6 beste praktijken voor het structureren van een e-commercewebsite
Laatst bijgewerkt op vrijdag 22 september 2023

Wist u dat de structuur van uw e-commerce website 75% van de geloofwaardigheid van uw winkel beïnvloedt? Aangezien je slechts 50 milliseconden hebt om een uitstekende eerste indruk te maken en de perceptie van je klant het enige is dat telt, zijn de structuur van je website en het waargenomen gebruiksgemak cruciaal voor het stimuleren van de verkoop.
Een uitstekende gebruikerservaring (UX) in eCommerce is een combinatie van intuïtieve navigatie op de hele site, lay-outs van individuele pagina's en zoekfunctionaliteit voor producten. En het beste is dat u creatieve controle hebt over uw online winkel.
Dus, hoe ziet een algemene eCommerce websitestructuur eruit?
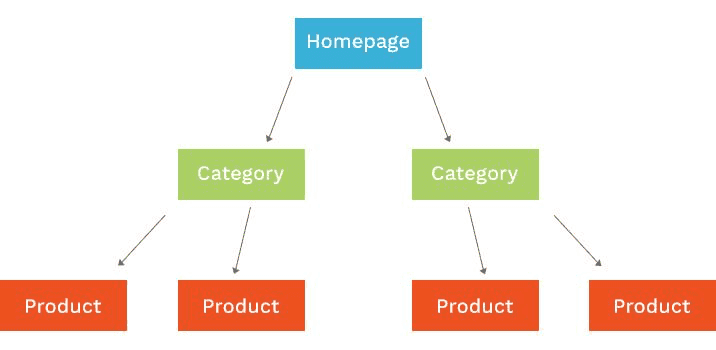
U kunt uw webwinkel het beste zien als een piramide. Helemaal bovenaan staat je homepage. Dat is waar de meeste mensen je website binnenkomen en door andere pagina's bladeren.

Dan komen de categorieën en subcategorieën, die zich vertakken als een boom. Als je bijvoorbeeld een webwinkel hebt die cosmetica verkoopt, kunnen de categorieën lipliners zijn en de subcategorieën matte finish, vloeibare lipliners, stiftpotloden, enzovoort.
Individuele pagina's zijn de laatste laag van de piramide, gericht op een enkel artikel. Bijvoorbeeld een vloeibare lipliner van een specifiek merk.
