Een hoog-converterende landingspagina maken voor uw campagnes voor leadgeneratie [met voorbeelden]
Laatst bijgewerkt op maandag 6 november 2023

Op het gebied van digitale marketing kan een goed ontworpen landingspagina de spil zijn van je inspanningen om leads te genereren. Het is de online toegangspoort waar bezoekers potentiële leads of klanten worden.
Dit artikel gaat in op de cruciale rol van een landingspagina bij leadgeneratie en biedt waardevolle inzichten, ondersteund door voorbeelden uit de praktijk, over hoe je een landingspagina met hoge conversie kunt maken.
Of je nu nieuw bent of je strategie wilt verfijnen, deze inzichten zullen je in staat stellen om de effectiviteit van je leadgeneratiecampagnes te maximaliseren. Laten we eens kijken naar de belangrijkste onderdelen van een aantrekkelijke landingspagina, geïllustreerd aan de hand van succesvolle casestudy's.
Uw campagnedoelstellingen en doelpubliek definiëren
Een goed geoptimaliseerde landingspagina begint met een kristalhelder begrip van de doelstellingen van uw campagne en het publiek dat u wilt bereiken. Deze basiselementen dienen als kompas voor het ontwerp en de inhoud van uw landingspagina.
Duidelijke doelen stellen voor uw campagne voor leadgeneratie
De eerste stap is het stellen van duidelijke en meetbare campagnedoelstellingen. Wilt u e-mailabonnees verzamelen, een product verkopen, een afspraak maken of een afspraak maken voor een consult? Het definiëren van deze doelstellingen helpt niet alleen bij het meten van succes, maar zorgt er ook voor dat de call-to-action van je landingspagina perfect is afgestemd op je doelstellingen.
Als je doel bijvoorbeeld is om het aantal inschrijvingen voor nieuwsbrieven te verhogen, moet je landingspagina gericht zijn op het verleiden van bezoekers met de waarde van je inhoud en het gemak waarmee ze zich kunnen inschrijven. Aan de andere kant, als het doel is om een product te verkopen, moet je landingspagina de voordelen en functies van het product benadrukken en een naadloos pad naar aankoop creëren.
Je doelgroep identificeren en begrijpen

Als je je bijvoorbeeld richt op een jonger publiek, kan je landingspagina moderne ontwerpelementen bevatten, terwijl een oudere doelgroep misschien de voorkeur geeft aan een meer rechttoe rechtaan, informatiegerichte lay-out.
Uw landingspagina afstemmen op de campagnedoelstellingen
Je landingspagina moet een weerspiegeling zijn van je campagnedoelstellingen. Als het je doel is om leads te verzamelen voor een makelaarsbedrijf, overweeg dan om een lead capture-formulier op te nemen waarmee je bezichtigingen kunt plannen. Als je daarentegen een nieuwe mobiele app wilt promoten, moet je landingspagina de functies van de app benadrukken en een prominente downloadknop bevatten.
In wezen is het afstemmen van je landingspagina op de campagnedoelstellingen en de voorkeuren van je doelgroep de hoeksteen van het maken van een landingspagina met hoge conversie. In de volgende secties bekijken we voorbeelden uit de praktijk die laten zien hoe deze principes effectief kunnen worden toegepast om het succes van leadgeneratie te maximaliseren.
Een aandachttrekkende kop en subkop maken
Als het om je landingspagina gaat, is de eerste indruk vaak de enige indruk. Je kop en subkop zijn je gouden tickets om de aandacht van je bezoekers te trekken en de essentie van je aanbod over te brengen. Hier lees je hoe je overtuigende, aandachttrekkende koppen en subkoppen maakt die aanslaan bij je publiek.
Een overtuigende en bondige kop schrijven
Je kop moet duidelijk, beknopt en overtuigend zijn. In een paar seconden moet het antwoord geven op de belangrijkste vraag van de bezoeker: "Wat zit er voor mij in?" Een succesvolle headline belooft waarde, wekt nieuwsgierigheid of pakt een pijnpunt aan.
