7 eksempler på CTA-er for SaaS som øker konverteringen
Sist oppdatert den søndag 24. desember 2023

La oss gå rett på sak.
En godt utformet CTA kan være avgjørende for konverteringsraten din. Det er det naturlige bindeleddet som får potensielle kunder til å handle.
De ser, de klikker, de handler.
En overbevisende CTA kan rett og slett gjøre nettlesere til kjøpere. Forutsatt at du gjør det på riktig måte.
I dag skal vi ikke bare snakke om CTA-er. Vi skal gjøre mye mer - vi skal vise deg eksempler på CTA-er som ikke er så opplagte, men som kan utgjøre en stor forskjell i strategien din.
Men apropos forskjeller ... la oss begynne med en annen.
Hva er forskjellen mellom BOFU CTA, MOFU CTA og TOFU CTA?
Hvis du skulle gi en CTA (Call to Action) en rolle i et teaterstykke, ville BOFU (Bottom of the Funnel) CTA utvilsomt være stjernen som leverer den siste, overbevisende dialogen som avgjør avtalen.
Det er det avgjørende øyeblikket der publikum (dine potensielle kunder) tvinges til å handle etter å ha blitt guidet gjennom fortellingen om produktet eller tjenesten din. Denne CTA-en er direkte, spesifikk og skreddersydd for å utløse en konvertering, ofte ved å tilby en gratis prøveperiode, en demo eller en overbevisende rabatt.
MOFU (Middle of the Funnel) og TOFU (Top of the Funnel) CTA-er spiller derimot en støttende rolle, og hver av dem er viktige i seg selv:
TOFU-CTA-en er isbryteren som innleder den første interaksjonen med potensielle leads. Den er informativ og innbydende, og tilbyr ofte pedagogisk innhold som e-bøker eller webinarer for å vekke interesse.
