Kjerneverdier på nettet: Hva de er og hvordan de kan optimaliseres
Sist oppdatert den fredag 29. september 2023

Core Web Vitals ble kunngjort av Google i mai 2020 og er spesifikke beregninger som evaluerer kvaliteten på brukeropplevelsen på et nettsted.
Disse nettsignalene, som anses som essensielle, har blitt ekstremt viktige for SEO etter at Google offisielt erklærte at de fra og med 2021 ville bli rangeringsfaktorer.
Selv om det har gått litt tid siden den gang, er det mange nettsteder som mangler ytelse.
I denne artikkelen vil vi se nærmere på hva Googles Core Web Vitals er, hvordan de påvirker SEO og hvorfor det er verdt å forbedre ytelsen til nettstedet ditt.
Hva er Core Web Vitals?
Core Web Vitals er et sett med beregninger som evaluerer brukeropplevelsen på et nettsted med hensyn til ytelse, stabilitet og responsivitet.
De er definert som essensielle og har blitt viktige ikke bare for UX, men også for SEO.
Og selv om det finnes andre signaler for brukeropplevelse, anses disse som de viktigste parameterne som et kvalitetsnettsted må respektere.
Nærmere bestemt er de:
Største innholdsrike smerte (LCP)
Første inngangsforsinkelse (FID)
Kumulativ layoutforskyvning (CLS)

La oss analysere dem én etter én.
Største innholdsrike smerte (LCP)
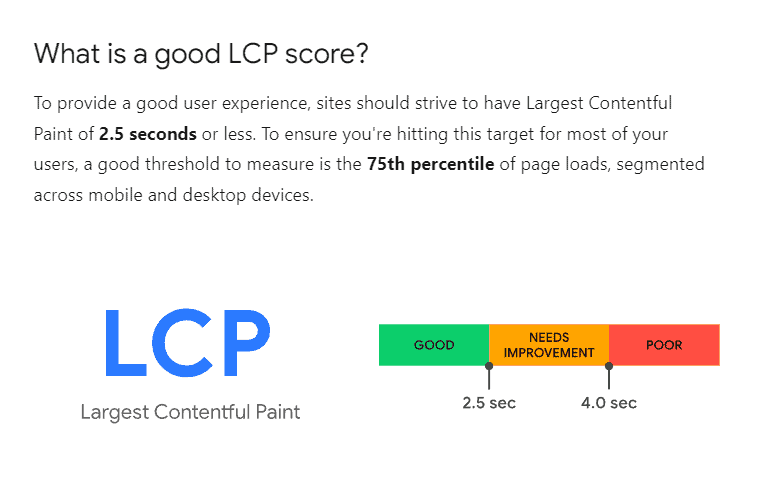
Largest Contentful Paint (LCP) er den første av Core Web Vitals-beregningene og måler innlastingshastigheten til innholdet som er identifisert som det viktigste (med andre ord det største målt i byte) i visningsvinduet.
Denne parameteren beregnes fra og med første sideinnlasting og tar ikke hensyn til alle elementer, men fokuserer kun på bilder, videoer eller tekstblokker.
På samme måte beregnes ikke verdien for hele siden, men bare for den delen som er synlig når siden lastes inn, slik at beskårne eller skjulte elementer ikke tas med.
Det er også greit å vite at størrelsen på bildene beregnes ut fra den laveste verdien mellom den iboende og den synlige.