Als je bijvoorbeeld een afslankprogramma aanbiedt, kan een krachtige kop zijn: "Val 10 pond af in 30 dagen: Jouw pad naar een gezondere jij". Het is specifiek, biedt een duidelijk voordeel en creëert een gevoel van urgentie.
Subkoppen gebruiken om waarde en voordelen over te brengen
Subkoppen zijn je ondersteunende actoren, die extra context bieden en de boodschap versterken. Ze moeten de kop aanvullen en het waardevoorstel uitbreiden. Als je het voorbeeld van het afslankprogramma gebruikt, zou een subkop kunnen luiden: "Ontdek een duurzaam plan op maat van uw levensstijl". Deze subkop benadrukt de gepersonaliseerde aard van het programma en de voordelen op lange termijn.
Voorbeelden van effectieve koppen van succesvolle landingspagina's
Shopify: "Begin met online verkopen met Shopify: Vertrouwd door meer dan 1.000.000 bedrijven wereldwijd" - Deze kop combineert geloofwaardigheid en een duidelijk waardevoorstel.
Airbnb: "Verdien geld als Airbnb-verhuurder" - De kop van Airbnb is eenvoudig en zakelijk en richt zich op de potentiële interesse van de bezoeker om een inkomen te verdienen.
Dropbox: "Neem je foto's, documenten en video's overal mee naartoe en bewaar je bestanden veilig" - De kop van Dropbox benadrukt de belangrijkste voordelen van hun service en legt de nadruk op gemak en veiligheid.
Als je deze principes toepast en succesvolle voorbeelden bestudeert, kun je een landingspagina maken die onmiddellijk de aandacht van je publiek trekt en hen aanmoedigt om verder te zoeken, waardoor het een cruciale stap wordt in het stimuleren van je leadgeneratie-inspanningen.
Optimalisatie van ontwerp en lay-out
De visuele aantrekkingskracht en gebruiksvriendelijkheid van je landingspagina spelen een cruciale rol bij het omzetten van bezoekers in leads. In dit gedeelte verkennen we het belang van ontwerp en lay-out, waarbij we ons richten op factoren zoals mobiele responsiviteit, kleurenschema's, typografie, afbeeldingen en het gebruik van UPC, terwijl we praktijkvoorbeelden geven van effectieve ontwerpkeuzes.
Het belang van een schoon en visueel aantrekkelijk ontwerp
De eerste indruk is belangrijk en het ontwerp van je landingspagina is het eerste wat bezoekers opvalt. Een strakke, visueel aantrekkelijke lay-out is cruciaal voor het behouden van de betrokkenheid van de gebruiker. Gebruik witruimte, duidelijke koppen en georganiseerde inhoud om bezoekers naadloos door je boodschap te leiden. Onoverzichtelijke pagina's kunnen potentiële leads overweldigen en afschrikken.
Mobiele responsiviteit en compatibiliteit met verschillende apparaten
Nu de meerderheid van het internetverkeer afkomstig is van mobiele apparaten, is het noodzakelijk om ervoor te zorgen dat je landingspagina mobiel responsief is. Een pagina die zich aanpast aan verschillende schermformaten biedt een consistente gebruikerservaring, wat essentieel is voor leadconversie. Test je pagina op verschillende apparaten om compatibiliteit met andere apparaten te garanderen.
De rol van kleurenschema's, typografie en afbeeldingen in het ontwerp
Kleurenpsychologie is een krachtig hulpmiddel. Kies een kleurenschema dat past bij je merk en je doelgroep. Typografische keuzes moeten leesbaar zijn en consistent met de toon van je merk. Boeiende afbeeldingen en visuals die je boodschap ondersteunen kunnen de betrokkenheid van gebruikers vergroten.
Voorbeelden van goed ontworpen landingspagina's
Mailchimp: De landingspagina van Mailchimp heeft een strak, goed gestructureerd ontwerp. Een duidelijk kleurenpalet, goed leesbare typografie en strategisch geplaatste call-to-action knoppen zorgen ervoor dat bezoekers zich effectief aanmelden voor hun service.