MOFU CTA er derimot broen mellom den første nysgjerrigheten og den endelige beslutningen. Den pleier potensielle kunder, ofte gjennom casestudier eller gratisprøver, og leder dem subtilt mot BOFU.
Hver CTA har sin egen unike sjarm og sitt eget formål, som alle bidrar til en sømløs reise fra bevissthet til konvertering.
Eksempler på CTA-er for SaaS som gjør inntrykk
Nedenfor finner du noen eksempler på CTA-er som vi nylig har lagt merke til.
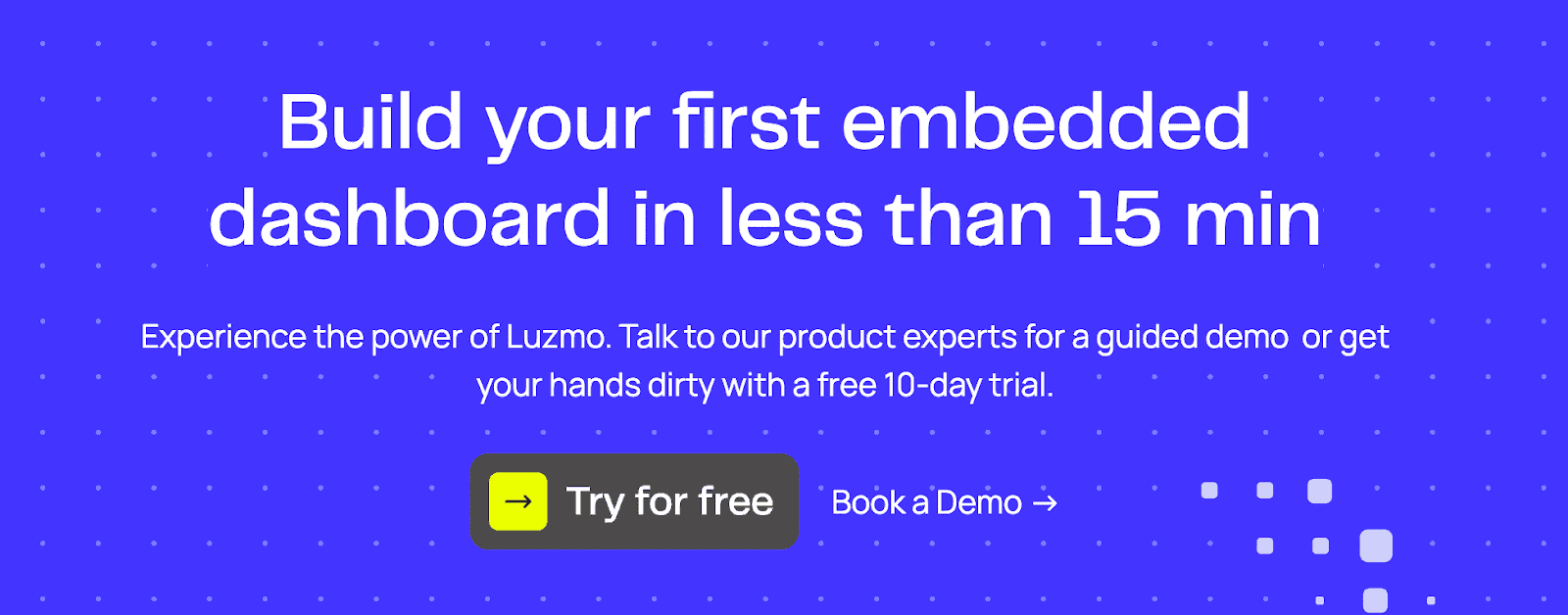
#1 Luzmo - demonstrer tidsbesparelsene

Når det gjelder Luzmo, skiller BOFU-CTA-en deres seg ut med sin strategiske plassering og doble tilnærming i denne artikkelen om innebygd analyse. I motsetning til resten av artikkelen, der CTA-er er fraværende, er denne CTA-en plassert under og kan fungere som en direkte inngangsport til prøveperioden.
Det som gjør den spesielt effektiv, er at den er todelt. Den tilbyr to forskjellige veier: "Prøv gratis" og "Bestill en demo". Denne tilnærmingen appellerer til ulike typer brukere - de som foretrekker å prøve produktet umiddelbart, og de som ønsker en mer guidet utforskning gjennom en demo.
Dessuten er CTA-en universell i sin appell.
Den begrenser seg ikke til et bestemt segment av brukere, men åpner døren for et bredt spekter av potensielle kunder. Denne universaliteten sikrer at den ikke støter fra seg noen del av målgruppen. Ved å tilby en rask start ("på mindre enn 15 minutter") tar man også utgangspunkt i brukerens ønske om umiddelbar tilfredsstillelse og effektivitet, noe som er en kraftig motivasjonsfaktor i beslutningsprosessen.