Maar waarom is de structuur van een e-commerce site belangrijk?
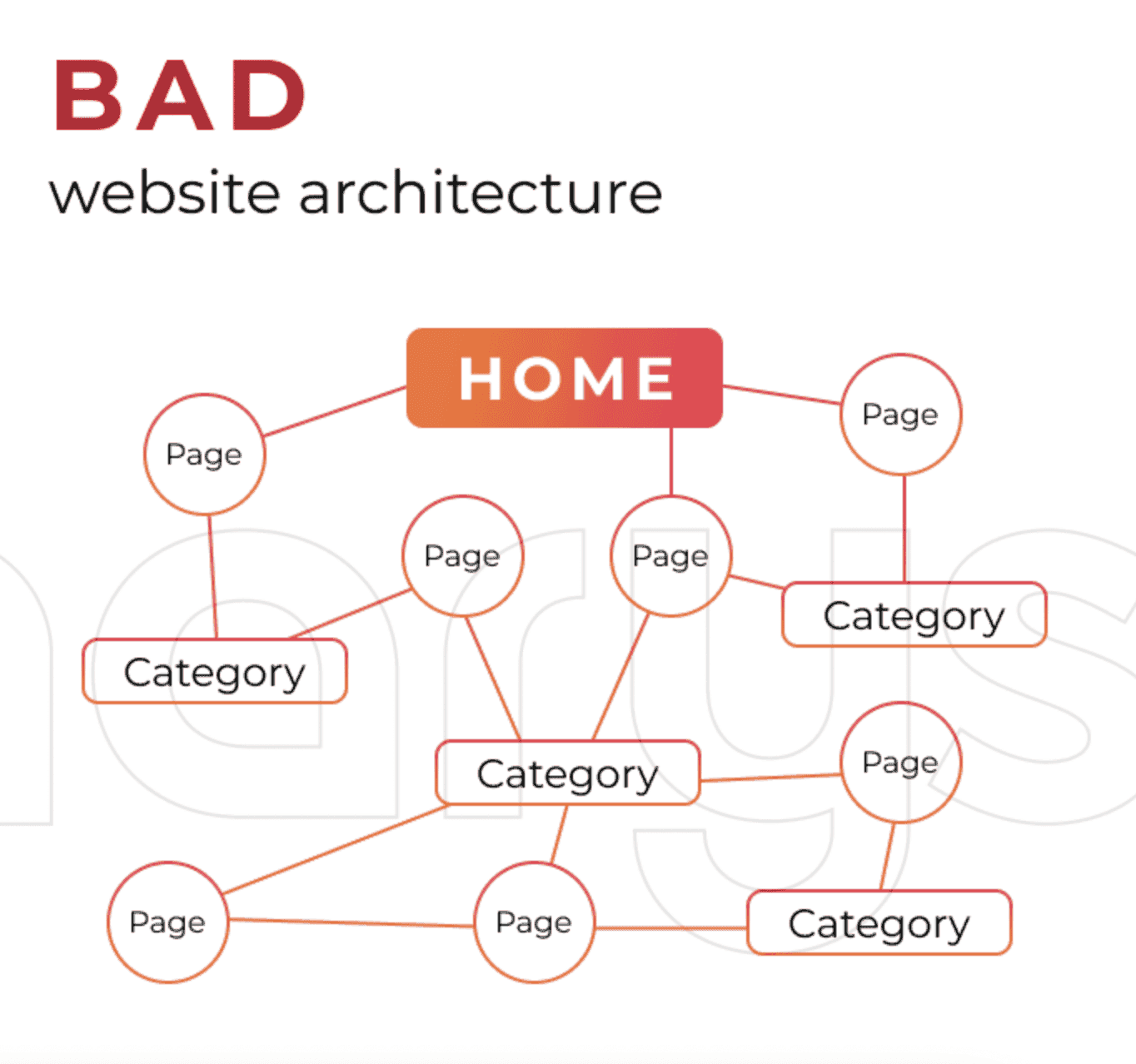
Een typische e-commerce website heeft veel pagina's en links. Als deze goed gestructureerd zijn, kunnen eindgebruikers met een minimum aan gedoe vinden wat ze zoeken.
Als iemand bijvoorbeeld beddenlakens wil kopen, kan hij gewoon op de categorie klikken of in de zoekbalk typen om alle opties te bekijken en iets van zijn keuze te kiezen.
Dit vermindert het aantal stappen in de sales funnel en verhoogt de kans op conversies omdat ze niet veel moeite hoeven te doen om te kijken wat ze willen.

De structuur van een e-commerce site is ook essentieel vanuit SEO-perspectief. Wanneer een Google-crawler een website bezoekt, bekijkt hij de inhoud, de metatags en de algemene structuur. Het stuurt dan zijn bevindingen naar de servers van de zoekmachine voor indexeringsdoeleinden.
Als je alle parameters op hun plaats hebt, heb je een grotere kans om in de zoekresultaten te worden opgenomen en dus meer bezoekers naar je site te trekken.
Daarnaast moet u zorgen voor de gebruikelijke "verborgen pagina's", zoals het privacybeleid, de gebruiksvoorwaarden van de website en het cookiebeleid, in overeenstemming met het GRC-beleid van uw bedrijf.
Dit zorgt ervoor dat alle verplichte pagina's op uw e-commerce website aanwezig zijn, gemakkelijk toegankelijk zijn en niet worden geblokkeerd voor crawlers.