En lav LCP-poengsum indikerer at siden lastes raskt og gir en god brukeropplevelse.
Den maksimale grensen som Google anser som positiv, er 2,5 sekunder, noe som betyr at det mest effektive innholdet på nettstedet ditt må lastes inn innenfor denne grensen.
I motsatt fall vil LCP-poengsummen din bli høyere jo lengre lastetiden er. Derfor er det viktig å forbedre innlastingshastigheten.
Forsinkelse ved første inndata (FID)
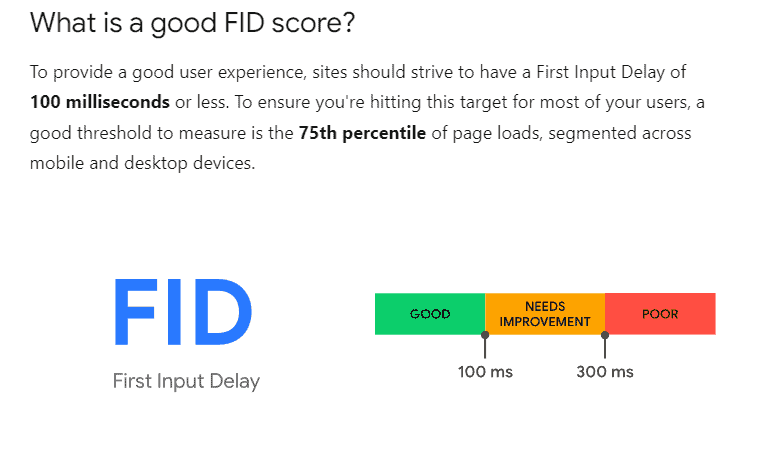
First Input Delay (FID) er den andre beregningen i Core Web Vitals og måler responstiden til en nettside.
Ifølge Google er det viktig å gjøre et godt førsteinntrykk. Men for å gjøre det kan du ikke bare stole på utseendet, men også på reaksjonstiden.
Google har i lengre tid beregnet FCP-poengsummen (First Contentful Paint) for å måle lastetiden for det første innholdet som anses som viktig på skjermen.
I dag ser det imidlertid ut til at denne verdien ikke lenger er tilstrekkelig, og derfor ble FID innført for å måle hvor lang tid det tar for et nettsted å reagere på den første brukerinteraksjonen, for eksempel et klikk på en knapp eller en lenke.
En lav FID-poengsum indikerer at siden er responsiv og gir en god brukeropplevelse.
I motsatt fall, som vi har sett for LCP, øker verdien jo lengre tid det tar å svare på interaksjonen.

Kumulativ layoutforskyvning (CLS)
Cumulative Layout Shift (CLS) er den siste av Core Web Vitals-beregningene og måler den visuelle stabiliteten til en nettside.
Den evaluerer med andre ord hvor mange sideelementer som uventet beveger seg under innlastingen. Dette problemet skyldes vanligvis at det tar lang tid å gjengi siden, spesielt når eksterne ressurser lastes inn og de nødvendige mellomrommene ikke er definert på forhånd.
En lav CLS-poengsum betyr ikke bare at siden er stabil og kan dra nytte av en høyere rangeringspoengsum, men også at den gir en behagelig brukeropplevelse og derfor har større sannsynlighet for å konvertere.
Faktisk kan en høy poengsum være et symptom på alvorlige brukervennlighetsproblemer som går langt utover SEO, og av personlig erfaring råder jeg deg til å analysere denne beregningen mer nøye.

Er Core Web Vitals virkelig avgjørende?
Det korte svaret er ja.
Men nå vet jeg hva du tenker.
"Hvis Core Web Vitals er så viktige, hvorfor er det da så mange vellykkede nettsteder som har svært høy score?"?
(Husk at når vi snakker om Web Vitals, er en høy poengsum lik en negativ verdi).
Vel, ytelse er bare én av mange rangeringsfaktorer, og for SEO er det ikke engang den viktigste.
Innholdet vil fortsatt være viktigere enn lastehastigheten, og det er også naturlig at det er slik.
Når det er sagt, er det likevel verdt å huske på at en forbedring av ytelsen på et nettsted øker sjansene for at nettstedet skaper engasjement, holder på brukerne og reduserer avvisningsfrekvensen - alle faktorer som kan bidra til bedre plassering i søkeresultatene og økt konvertering.
Optimalisering av nettstedets kjerneverdier
Det første trinnet, som er avgjørende for å forbedre ytelsen til Core Web Vitals, er å forstå hvor man skal begynne og hva man skal gjøre.
Det er en prosess som også kan virke lang og kompleks. Men med noen få spesifikke tiltak kan du forbedre lastehastigheten, responstiden og stabiliteten.
For å gjøre dette kan du benytte deg av et av de mange verktøyene som er tilgjengelige på nettet. Mitt råd er å bruke mer enn ett for å sammenligne resultatene (det er tross alt bare verktøy, og evalueringsfeilen er alltid like rundt hjørnet).
Det finnes mange alternativer, bare tenk på de velkjente GTMetrix, Pingdom Tools og WebPageTest.org. Alle disse er svært nyttige og kan gi deg et unikt perspektiv basert på en egenutviklet analysealgoritme.
Uansett hvilken løsning du velger, må du likevel forholde deg til Googles vurdering av nettstedet ditt, så skanning med PageSpeedInsight er avgjørende for optimaliseringsarbeidet ditt.

