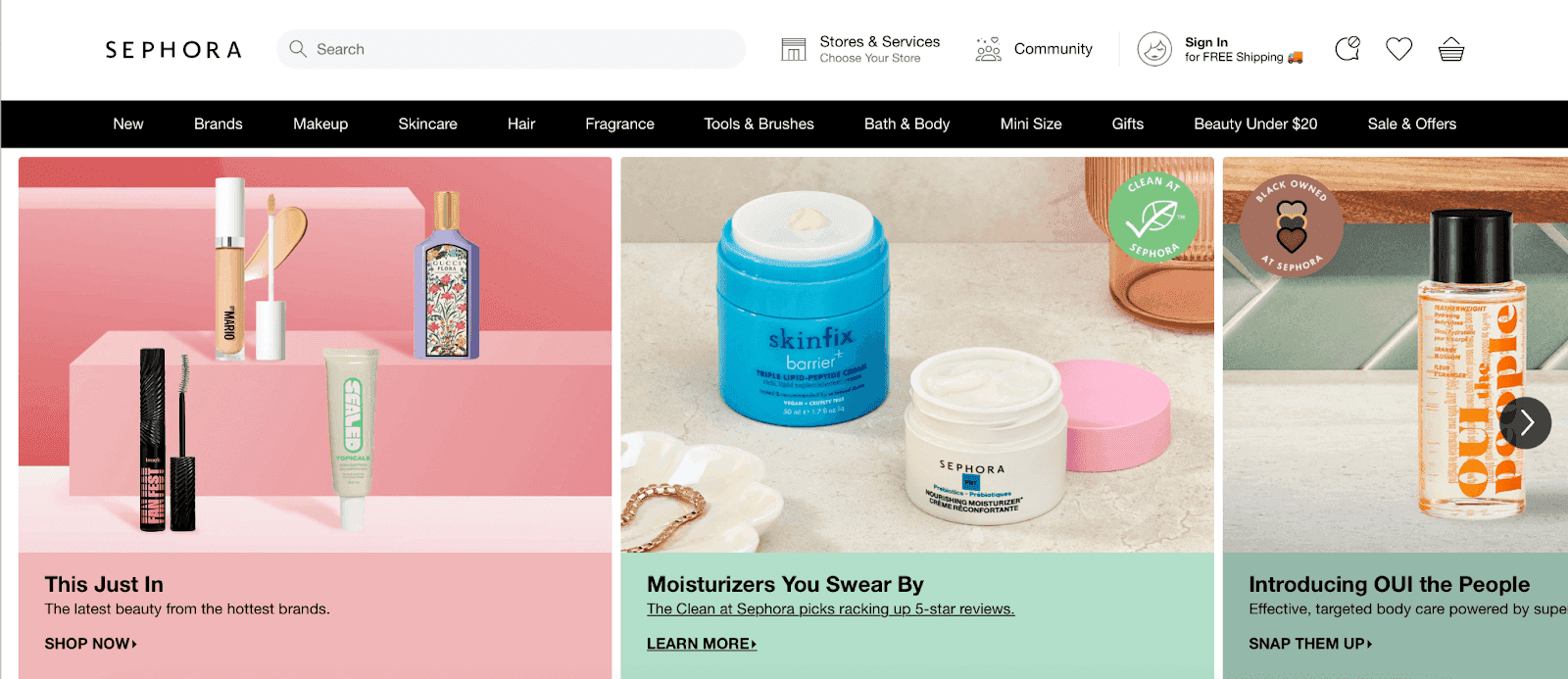
Gjør også de viktigste sidene eller kategoriene lett tilgjengelige. Ta en titt på hvordan Sephora.com markedsfører de nyeste skjønnhetsartiklene fra ulike selskaper, nye Sephora-fuktighetskremer og merkede serum i heltebanneret på hjemmesiden.

Ved hjelp av GRC-programvare kan du sikre at nettbutikkens struktur og interne lenker er i samsvar med standarder. Slik programvare kan hjelpe deg med regelmessige revisjoner og sikre at sensitive brukerdata ikke er inkludert i nettadresser eller er feilkoblet.
Over til deg
Netthandelsnettstedet ditt kan raskt vokse i størrelse, og hvis du ikke har en solid struktur fra starten av, blir det vanskelig å holde orden på alle sidene, kategoriene og lenkene.
Derfor bør du kontinuerlig overvåke nettstedets struktur i Google Analytics og teste ulike strategier for å forbedre navigasjonen, produktpresentasjonen, betalingsflyten og så videre.
Bruk funnene til å utvikle en nettstedsstruktur som fungerer for deg, og gjør en tilfeldig besøkende i nettbutikken din til en lojal kunde!

Artikkel av:
Carl Torrence
Innholdsmarkedsfører
Carl Torrence er innholdsmarkedsfører i Marketing Digest. Hans kjernekompetanse ligger i å utvikle datadrevet innhold for merkevarer, SaaS-selskaper og byråer. På fritiden liker han å se tidsreisefilmer og lytte til Linkin Park- og Coldplay-album.