Best practices voor het structureren van een e-commerce website
Nu u weet hoe een e-commerce website eruit zou moeten zien en waarom een structuur belangrijk is, laten we eens kijken hoe u uw online winkel kunt versterken:
Zorg voor een gestructureerde hiërarchie met maximaal drie niveaus
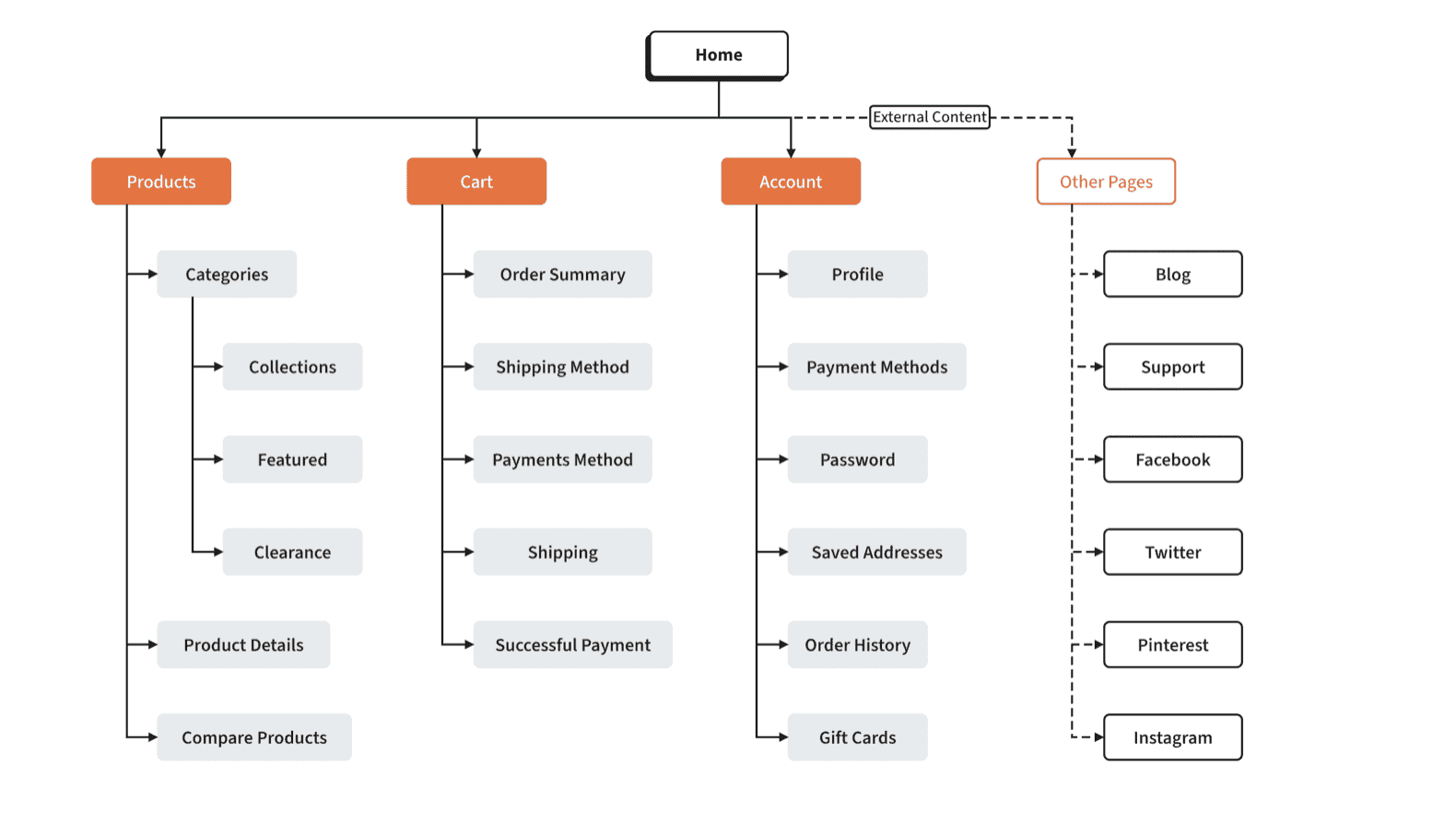
Met de homepage bovenaan de hiërarchie, gevolgd door de hoofdcategorieën (niveau 2), subcategorieën (niveau 2) en afzonderlijke producten (niveau 3), zijn er bepaalde dingen waar je rekening mee moet houden:
Beperk het aantal categorieën tot 10. Als je er meer toevoegt, wordt het ingewikkelder. Vergeet niet dat je Amazon of eBay niet bent.
Het aantal subcategorieën moet worden beperkt tot 5-10, en dit moet minder zijn dan het aantal subcategorieën.
Herhaal categorienamen niet in subcategorieën en tags, want dat kan op den duur verwarrend zijn.
Breng de hiërarchie van de site in kaart op een whiteboard of gebruik een tool zoals Miro of Creately.