Denne CTA-en fanger effektivt opp essensen i Luzmos tilbud - og oppfordrer til umiddelbar handling.
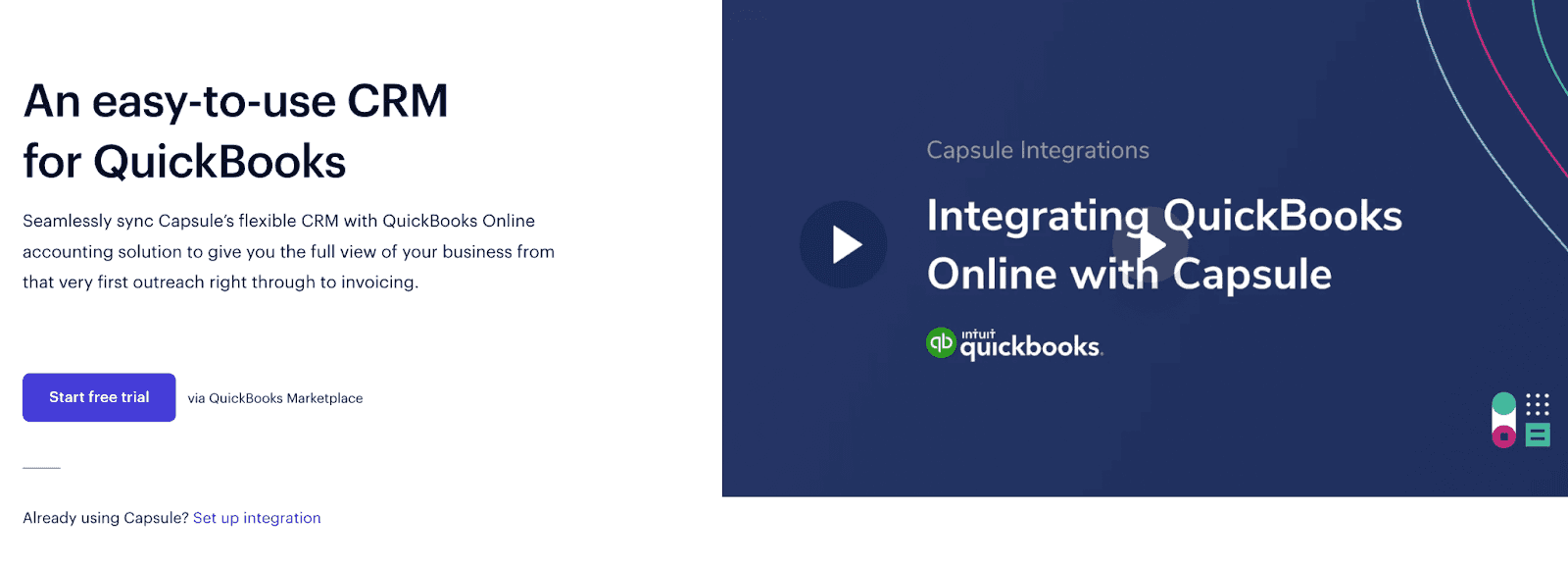
#2 Capsule - ingen grunn til å være åpenbar

Capsules BOFU-CTA fra denne siden med Quickbooks CRM-integrasjon er et eksempel på en nyansert forståelse av konverteringsveier.
Det understreker at ikke alle CTA-er må føre direkte til påmelding, registrering eller umiddelbar konvertering. Ved å invitere brukerne til å starte en gratis prøveperiode via Quickbooks Marketplace, tilpasser Capsule tilbudet sitt til en etablert plattform.
Denne tilnærmingen omdefinerer på en subtil måte hva konvertering betyr.
For Capsule er det primære målet i dette tilfellet IKKE bare å sikre en direkte registrering - det er å integrere CRM-løsningen i brukerens eksisterende arbeidsflyt med Quickbooks. Denne strategien tar høyde for at konvertering er et subjektivt begrep som varierer fra bedrift til bedrift.
Og her tar Capsules CTA for seg et spesifikt smertepunkt for målgruppen, slik at tilbudet automatisk blir mer tiltalende. Det er en påminnelse om at konvertering også handler om å skape verdi og relevans for brukeren, noe som igjen fører til ønsket handling.
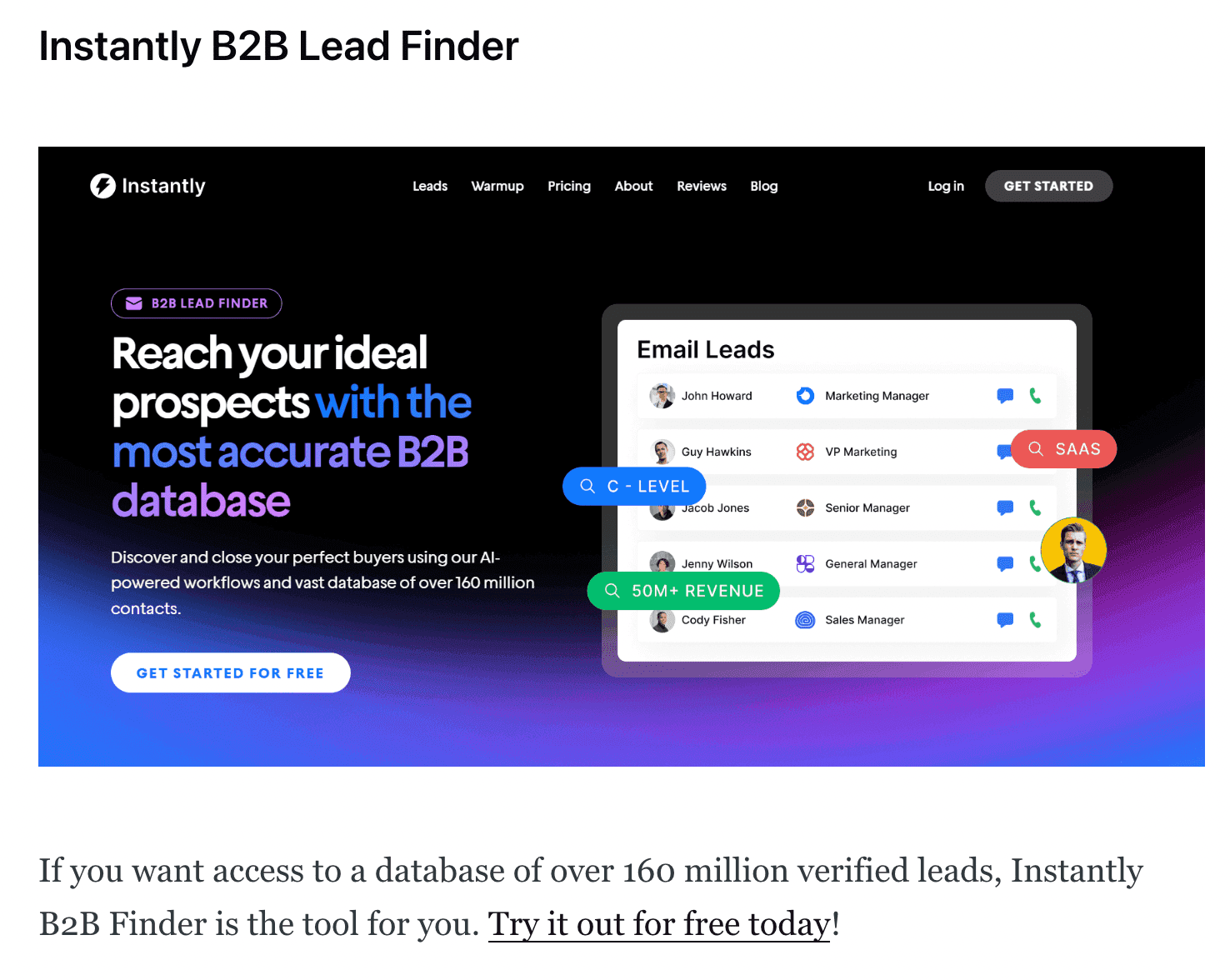
#3 Instantly - gjør bildene klikkbare

Instantlys tilnærming til BOFU CTA er både innovativ og brukervennlig.