Slack: De landingspagina van Slack is een uitstekend voorbeeld van mobiele responsiviteit. Of de pagina nu op een desktop of smartphone wordt bekeken, hij behoudt een consistente en gebruiksvriendelijke lay-out.
HubSpot: HubSpot's gebruik van levendige kleuren en informatieve visuals brengt hun boodschap effectief over. Het is een voorbeeld van een ontwerp dat is afgestemd op de merkidentiteit en de verwachtingen van het publiek.
Door het ontwerp en de lay-out van je landingspagina te optimaliseren met de nadruk op mobiele responsiviteit, kleurenschema's, typografie en afbeeldingen, kun je een visueel aantrekkelijke en gebruiksvriendelijke ervaring creëren die het succes van je leadgeneratiecampagne aanzienlijk vergroot.
Overtuigende tekst en inhoud
Het succes van een landingspagina hangt af van het vermogen om je aanbod effectief over te brengen en bezoekers over te halen om actie te ondernemen. Dit gedeelte gaat in op de kunst van het schrijven van overtuigende teksten en het creëren van inhoud, waarbij de principes van beknopt schrijven, het benadrukken van voordelen en eigenschappen, het omgaan met bezwaren en praktijkvoorbeelden van overtuigende teksten aan bod komen.
Overtuigende en beknopte inhoud schrijven
Duidelijkheid en beknoptheid zijn van het grootste belang in je content. Bezoekers hebben een beperkte aandachtsspanne, dus je boodschap moet duidelijk en boeiend zijn. Gebruik duidelijke taal en vermijd jargon. Houd alinea's en zinnen kort. Elk woord moet een doel hebben en bezoekers naar je call-to-action leiden.
Voordelen, functies en oplossingen benadrukken
Je landingspagina moet duidelijk maken wat de bezoeker eraan heeft. Benadruk de voordelen die ze zullen halen uit je aanbod en de kenmerken die het onderscheiden. Wees specifiek. Als je bijvoorbeeld een productiviteitsapp promoot, kun je de nadruk leggen op tijdbesparende functies, verhoogde efficiëntie en verminderde stress.
Bezwaren en zorgen aanpakken
Effectieve landingspagina's anticiperen op mogelijke bezwaren en zorgen en pakken deze aan. Overweeg een FAQ-sectie op te nemen of bezwaren direct in de inhoud te behandelen. Als je product duurder is dan dat van concurrenten, leg dan uit wat de toegevoegde waarde is. Als er een algemene zorg is, zoals gegevensbeveiliging, verzeker bezoekers dan van je cyberbeveiligingsmaatregelen om hun informatie te beschermen.
Voorbeelden van succesvolle landingspagina's
Zendesk: De landingspagina van Zendesk belicht beknopt de waarde van de klantondersteuningssoftware. De nadruk wordt gelegd op eenvoudige installatie en schaalbaarheid, waarmee een veelvoorkomende zorg van bedrijven wordt aangepakt.
Grammarly: De landingspagina van Grammarly laat de voordelen van de oplossing zien door te beloven dat het schrijven en de productiviteit zullen verbeteren. Er wordt direct ingegaan op de wens van de bezoeker voor betere communicatie.
Netflix: De tekst op de landingspagina van Netflix is overtuigend door de nadruk op gepersonaliseerd entertainment. De tekst spreekt gebruikers rechtstreeks aan en belooft een streamingervaring op maat.
Door overtuigende copywritingtechnieken onder de knie te krijgen en ze nauwkeurig toe te passen, kun je een landingspagina maken die bezoekers aanzet tot actie, waardoor je leadgeneratiecampagnes zeer effectief worden.
Onweerstaanbare CTA-knoppen (Call-to-Action)
De CTA-knoppen (Call-to-action) op je landingspagina zijn de katalysator voor het omzetten van bezoekers in leads. In dit gedeelte wordt de kunst van het ontwerpen van boeiende CTA-knoppen behandeld, waarbij actiegerichte tekst en strategische plaatsing worden gebruikt en voorbeelden worden gegeven van CTA-knoppen die bewezen hebben conversies te genereren.