Begrijp het belang van effectieve e-commerce navigatie
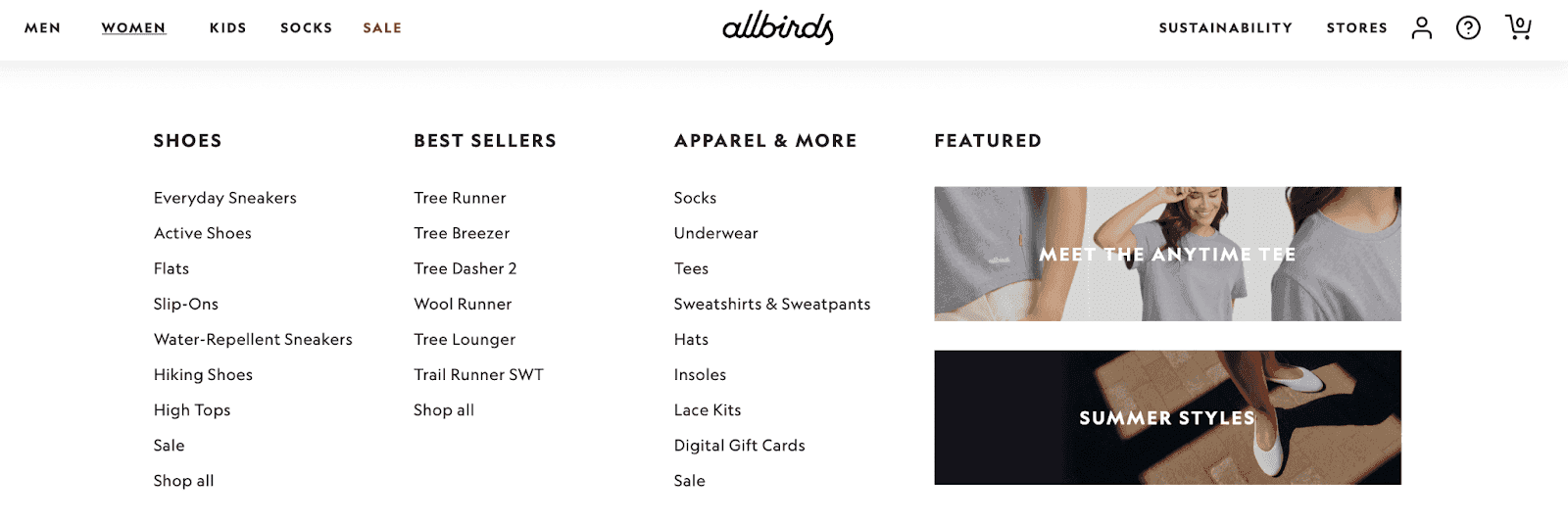
Zodra u uw categorieën en subcategorieën hebt vastgesteld, ontwerpt u een gebruiksvriendelijk menu om ze weer te geven door er met de muis overheen te gaan of erop te klikken en het bovenaan de pagina te plaatsen. Een header bevat ook het winkelwagenpictogram en de aanmeldknop. Hier is een voorbeeld van een headermenu van Allbirds:

Als een klant op het tabblad "Vrouwen" klikt, ziet hij hoe overzichtelijk alle categorieën zijn ingedeeld. Met nog een klik kunnen ze "Flats" of "Socks" bekijken. Ze kunnen ook de "Nieuw in de uitverkoop" producten bekijken als ze gewoon op hun gemak rondkijken.

Zet op dezelfde manier andere belangrijke links in de voettekst van uw e-commerce website, zoals het retourbeleid, maattabellen, verzendregels, gebruiksvoorwaarden van de website, enzovoort. U kunt contactgegevens toevoegen, een inschrijfvak voor een blog, links naar sociale media, enzovoort - wat maar zinvol is.
Vergeet tot slot de broodkruimels niet. Met deze secundaire navigatietypes kunnen gebruikers bijhouden waar ze zich binnen de website bevinden. Ze bestaan uit het aantal links dat ze moeten nemen om terug te keren naar het vorige gedeelte.
Op de H&M-website kun je bijvoorbeeld duidelijk het pad zien van de homepage naar de "H&M RE:WEAR"-pagina.

Naast het ondersteunen van gebruikersnavigatie en sitestructuur, worden breadcrumbs ook weergegeven in de zoekresultaten van Google op mobiel, wat een extra voordeel is voor je webwinkel in de SERP's.