I sitt innlegg om de beste leadfinnerne har de implementert en CTA ikke bare i skriftlig format, men også som et klikkbart element under et bilde. Denne doble metoden ivaretar ulike brukerpreferanser og øker sannsynligheten for engasjement. Når brukerne klikker på bildet, blir de sømløst omdirigert, noe som forbedrer brukeropplevelsen. Ingen problemer her.
CTA-ens plassering i artikkelen er naturlig og diskret, og passer godt sammen med det øvrige innholdet og alternativene som presenteres. Den forstyrrer ikke leserens flyt, men utfyller heller informasjonen som formidles. Denne subtile plasseringen sikrer at CTA-en ikke oppfattes som altfor aggressiv eller ute av kontekst, noe som kan virke avskrekkende på potensielle kunder.
Effektiviteten til Instantlys CTA ligger i dens evne til å engasjere brukerne gjennom flere formater og dens strategiske plassering i innholdet.
#4 Vuestorefront - gi noen valgmuligheter
Vue Storefronts tilnærming til BOFU-CTA-er i artikkelen om SAP Spartacus er en mesterklasse i kontekstuell og visuelt engasjerende design. De bruker en dobbel CTA-strategi, der en av CTA-ene er et flytende element.

CTA-ene er svært kontekstuelle, og promoterer SAP Store-relaterte e-bøker i en artikkel som fokuserer på SAP Spartacus. Resultatet er at CTA-ene treffer leserne som allerede er interessert i emnet.
Og siden CTA-en er i tråd med innholdet i artikkelen, øker Vue Storefront sjansene for konvertering - siden leserne sannsynligvis er i beslutningsfasen på kjøpsreisen.
