Importowanie danych z AccuRanker do DashThis
Ostatnia aktualizacja piątek, 24 listopada 2023
Jak mogę zaimportować moje dane z AccuRanker do DashThis?
DashThis to wiodące w branży narzędzie Marketing Dashboard, które umożliwia wyświetlanie danych na temat skuteczności różnych kanałów marketingowych.
W tym przewodniku wyjaśnimy, w jaki sposób można ręcznie zaimportować dane AccuRanker do DashThis, aby rozpocząć pracę przed udostępnieniem integracji.
Pamiętaj: będziesz potrzebować konta DashThis i AccuRanker. Zalecane jest doświadczenie z obydwoma narzędziami.
**Wszelkie dalsze pytania związane z DashThis należy kierować do specjalistów wsparcia DashThis. **
Krok 1)
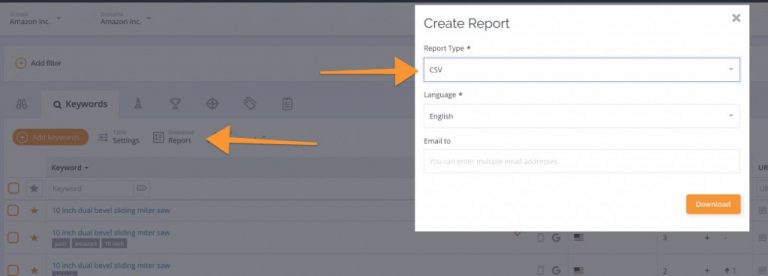
Pobierz plik CSV z AccuRanker, tworząc raport i wybierając CSV jako typ raportu.

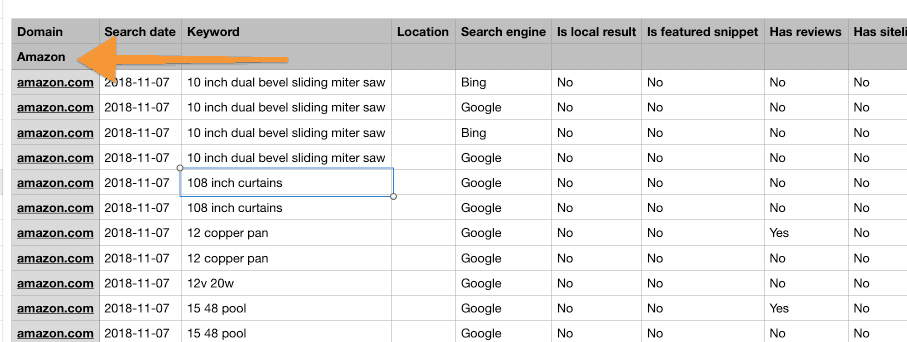
Przygotuj plik: Po pobraniu pliku CSV wystarczy wstawić wiersz z identyfikatorem klienta. W tym polu rozróżniana jest wielkość liter, więc pamiętaj, aby za każdym razem wpisywać nazwę w ten sam sposób.

Krok 2)
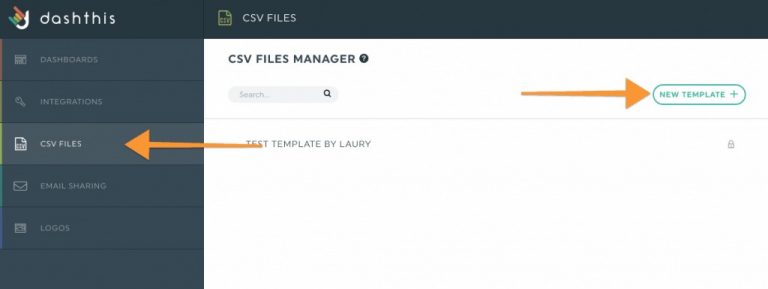
Zaloguj się do DashThis i utwórz szablon CSV.
Wybierz Pliki CSV, dodaj nowy szablon. Następnie prześlij plik CSV z AccuRanker.