Verfijn je sitemap.xml handmatig voor structurele controle
Veel eCommerce website bouwers zoals Shopify maken automatisch sitemap bestanden aan en passen deze aan. Dit heeft zijn voor- en nadelen. Hoewel het de gebruikelijke opmaakfouten elimineert, geeft het je niet de flexibiliteit om de links te beheren die je wilt opnemen in de sitemap.
Daarom is de beste manier om het handmatig te doen. Om zoekmachines te helpen al uw pagina's te ontdekken en te indexeren en inzicht te krijgen in de structuur van uw site, moet u een sitemap goed opmaken.
Een ideale gebruikerssitemap toont alle essentiële categorieën en subcategorieën op één pagina, zodat eindgebruikers gemakkelijk kunnen vinden wat ze zoeken.

Er zijn nog twee dingen die u moet onthouden:
Pagina's in de sitemap mogen niet worden geblokkeerd voor indexering in robots.txt of door de meta robots tag. Als je specifieke pagina's wilt blokkeren, neem ze dan niet op in de sitemap.
Als je webwinkel te veel pagina's heeft, maak dan aparte sitemaps (per categorie) en voeg links daarnaar toe in het skelet-sitemapbestand.
Voeg tot slot de gebruikerssitemap-link toe aan de voettekst, de beleidspagina's, links naar sociale media, enzovoort.
Optimaliseer en plan de URL-structuur om deze af te stemmen op de hiërarchie van de site
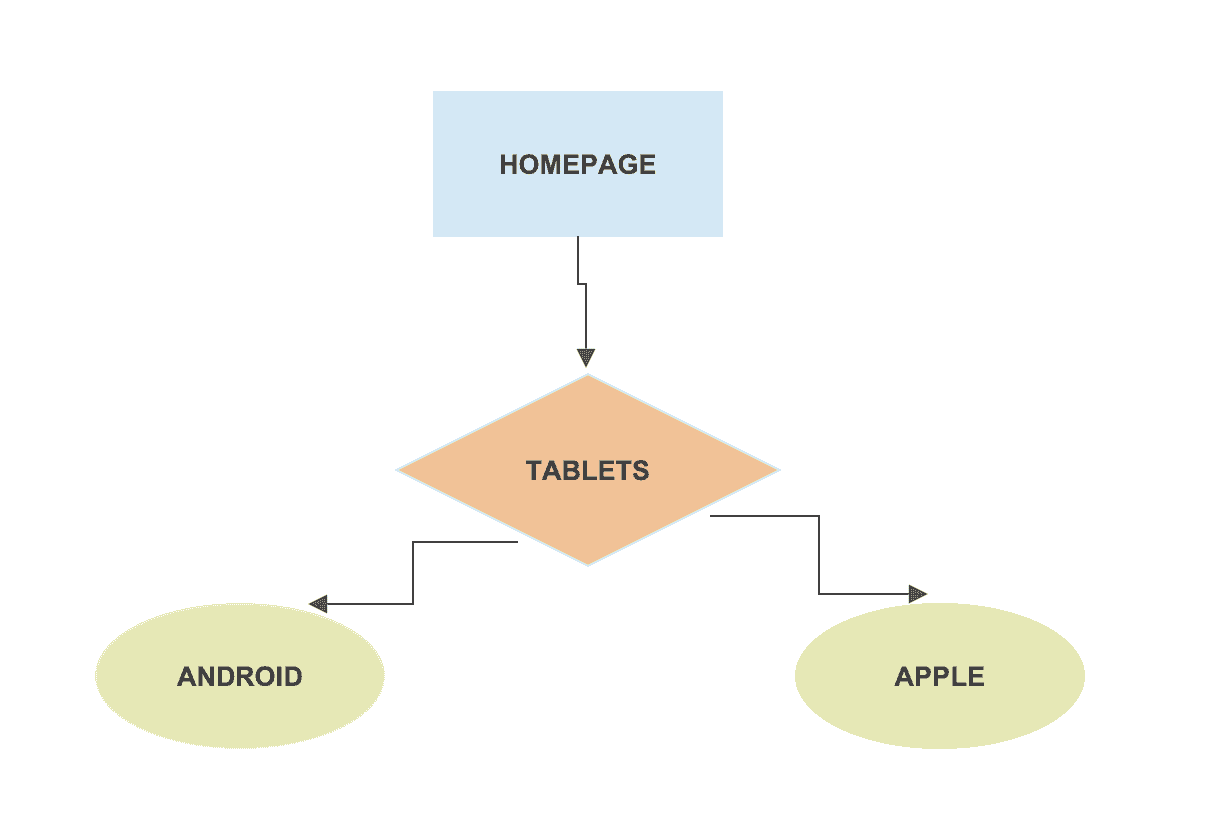
Uw URL-structuur moet de algemene hiërarchie op uw website weerspiegelen. Als u bijvoorbeeld elektronische artikelen verkoopt en een categorie hebt die "tablets" heet, dan moet uw sitestructuur er als volgt uitzien:

Op dezelfde manier moet uw URL-structuur eruitzien als:
www.yourecommercesite.com/tablets/android www.yourecommercesite.com/tablets/ipad
En als iemand gewoon door alle tablets wil bladeren, moet de pagina alle Android- en Apple-opties weergeven die je hebt. Hier zijn een paar dingen om in gedachten te houden:
Houd de URL's zo kort mogelijk.