Dessuten skiller CTA-ene seg ut visuelt med tydelige farger (grønn på hvit bakgrunn) som effektivt fanger leserens oppmerksomhet. Denne visuelle distinksjonen er nødvendig i et innholdsrikt miljø, ettersom den hjelper CTA-ene med å bryte gjennom rotet og fange leserens oppmerksomhet. Bruken av farger har et funksjonelt formål ved å gjøre CTA-ene mer synlige og innbydende.
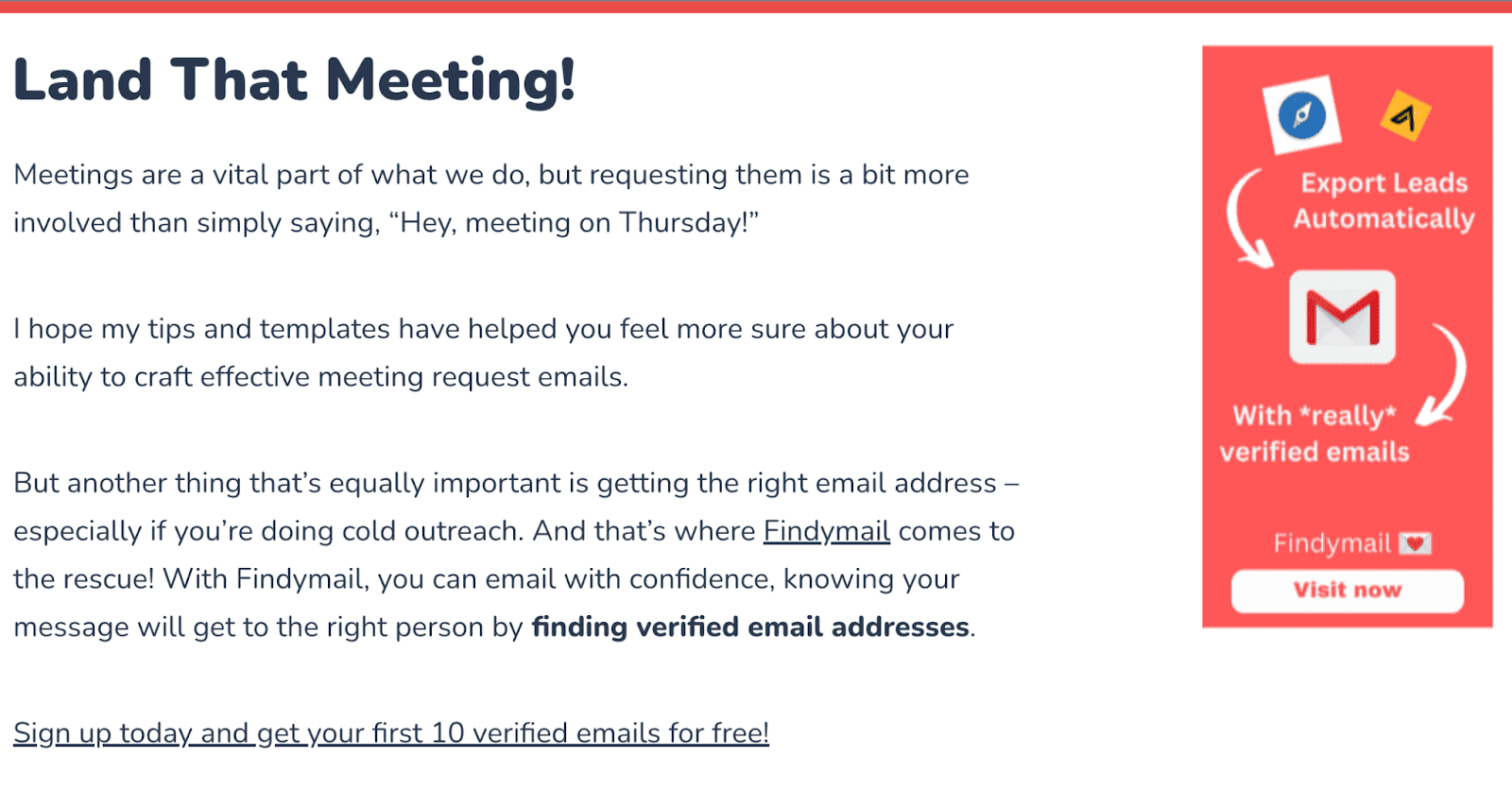
#5 Findymail - lek med farger
Findymail bruker, i likhet med Vue Storefront, to typer CTA-er i bloggen sin om å skrive e-poster med møteforespørsler.