Opvallende CTA-knoppen ontwerpen
De eerste indruk is vaak visueel en je CTA-knop moet meteen in het oog springen. Gebruik contrasterende kleuren die opvallen op de pagina maar consistent blijven met je algemene ontwerp. Afgeronde randen en subtiele schaduwen kunnen de knop interactief en klikbaar maken. Het is van cruciaal belang dat de knop de juiste grootte heeft voor zowel desktop- als mobiele gebruikers.
Actiegerichte tekst gebruiken voor CTA's
CTA-knoppen moeten beknopte, actiegerichte tekst gebruiken die bezoekers dwingt om de gewenste actie te ondernemen. Kies in plaats van een vage knop "Verzenden" voor meer aansprekende zinnen zoals "Aan de slag", "Meld u nu aan" of "Maak uw korting vrij". De tekst moet een gevoel van urgentie uitstralen en duidelijk aangeven wat er gebeurt als er op de knop wordt geklikt.
CTA's strategisch plaatsen voor maximale zichtbaarheid
Bij eeneffectieve plaatsing van CTA 's gaat het erom de bezoeker naadloos door zijn reis te leiden. Plaats CTA-knoppen waar ze gemakkelijk te vinden zijn, zoals bovenaan de pagina, na belangrijke gedeelten en aan het einde. Voor langere pagina's kun je overwegen om meerdere CTA's strategisch te plaatsen, zodat je minder hoeft te scrollen.
Voorbeelden van CTA-knoppen met een hoge conversieratio
Amazon: De CTA-knop "Toevoegen aan winkelwagentje" van Amazon is een uitstekend voorbeeld van actiegerichte tekst. Het geeft duidelijk de actie aan en suggereert een eenvoudige, weinig bindende stap, wat resulteert in hoge conversiepercentages.
Netflix: Netflix gebruikt "Word een maand gratis lid" om bezoekers te verleiden. Het aanbod van een gratis proefperiode in combinatie met een duidelijke CTA-tekst maakt het overtuigend en effectief.
HubSpot: De knop "Gratis aan de slag" van HubSpot maakt gebruik van een overtuigende, maar weinig bindende aanpak en verleidt bezoekers om het platform zonder kosten te verkennen.
Door de kunst van het ontwerpen van in het oog springende CTA-knoppen te beheersen, actiegerichte tekst te gebruiken en ze strategisch te plaatsen, kun je het vermogen van je landingspagina om bezoekers om te zetten in leads aanzienlijk vergroten, wat uiteindelijk het succes van je leadgeneratiecampagnes vergroot.
Lead Capture Formulieren en Gegevensverzameling

Formulieren voor het vastleggen van leads zijn de toegangspoorten om bezoekers van uw landingspagina om te zetten in waardevolle leads. Dit gedeelte richt zich op het maken van gebruiksvriendelijke en conversie-geoptimaliseerde formulieren, waarbij een balans wordt gevonden tussen het verzamelen van essentiële informatie en het verminderen van wrijving. We geven ook praktijkvoorbeelden van effectieve lead capture-formulieren als leidraad.
Gebruiksvriendelijke en conversiegeoptimaliseerde formulieren maken
Gebruikerservaring is van het grootste belang. Zorg ervoor dat uw formulieren gemakkelijk te navigeren zijn, met een duidelijke visuele hiërarchie. Begin met een beknopte kop die het doel van het formulier uitlegt. Gebruik invoervelden die gemakkelijk in te vullen zijn en label ze duidelijk. Gebruik een contrasterende kleur voor de verzendknop, zodat deze visueel opvalt.
Essentiële informatie vragen en tegelijkertijd de wrijving verminderen
Het is van cruciaal belang om een evenwicht te vinden tussen het verzamelen van gegevens en gebruikersgemak. Vraag alleen de meest essentiële informatie, zoals naam en e-mail, voor het eerste contact. Naarmate het vertrouwen groeit, kun je meer gegevens verzamelen via follow-up interacties. Beperk het aantal optionele velden om wrijving te verminderen. Implementeer automatische opmaak voor telefoonnummers en e-mailadressen om nauwkeurigheid te garanderen.