Dette verktøyet er spesielt nyttig når du vil teste et nettsted under utvikling, kanskje fortsatt lokalt eller blokkert for ekstern tilgang.
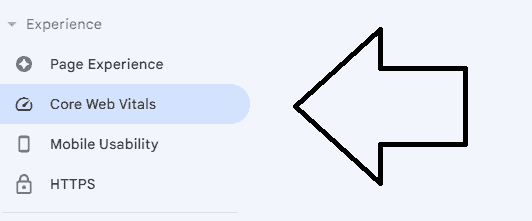
Til slutt kan du holde øye med fanen "Experience" i Google Search Console, som gir deg en bredere oversikt over nettstedet ditt og ikke bare en enkelt side.

Når du har funnet det analyseverktøyet som passer for deg, bør du tenke på at hvert nettsted har behov for ulike aktiviteter, og at det derfor ikke er mulig å definere på forhånd hvordan du bør gå frem.
Det er imidlertid noen forhold som er felles for nesten alle nettsteder, og som derfor alltid må analyseres, uavhengig av hvilken teknologi som brukes.
Her er de viktigste områdene du bør fokusere på når du optimaliserer for Core Web Vitals:
Bilder
CSS og JavaScript
Skrifttype
Bilder
Noen av de viktigste optimaliseringsrutinene for bilder er følgende:
Sørg for at de alltid lastes inn ved behov ved hjelp av en teknologi som kalles lazy-loading. På denne måten unngår du at alle bildene på siden din kommer uten grunn i den første fasen av gjengivelsen, selv når de ennå ikke er synlige i visningsvinduet.
Det er viktig at nettstedet ditt kan tilby bilder i komprimerte og moderne formater for å gi brukerne den samme opplevelsen, men med betydelig kortere lastetid. Populære formater er WebP og Avif, men vær oppmerksom på at ikke alle nettlesere støtter begge teknologiene. Du må derfor sørge for at det finnes alternative versjoner for eldre nettlesere. Du kan når som helst gå til caniuse.com for å finne ut hvilke nettlesere (og hvilke versjoner) som støtter spesifikke teknologier.
Som med andre HTML-elementer er det god praksis å gjøre lengde- og breddeverdiene for bildene eksplisitte for å unngå at CLS øker så mye som mulig.
CSS og JavaScript
Følg disse tipsene for CSS og JavaScript:
Sørg for å minimere filene så mye som mulig for å redusere størrelsen.
Test kombinasjonen av filer for å finne ut om innlastingstiden reduseres samtidig som funksjonaliteten opprettholdes.
Trekk ut de kritiske CSS-filene fra stilarkene og prioriter dem. Det finnes mange verktøy som kan hjelpe deg med å identifisere den delen av koden som brukes. Alternativt kan du dra nytte av Coverage-funksjonen i Chrome Inspector.
Utsett kjøringen av unødvendige skript så mye som mulig ved hjelp av kommandoene delay eller defer, eller ved å flytte dem til bunnteksten.
Last inn kritiske ressurser på forhånd ved hjelp av kommandoene preload, prefetch eller pre-connect etter behov.
Skrifttyper
Skrifttyper er også en viktig faktor for å forbedre ytelsen:
Hvis du vil optimalisere (og samtidig overholde GDPR), bør du hoste skriftene dine lokalt (spesielt hvis nettstedet bruker Google-skrifter).
Foretrekk variable skrifttyper fremfor statiske for å få mer funksjonalitet med kortere lastetid.
Sørg for at teksten alltid er synlig selv før skriftene lastes inn ved å bruke CSS-funksjonen for skriftvisning.
Det finnes selvsagt dusinvis av andre mikrooptimaliseringer, men hvis du fokuserer på disse punktene, har du allerede gjort 95 % av arbeidet!
Core Web Vitals: En innkommende oppdatering
Google jobber kontinuerlig med å forbedre sine algoritmer og opplevelsen på nettet.
I den forbindelse har det kommet en viktig nyhet.
La oss sammen se hva det er.
Farvel til FID og velkommen til INP
Fra og med mars 2024 vil en av Core Web Vitals bli erstattet av en ny parameter.
First Input Delay vil nemlig bli erstattet av Interaction to Next Paint (INP).

Konklusjon
Googles Core Web Vitals har blitt avgjørende for SEO og brukeropplevelse.
Ved å overvåke og optimalisere CLS-, LCP- og FID-tallene kan du sikre at nettstedet ditt rangerer godt i søkeresultatene og gir en god brukeropplevelse.
Bruk Search Console og andre analyseverktøy til å identifisere eventuelle problemer og implementere løsninger som kan forbedre nettstedets ytelse og dermed plasseringen i søkeresultatene.

Artikkel av:
Erik Emanuelli
Blogger
Erik Emanuelli har drevet med markedsføring på nettet siden 2010. Nå deler han det han har lært på nettstedet sitt. Her kan du lese mer om SEO og blogging.