Den ene CTA-en flyter på siden, slik at den alltid er lett å se,
og den andre er skrevet inn i artikkelen.
Uansett hvor leseren befinner seg på siden, er CTA-en alltid synlig.

CTA-ene passer faktisk veldig godt til artikkelens tema. De føles ikke malplassert og passer til det leseren lærer om. Dette gjør at CTA-ene føles mer naturlige og ikke som om de bare er lagt til som en ettertanke.
CTA-ene er også fargerike, noe som gjør at de skiller seg ut fra resten av teksten. Dette er viktig fordi det fanger leserens oppmerksomhet og gjør det mer sannsynlig at de klikker på CTA-en.
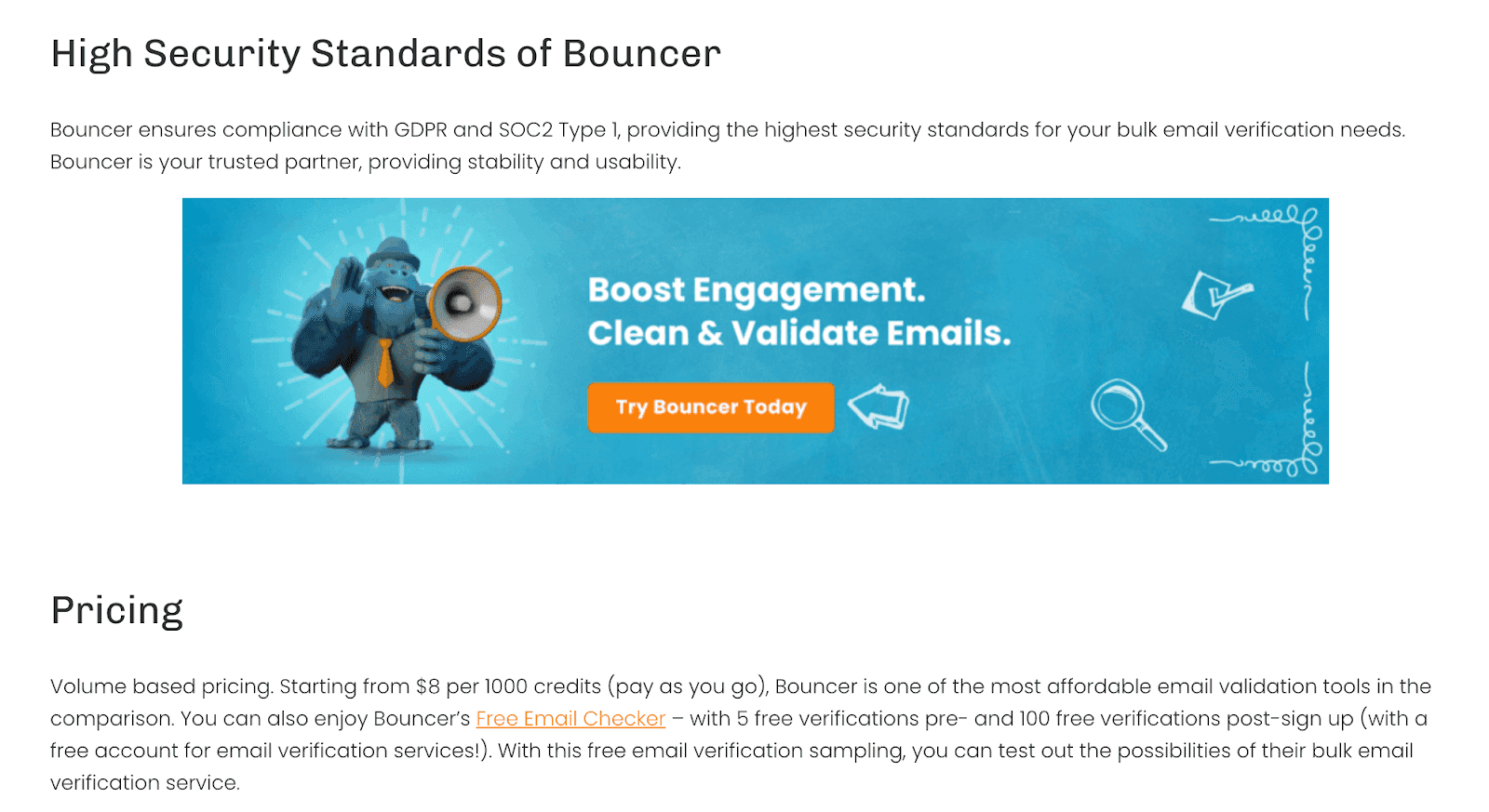
#6 Usebouncer - tilpass CTA-ene dine
Å tilpasse CTA-er til en spesifikk kontekst/artikkel er tidkrevende, vanskelig og - la oss være ærlige - noen ganger ikke engang verdt det. Men Bouncer gjør en god jobb med det her.