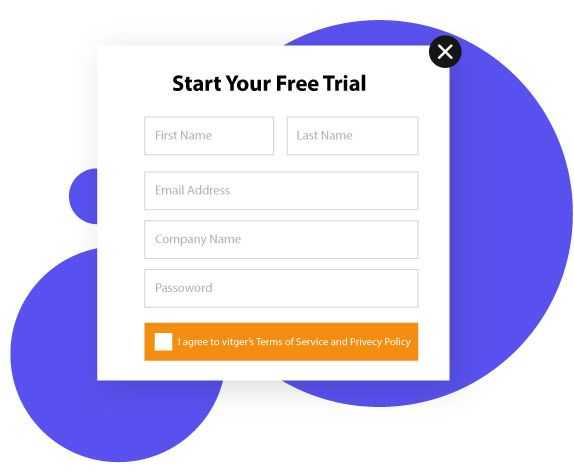
Voorbeelden van effectieve Lead Capture Formulieren
HubSpot: Het formulier van HubSpot voor een gratis CRM proefversie vraagt slechts om vier gegevens: naam, e-mail, wachtwoord en bedrijfsnaam. Deze minimalistische aanpak moedigt gebruikers aan om hun reis te beginnen met minimale inspanning.
Shopify: Het formulier "Aan de slag" van Shopify verzamelt de nodige gegevens voor het maken van een online winkel, maar verdeelt het formulier in verteerbare stappen, zodat de gebruiker de hele tijd betrokken blijft.
LinkedIn: Het registratieformulier van LinkedIn verzamelt op effectieve wijze essentiële informatie, zoals naam, e-mail en wachtwoord, terwijl het gebruikers ook de optie biedt om zich met één klik aan te melden via hun Google- of Apple-accounts, waardoor wrijving wordt verminderd.
Door gebruiksvriendelijke en conversie-geoptimaliseerde lead capture-formulieren te maken die om essentiële informatie vragen en tegelijkertijd wrijving minimaliseren, kunt u het lead generation-proces stroomlijnen, de gebruikerstevredenheid vergroten en het succes van uw landingspagina-campagnes maximaliseren.
Sociaal bewijs en vertrouwenselementen
In de wereld van leadgeneratie is vertrouwen de hoeksteen van succes. In dit gedeelte wordt de kunst van het opbouwen van vertrouwen op uw landingspagina onderzocht, waarbij wordt ingegaan op de integratie van getuigenissen, beoordelingen, vertrouwenssignalen, klantlogo's en goedkeuringen. Aan de hand van voorbeelden uit de praktijk wordt de effectiviteit van deze vertrouwenwekkende elementen duidelijk.
Testimonials, beoordelingen en vertrouwenssignalen integreren
Getuigenissen en recensies zijn krachtige hulpmiddelen om vertrouwen op te bouwen. Geef feedback van tevreden klanten die baat hebben gehad bij je product of dienst. Geef beoordelingen en recensies weer van gezaghebbende websites of marktleiders om je aanbod geloofwaardig te maken. Vertrouwenssignalen zoals beveiligingsbadges en certificeringen kunnen bezoekers ook geruststellen over de veiligheid van hun informatie.
Logo's van klanten en steunbetuigingen tonen
Het weergeven van logo's van prominente klanten of partnerschappen kan vertrouwen wekken door associatie. Wanneer gerespecteerde merken of invloedrijke figuren je product of dienst onderschrijven, verhoogt dit je geloofwaardigheid. Het onderdeel "Gezien op", met aandacht voor media-aandacht of brancheonderscheidingen, is een andere effectieve manier om externe validatie te laten zien.
Voorbeelden van vertrouwenwekkende elementen op landingspagina's
Salesforce: Salesforce laat logo's van klanten prominent zien, waarmee het vertrouwen van industriereuzen als Coca-Cola, T-Mobile en American Express wordt aangetoond. Dit wekt vertrouwen bij potentiële klanten.