Gebruik geen extra symbolen of voorzetsels. www.yourecommercesite.com/tablets/ipad/Apple-2022-10-9-inch-Wi-Fi-256GB/-mh500-173601 is bijvoorbeeld slecht. Gebruik in plaats daarvan www.yourecommercesite.com/tablets/ipad/Apple-2022-10-9-inch
Een goede URL-structuur op de site helpt eindgebruikers bij het navigeren en zoekmachines bij het indexeren.
Maak gebruik van mediabestanden voor e-commerce SEO
Zoekmachines gebruiken bestandsnaam en alt-tekst om de media-inhoud te begrijpen. Gebruik daarom beschrijvende namen voor de foto's, video's of GIF's van je e-commerce winkel. Ze moeten de media in kwestie op een duidelijke en leesbare manier uitleggen.
Als je aangepaste foto's laat aanklikken, kunnen die bestanden standaardnamen hebben zoals "IMG_456". Hernoem deze om aan te geven wat er op die foto's wordt getoond. Bijvoorbeeld "groene kersttrui". Schrijf op dezelfde manier alt-tekst om het uiterlijk of de functie van een afbeelding of video te beschrijven.
Deze praktijk kan uw SEO enorm helpen verbeteren, waardoor er meer verkeer naar de site komt en dus meer conversies. Dit helpt ook bij efficiënt sitebeheer - u kunt specifieke media op de site vinden, bijwerken en vervangen zonder urenlang door de backend te hoeven zoeken.
Maak uitgebreid gebruik van interne links
Wanneer u verschillende categorieën en productpagina's op uw e-commerce website met elkaar verbindt, versterkt u de structuur en helpt u zoekmachines om de website beter te beoordelen. Vermijd pagina's die nergens anders op de site naar linken of waar geen links naar verwijzen.
Het is echter ook belangrijk op te merken dat linken om het linken geen goede gewoonte is. Dit is wat u in plaats daarvan moet doen:
Schrijf blogberichten om je producten of categorieën op een natuurlijke manier te linken. Als je bijvoorbeeld sportschoolbenodigdheden verkoopt, kun je artikelen schrijven over verschillende trainingstechnieken die populair zijn in het jaar en relevante producten subtiel promoten in de tekst. Op die manier zien je links er niet geforceerd uit en kunnen ze zelfs meer lezers ertoe aanzetten om die pagina's te bekijken.
Het is een goede gewoonte om beschrijvende ankerteksten te gebruiken. Vermijd echter bij het linken het gebruik van de hele zin. Als de tekst bijvoorbeeld zegt: "ultra-comfy avond lederen sandalen", link dan alleen naar "lederen schoenen".