Deres CTA-er er virkelig spesifikke for innholdet i hver del av artikkelen. Det betyr at CTA-ene passer perfekt til det leseren er i ferd med å lære om akkurat nå.

I denne artikkelen om de beste verktøyene for e-postbekreftelse er CTA-ene for eksempel utformet for å gjøre leseren interessert i å prøve disse verktøyene. Dette er smart fordi CTA-ene er direkte knyttet til det leseren er opptatt av.
Ved å matche CTA-ene med artikkelens innhold gjør Bouncer det mer sannsynlig at leserne vil følge opp disse handlingene, som å sjekke ut et verktøy eller registrere seg for en tjeneste. Denne tilnærmingen viser at de virkelig forstår hvordan de skal engasjere leserne sine og lede dem mot nyttige handlinger relatert til produktene eller tjenestene deres.
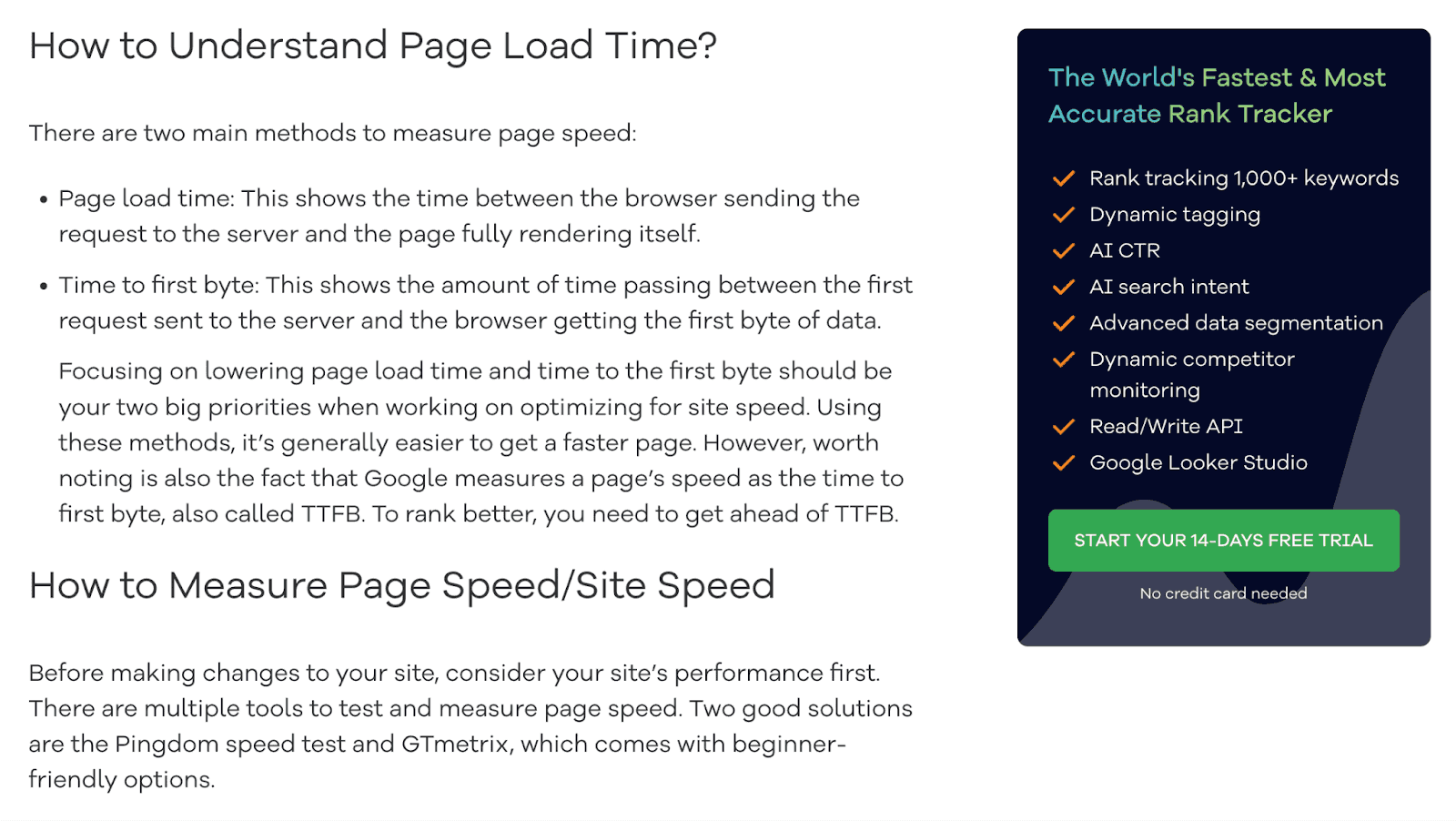
#7 Accuranker - vis verdien
AccuRankers måte å invitere folk til å prøve verktøyet deres på bloggen om å få nettsider til å laste raskere, er veldig smart og fanger oppmerksomheten. I stedet for en enkel knapp som sier "Prøv gratis", bruker de en mer detaljert og interessant stil, som en liten brosjyre.

Den er ikke bare kastet inn tilfeldig, men er plassert på et sted der det er sannsynlig at du er interessert i hva de har å tilby.
Det kule med denne invitasjonen er at den ikke bare ber deg om å prøve verktøyet, men lister opp alle de gode tingene du får hvis du bruker det. På denne måten får du svar på eventuelle spørsmål du måtte ha, og du får vite nøyaktig hvorfor verktøyet er nyttig. Og med gode grunner til å faktisk prøve rank tracker-verktøyet, gjør de det mer sannsynlig at brukerne ønsker å bruke det.