TripAdvisor: TripAdvisor maakt gebruik van door gebruikers gegenereerde inhoud door reizigersbeoordelingen en beoordelingen prominent weer te geven op landingspagina's van hotels en bestemmingen. Deze aanpak bouwt vertrouwen op door authentieke feedback van medereizigers te geven.
PayPal: De landingspagina's van PayPal bevatten vaak vertrouwenssignalen zoals badges voor "Kopersbescherming" en "Verkopersbescherming". Deze verzekeren gebruikers ervan dat hun transacties veilig en beschermd zijn, wat de bezorgdheid over de veiligheid van online betalingen vermindert.
Visuals en media-integratie
In het digitale tijdperk spelen beelden en media een belangrijke rol bij het boeien en overtuigen van de bezoekers van uw landingspagina. In dit onderdeel wordt ingegaan op het effectieve gebruik van afbeeldingen, video's en grafieken, de rol van multimedia bij het overbrengen van informatie en het belang van snelle laadtijden voor media-elementen. Aan de hand van voorbeelden uit de praktijk wordt geïllustreerd wat de impact is van boeiende visuals op landingspagina's.
Effectief gebruik van afbeeldingen, video's en grafieken
Visuele elementen zijn de eerste dingen die bezoekers opvallen op je landingspagina. Afbeeldingen van hoge kwaliteit, informatieve video's en opvallende afbeeldingen kunnen je publiek boeien en je boodschap aanvullen. De keuze van het beeldmateriaal moet in lijn zijn met je merk en boodschap, wat de gebruikerservaring verbetert.
De rol van multimedia bij het overbrengen van informatie
Multimedia-elementen kunnen complexe informatie snel overbrengen. Video's kunnen producteigenschappen uitleggen, diensten demonstreren en verhalen vertellen die aanslaan bij je publiek. Infographics en grafieken kunnen gegevens distilleren in gemakkelijk verteerbare visuals, wat helpt bij het begrijpen en vasthouden van informatie.
Snelle laadtijden voor media-elementen
Hoewel visuals uw landingspagina verbeteren, mogen ze de laadsnelheid niet in gevaar brengen. Langzaam ladende media kunnen bezoekers frustreren, wat leidt tot hoge bouncepercentages. Optimaliseer afbeeldingen en video's voor webgebruik, gebruik lui laden om prioriteit te geven aan wat zichtbaar is en overweeg content delivery networks (CDN's) voor sneller laden.
Voorbeelden van landingspagina's met pakkende beelden
Apple: De productlandingspagina's van Apple staan bekend om hun strakke ontwerp en afbeeldingen van hoge kwaliteit. Ze bevatten vaak video's die de functies en voordelen van producten laten zien, zodat bezoekers een weloverwogen aankoopbeslissing kunnen nemen.
Adobe: Adobe's landingspagina's voor creatieve software bevatten vaak instructievideo's en afbeeldingen om de mogelijkheden van de software te demonstreren. Deze beelden maken het voor potentiële klanten gemakkelijker om zich hun eigen creatieve projecten voor te stellen.
Mobiel-vriendelijke landingspagina's
In een tijdperk waarin mobiele apparaten de boventoon voeren, is het absoluut noodzakelijk om je landingspagina's te optimaliseren voor mobiele gebruikers. In dit gedeelte wordt dieper ingegaan op de kunst van het maken van mobielvriendelijke landingspagina's, waarbij de aanpassing van pagina's voor mobiel gebruik, mobiele specifieke ontwerpoverwegingen en voorbeelden van succesvolle mobiel-geoptimaliseerde landingspagina's aan bod komen.
Landingspagina's aanpassen voor mobiele gebruikers
De eerste stap bij het maken van mobielvriendelijke landingspagina's is ervoor zorgen dat ze responsief zijn. Dit betekent dat je pagina's automatisch hun lay-out en inhoud moeten aanpassen aan verschillende schermformaten, voor een optimale kijkervaring. Geef mobiele gebruikers prioriteit in je ontwerpproces en houd rekening met hun specifieke behoeften en voorkeuren.