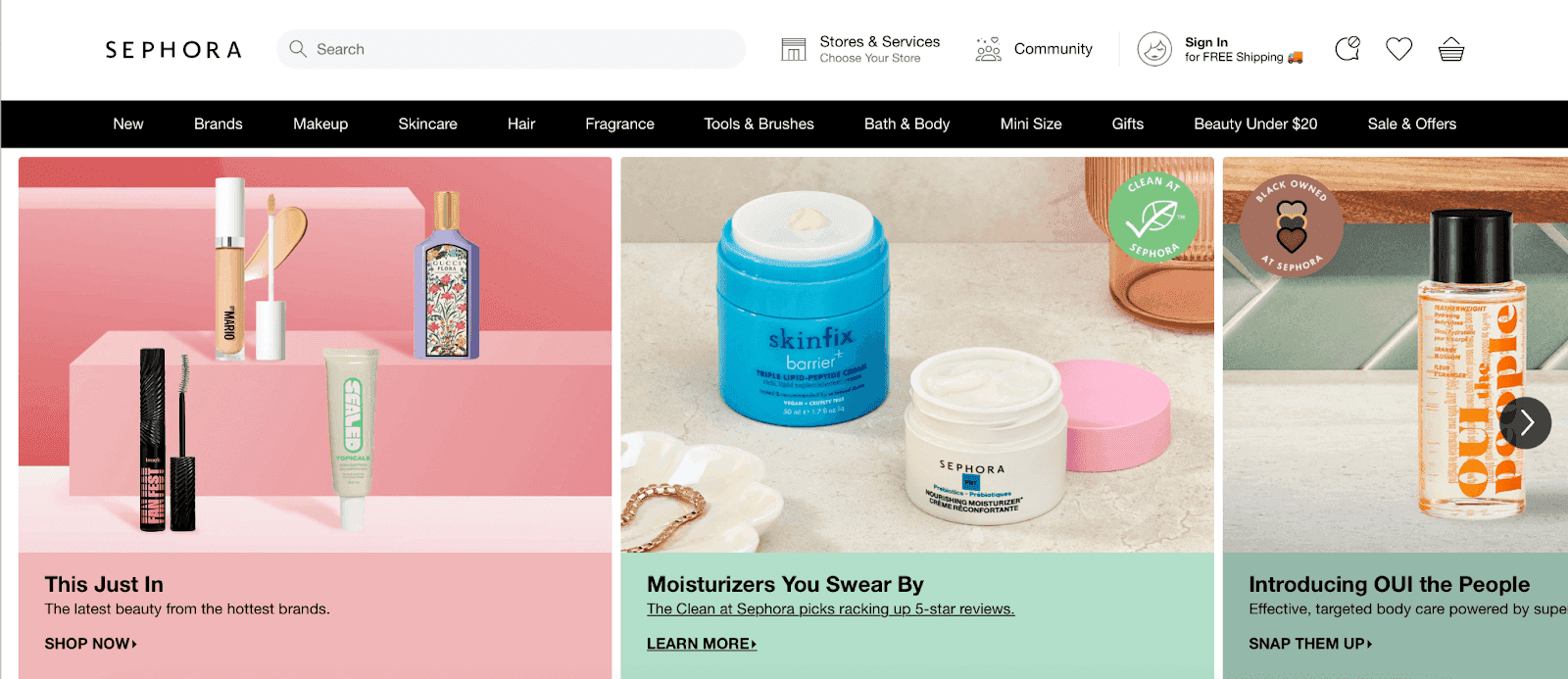
Maak uw belangrijkste pagina's of categorieën ook gemakkelijk toegankelijk. Kijk eens hoe Sephora.com de nieuwste schoonheidsartikelen van verschillende bedrijven, nieuwe vochtinbrengende crèmes van Sephora en merkserums promoot in de heldenbanner op de startpagina.

Zorg ervoor dat de structuur van je e-commerce website en de interne links voldoen aan de compliancenormen door GRC-software te gebruiken. Dergelijke software kan helpen bij regelmatige audits en ervoor zorgen dat gevoelige gebruikersgegevens niet in URL's worden opgenomen of onjuist worden gekoppeld.
Over naar u
Je e-commerce website kan snel in omvang toenemen en als je niet vanaf het begin een solide structuur hebt, zal het moeilijk worden om alle pagina's, categorieën en links bij elkaar te houden.
Controleer daarom voortdurend uw sitestructuur op Google Analytics en test verschillende strategieën om de sitenavigatie, productpresentatie, checkout-flow enzovoort te verbeteren.
Gebruik uw bevindingen om een sitestructuur te ontwikkelen die voor u werkt en maak van een toevallige bezoeker van uw webwinkel een trouwe klant!

Artikel door:
Carl Torrence
Inhoud marketeer
Carl Torrence is een Content Marketeer bij Marketing Digest. Zijn belangrijkste expertise ligt in het ontwikkelen van datagestuurde content voor merken, SaaS-bedrijven en bureaus. In zijn vrije tijd kijkt hij graag naar films over tijdreizen en luistert hij naar albums van Linkin Park en Coldplay.


