Importar dados do AccuRanker para o DashThis
Última atualização em sexta-feira, 24 de novembro de 2023
Como posso importar os meus dados do AccuRanker para o DashThis?
O DashThis é um painel de controlo de marketing líder de mercado que lhe permite apresentar dados sobre o desempenho dos seus vários canais de marketing.
Neste guia, explicaremos como pode importar manualmente os dados do AccuRanker para o DashThis, para que possa começar antes de uma integração estar disponível.
Lembre-se: é necessário ter uma conta no DashThis e no AccuRanker. É recomendável ter experiência com ambas as ferramentas.
**Quaisquer outras questões relacionadas com o DashThis devem ser colocadas aos especialistas de suporte do DashThis. **
Passo 1)
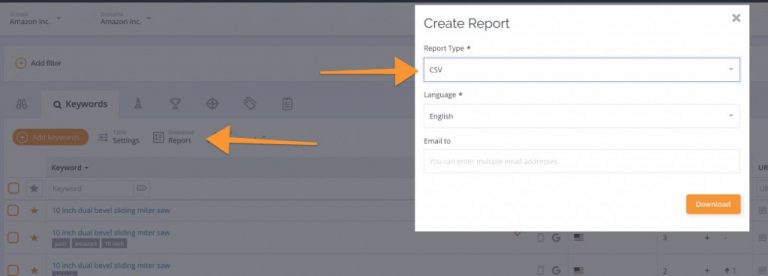
Faça o download de um arquivo CSV do AccuRanker criando um relatório e selecionando CSV como o tipo de relatório.

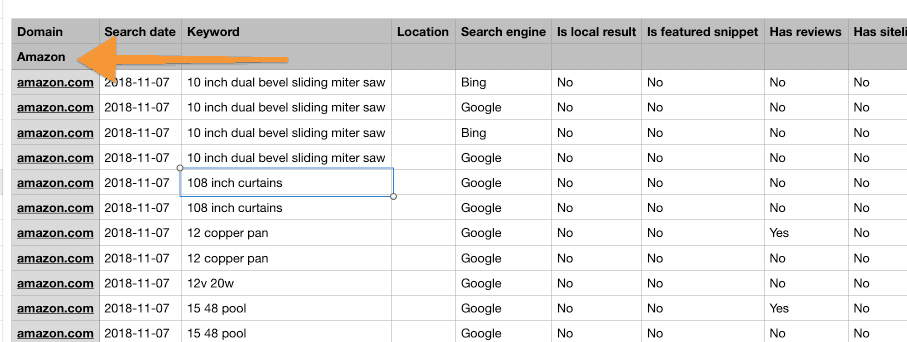
Prepare seu arquivo: Depois de ter transferido o ficheiro CSV, basta inserir uma linha com um ID de cliente. Esta caixa é sensível a maiúsculas e minúsculas, por isso não se esqueça de escrever o nome sempre da mesma forma.

Passo 2)
Inicie sessão em DashThis e crie um modelo CSV.
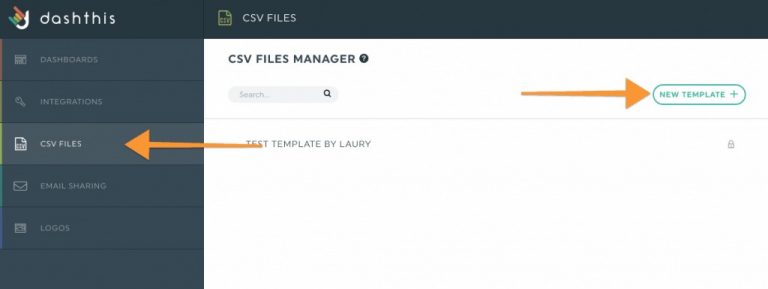
Selecione arquivos CSV, adicione um novo modelo. Em seguida, carregue o arquivo CSV do AccuRanker.