Mobiele ontwerpoverwegingen
Mobiele gebruikers hebben andere gedragingen en beperkingen dan desktopgebruikers. Ontwerp met aanraakvriendelijke elementen, grotere lettertypen en beknopte inhoud. Zorg ervoor dat afbeeldingen en video's worden gecomprimeerd zodat ze sneller laden. Stroomlijn de navigatie zodat gebruikers snel kunnen vinden wat ze nodig hebben. Let ook op laadtijden, want mobiele gebruikers hebben minder geduld met traag ladende pagina's.
Voorbeelden van mobiele landingspagina's
Uber: De mobiele landingspagina van Uber is een masterclass in mobiele optimalisatie. Het biedt een eenvoudige interface voor gebruikers om ritten te boeken met een minimum aan klikken, en het detecteert automatisch de locatie van een gebruiker voor een naadloze ervaring.
Google Maps: Google Maps biedt een mobiele landingspagina die zich richt op het verstrekken van locatie-informatie. Het beschikt over een gemakkelijk toegankelijke zoekbalk en eenvoudige navigatie, zodat gebruikers snel een routebeschrijving kunnen vinden.
Spotify: De mobiele landingspagina van Spotify is ontworpen voor het ontdekken van muziek, met grote albumillustraties en eenvoudig te navigeren afspeellijsten. De pagina speelt in op de voorkeuren van mobiele gebruikers voor visuele content en eenvoud.
A/B-tests en optimalisatie

In het dynamische landschap van digitale marketing is voortdurende verfijning nodig om de concurrentie voor te blijven. A/B-tests, een integraal onderdeel van dit proces, helpen je bij het beoordelen van de impact van verschillende elementen op de prestaties van je landingspagina, waardoor datagestuurde optimalisatie voor betere conversieratio's mogelijk wordt.
Het belang van A/B-tests voor de prestaties van landingspagina's
A/B-testen houdt in dat je twee (of meer) versies van je landingspagina maakt met één element dat daartussen varieert. Dit element kan de kop, call-to-action (CTA) tekst, afbeeldingen, kleuren of zelfs de lay-out zijn. Door de prestaties van deze variaties te vergelijken, kun je bepalen welke het beste aanslaat bij je publiek.
Verschillende elementen testen
Met A/B-testen kun je experimenteren met verschillende onderdelen van je landingspagina. Je kunt verschillende koppen testen om hun invloed op de betrokkenheid te meten. Test verschillende CTA's om te ontdekken welke de gewenste actie uitlokt. Experimenteer met afbeeldingen om te zien welke visuals het beste aanslaan bij je publiek. Deze inzichten kunnen van grote invloed zijn op je inspanningen om leads te genereren.
Gegevens analyseren en gegevensgestuurd verbeteringen aanbrengen
De echte waarde van A/B-testen ligt in de gegevens die het oplevert. Analyseer de statistieken, zoals doorklikpercentages, bouncepercentages en conversiepercentages, om te bepalen welke versie van je landingspagina beter presteert. Gebruik deze informatie om weloverwogen verbeteringen aan te brengen en je landingspagina verder te verfijnen voor een maximale impact.
Door A/B-testen te omarmen als een continu proces en gegevensgestuurde verbeteringen toe te passen, kunnen uw leadgeneratiecampagnes evolueren en na verloop van tijd steeds effectiever worden. Succesvolle merken zoals Google, Facebook en Amazon hebben de kracht van A/B-testen ingezet om hun gebruikerservaringen te verfijnen en laten zien welke ongelooflijke impact deze methode kan hebben op je conversiepercentages.
Conversies meten en analyseren
Het succes van je leadgeneratiecampagne staat of valt met je vermogen om conversies effectief te meten en te analyseren. Dit gedeelte werpt licht op essentiële werkwijzen voor het meten van de prestaties van uw landingspagina, waaronder het instellen van belangrijke prestatie-indicatoren (KPI's), het volgen en analyseren van conversiepercentages en het gebruik van tools en analyses voor het beoordelen van succes.