Viktige takeaways
Strategisk plasserte CTA-er, for eksempel på slutten av relevant innhold, øker engasjementet og effektiviteten betraktelig.
Både umiddelbare og guidede opplevelser i en CTA appellerer til et bredere spekter av brukerpreferanser.
CTA-er som er i tråd med innholdet eller brukerens reisestadium, er mer effektive når det gjelder å øke konverteringen.
Særpregede farger og design gjør CTA-er mer synlige og engasjerende på en side.
En CTA som eksplisitt viser fordelene, oppmuntrer til handling ved å kommunisere verdien for brukeren på en tydelig måte.
Over til deg
Hva med deg?
Hva med CTA-ene dine?
Er de strategisk plassert slik at de fanger publikums oppmerksomhet på riktig tidspunkt?
Tilbyr de alternativer som tar hensyn til ulike brukerpreferanser?
Det er viktig at CTA-ene er relevante for innholdet og brukerens reise for å øke konverteringen. Tenk på den visuelle effekten av CTA-ene dine - er de designet for å skille seg ut og tiltrekke seg oppmerksomhet? Og viktigst av alt: Kommuniserer CTA-et tydelig verditilbudet, slik at det er uimotståelig for brukerne å ta neste steg?
Hvis du reflekterer over disse aspektene, kan du forvandle CTA-ene dine fra enkle knapper til effektive konverteringsverktøy.

Artikkel av:
Kinga Edwards
Kreativ eier
Kinga Edwards er administrerende direktør og kreativ eier av Brainy Bees[(http://brainybe.es/)). Hun driver kampanjer for SaaS-selskaper over hele verden. For henne er innsikt overalt!