Krok 3)
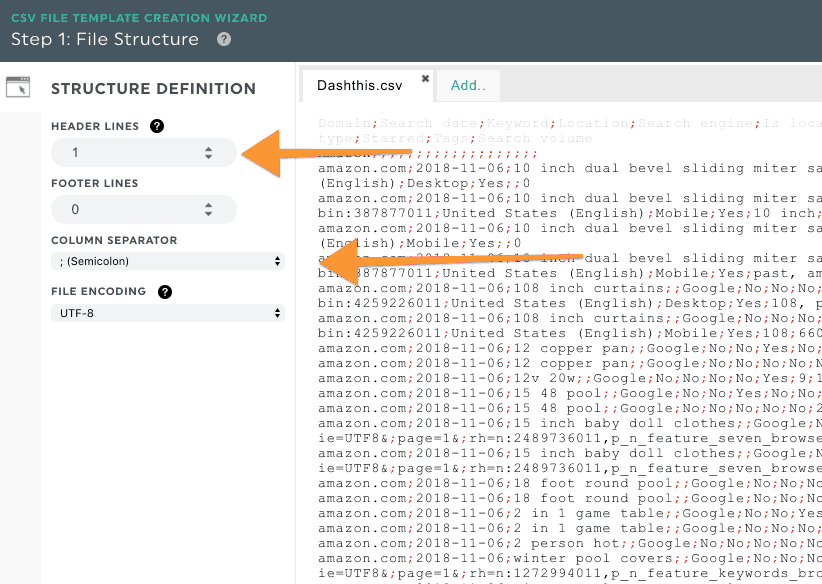
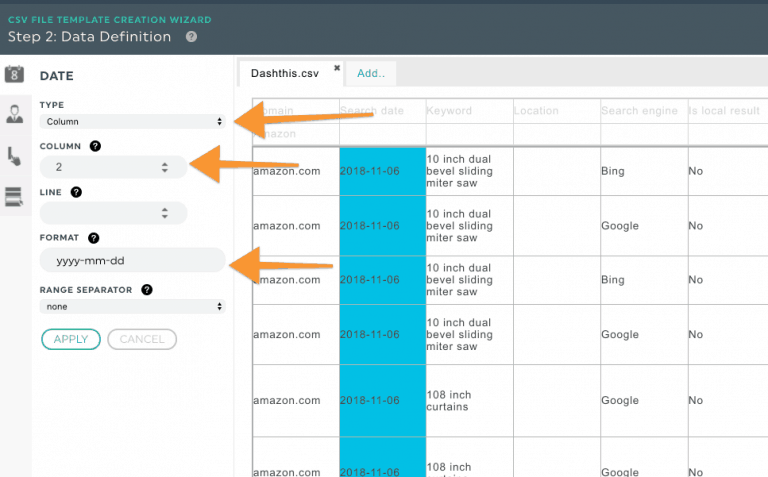
Wykonaj proste kroki przedstawione na poniższych zrzutach ekranu, aby skonfigurować szablon.
W sekcji Linie nagłówka wybierz 1.
Upewnij się, że Linie stopki pozostają na poziomie 0.
Zmień separator kolumn na średnik.

W sekcji Data wybierz Kolumna jako typ i wybierz Kolumna 2.
Zmień Format daty na rrrr-mm-dd.

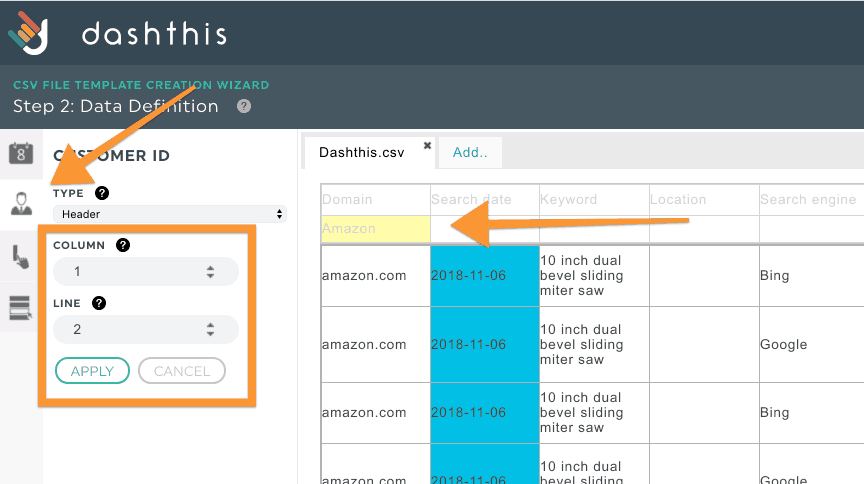
Teraz nadszedł czas, aby zlokalizować identyfikator klienta. Jeśli wykonałeś powyższe kroki, powinien on znajdować się w kolumnie 1, wiersz 2.

Krok 4)
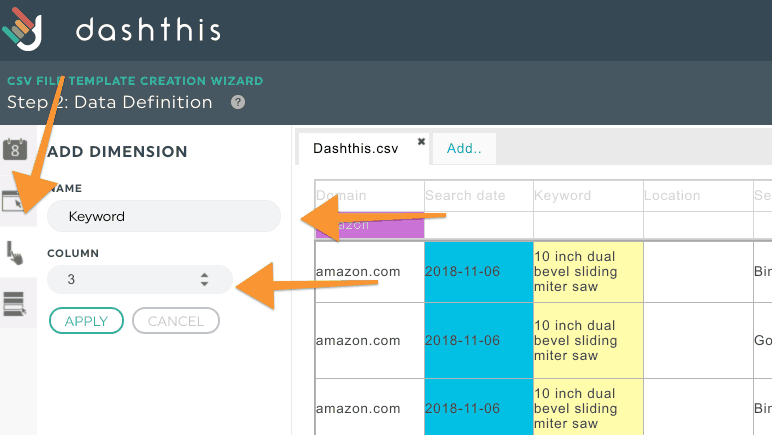
Dodaj wymiary i metryki.
W tym przykładzie dodajemy kolumnę Keyword jako nasz wymiar.

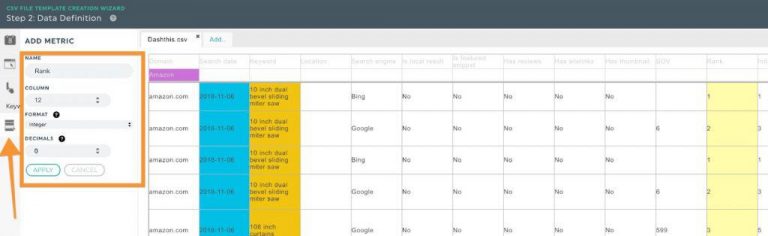
Możesz dodać kilka metryk, w tym przypadku wybraliśmy Rank jako naszą metrykę.

Nadaj szablonowi nazwę i zapisz go.

Czytaj więcej