Belangrijke prestatie-indicatoren (KPI's) vaststellen
Begin met het definiëren van duidelijke KPI's die aansluiten bij je campagnedoelstellingen. Of het nu gaat om e-mailaanmeldingen, productaankopen of contentdownloads, KPI's bieden een benchmark voor succes. Ze stellen je in staat om je voortgang te controleren en de effectiviteit van je landingspagina te meten.
Conversiepercentages en prestaties bijhouden en analyseren
Om te meten hoe goed je landingspagina presteert, moet je de conversiepercentages nauwkeurig bijhouden. Bereken het percentage bezoekers dat de gewenste actie onderneemt. Met A/B-tests en regelmatige gegevensanalyse kun je vaststellen wat werkt en wat moet worden verbeterd.
Tools voor het maken van landingspagina's
Elementor: Elementor is een populaire WordPress plugin waarmee gebruikers eenvoudig landingspagina's kunnen ontwerpen en bouwen. De intuïtieve drag-and-drop interface, een uitgebreide bibliotheek met widgets en responsieve ontwerpmogelijkheden maken het een veelzijdige keuze voor het maken van visueel aantrekkelijke en functionele landingspagina's binnen het WordPress platform.
ClickFunnels: ClickFunnels is een alles-in-één marketingplatform dat bekend staat om zijn uitgebreide pakket aan tools. Het stelt gebruikers in staat om landingspagina's en complete verkooptrechters te ontwerpen, bouwen en optimaliseren. Met functies zoals A/B-testen en geïntegreerde e-mailmarketing is het een oplossing voor end-to-end leadgeneratiecampagnes.
Leadpages: Leadpages is een speciale bouwer voor landingspagina's met een gebruiksvriendelijke interface. Het biedt een verscheidenheid aan professioneel ontworpen sjablonen en tools voor het vastleggen van leads. Gebruikers kunnen eenvoudig pagina's aanpassen, splittests uitvoeren en ze integreren met e-mailmarketingplatforms.
Pagewiz: Pagewiz is een bouwer voor landingspagina's die is ontworpen voor marketeers die op zoek zijn naar pagina's met een hoge conversie. Het biedt A/B-tests, realtime analyses en naadloze integratie met populaire marketingtools. Pagewiz's focus op optimalisatie maakt het een uitstekende keuze voor datagestuurde leadgeneratie.
HubSpot: HubSpot biedt een pakket marketing- en CRM-tools, waaronder een landingspagina-bouwer. Met HubSpot kunnen gebruikers landingspagina's maken en optimaliseren, ze integreren met lead-nurturing workflows en toegang krijgen tot uitgebreide analyses. Het is een ideale keuze voor wie op zoek is naar een allesomvattende oplossing voor inbound marketing.
Conclusie
Op het gebied van leadgeneratie is het maken van een landingspagina met hoge conversie een essentiële vaardigheid. Door krachtige koppen, overtuigende inhoud, vertrouwenwekkende elementen en strategisch geplaatste CTA's te integreren, kun je je publiek boeien en conversies stimuleren.
A/B-testen, mobiele optimalisatie en analytische inzichten zullen je strategie verder verfijnen. De succesverhalen en casestudy's van industriereuzen tonen aan dat het beheersen van deze technieken je leadgeneratiecampagnes naar een ongekend succesniveau kan tillen.
Onthoud bij het begin van je reis om landingspagina's met een hoge conversieratio te maken dat elk element een essentiële rol speelt bij het verleiden, boeien en converteren van je bezoekers in waardevolle leads.

Artikel door:
Dipen Visavadiya
SEO Adviseur
Dipen Visavadiya is een zeer ervaren SEO-professional met een bewezen staat van dienst van meer dan 9 jaar succes. Zijn uitgebreide kennis van de IT-, e-commerce- en SAAS-domeinen heeft bijgedragen aan het leveren van doelgerichte en effectieve oplossingen voor klanten. Dipen is gespecialiseerd in het helpen van SAAS bedrijven bij het stimuleren van de verkoop door middel van geavanceerde link-building en content marketing strategieën.