Passo 3)
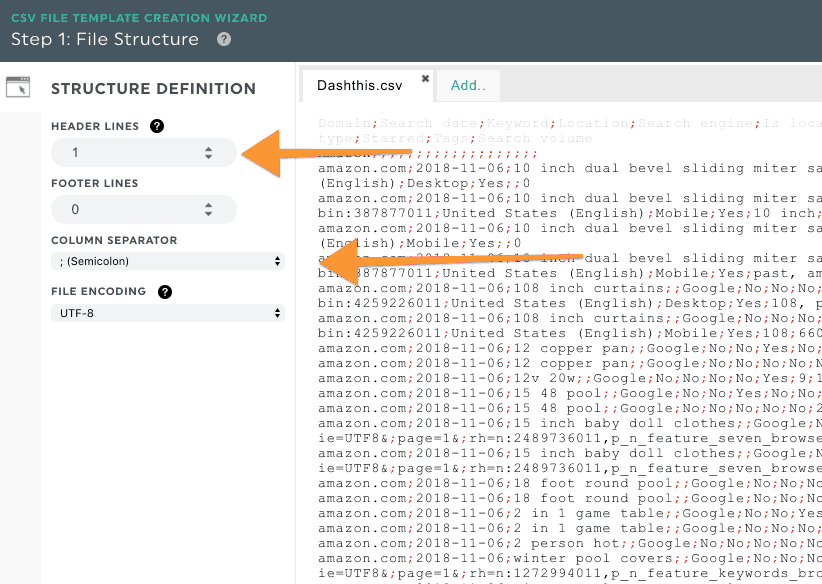
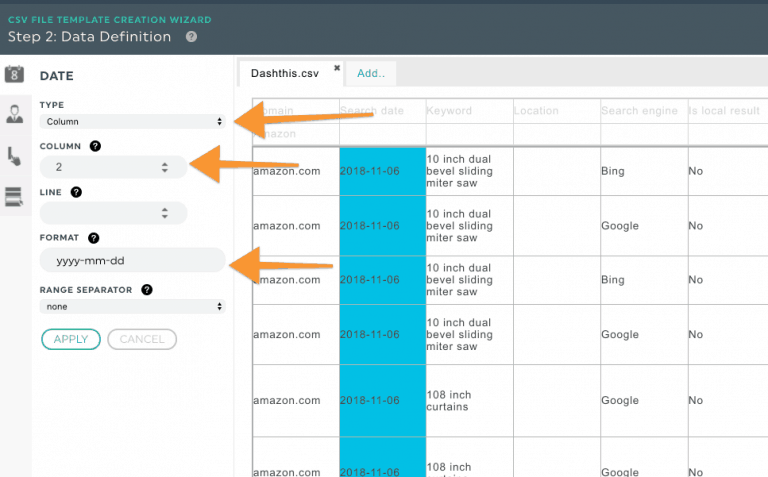
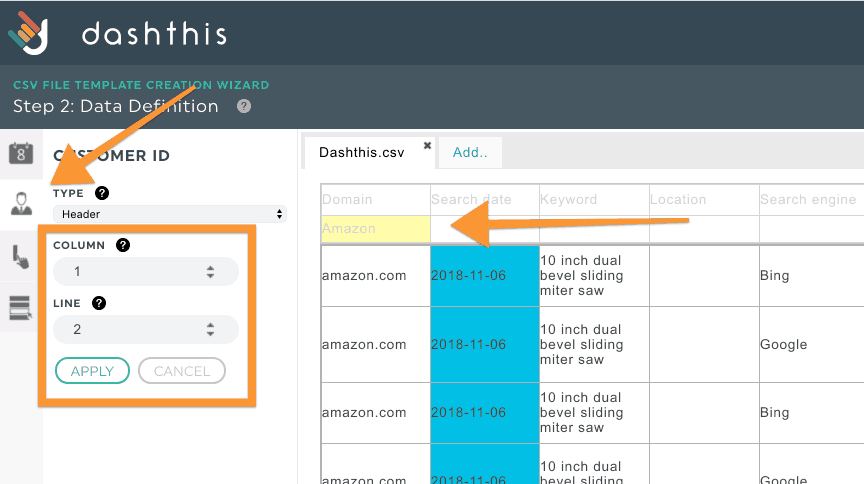
Siga os passos simples nas capturas de ecrã abaixo para configurar o modelo.
Em Linhas de cabeçalho - seleccione 1.
Certifique-se de que as Linhas de rodapé permanecem em 0.
Altere o Separador de coluna para Ponto e vírgula.

Na secção Data, seleccione a Coluna como um Tipo e escolha Coluna 2.
Altere o Formato da data para aaaa-mm-dd.

Agora é hora de localizar o ID do cliente. Se tiver seguido os passos acima, deve estar na coluna 1, linha 2.

Passo 4)
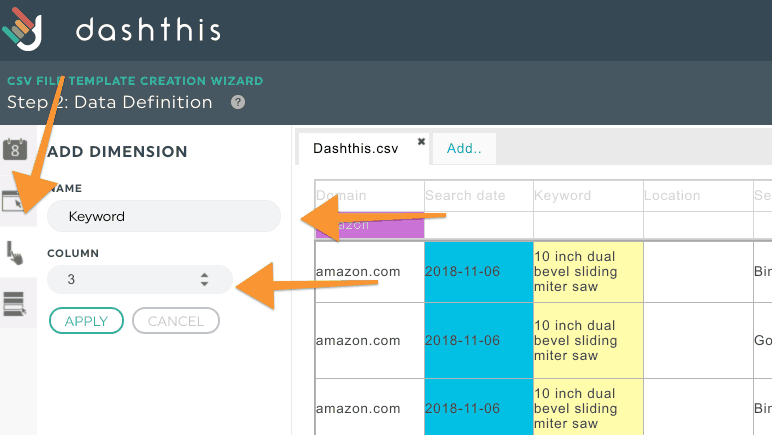
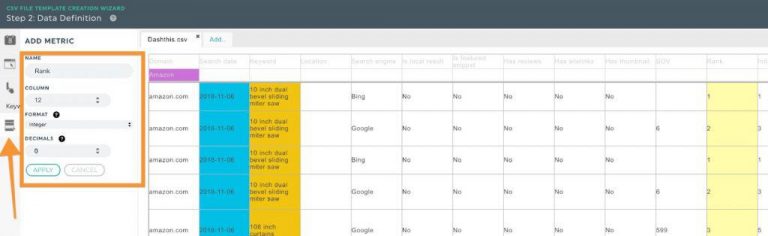
Adicione dimensões e métricas.
Neste exemplo, estamos a adicionar a coluna Palavra-chave como a nossa Dimensão.

Pode adicionar várias métricas; neste caso, escolhemos Rank como a nossa métrica.

Dê um nome ao modelo e guarde-o.

Leia mais