Principais sinais vitais da Web: O que são e como optimizá-los
Última atualização em sexta-feira, 29 de setembro de 2023

Anunciados pelo Google em maio de 2020, os Core Web Vitals são métricas específicas que avaliam a qualidade da experiência do utilizador num website.
Esses sinais da Web, considerados essenciais, tornaram-se extremamente importantes para SEO depois que o Google declarou oficialmente que, a partir de 2021, eles se tornariam fatores de classificação.
Apesar de já ter passado algum tempo desde então, muitos sítios Web estão com falta de desempenho.
Neste artigo, veremos juntos o que são os Core Web Vitals do Google, como eles influenciam o SEO e por que vale a pena melhorar o desempenho do seu site.
O que são os Core Web Vitals?
Os Core Web Vitals são um conjunto de métricas que avaliam a experiência do utilizador num Web site em termos de desempenho, estabilidade e capacidade de resposta.
Eles são definidos como essenciais e se tornaram importantes não apenas para a experiência do usuário, mas também para SEO.
E, embora existam outros sinais de experiência do utilizador, estes são considerados os parâmetros essenciais que um site de qualidade deve respeitar.
Especificamente, são eles:
Maior dor de conteúdo (LCP)
Atraso na primeira entrada (FID)
Mudança cumulativa de layout (CLS)

Vamos analisá-los um a um.
Maior dor de conteúdo (LCP)
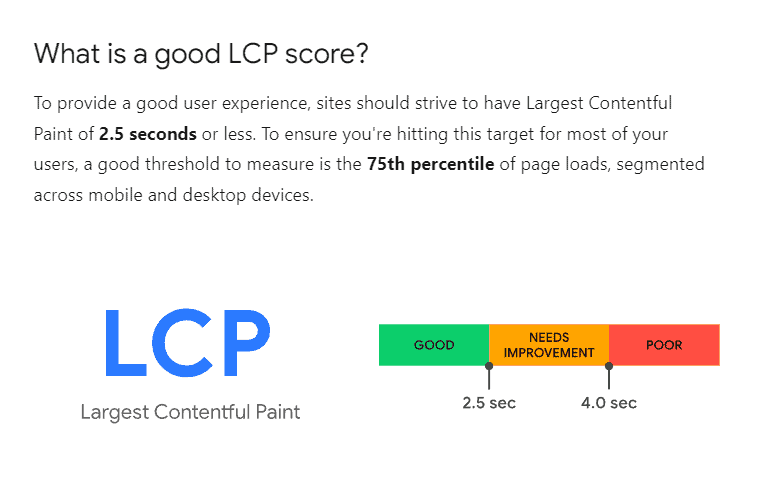
O LCP (Largest Contentful Paint) é a primeira das métricas Core Web Vitals e mede a velocidade de carregamento do conteúdo identificado como principal (por outras palavras, o maior em termos de tamanho em bytes) dentro da janela de visualização.
Este parâmetro é calculado a partir do carregamento da primeira página e não considera todos os elementos, concentrando-se apenas em imagens, vídeos ou blocos de texto.
Da mesma forma, o valor não é calculado em toda a página, mas apenas na parte visível no carregamento, descartando elementos cortados ou ocultos.
Também é bom saber que o tamanho das imagens é calculado com base no valor mais baixo entre o intrínseco e o visível.

Ter uma pontuação LCP baixa indica que a página carrega rapidamente e oferece uma experiência de utilizador positiva.
O limite máximo considerado positivo pelo Google é de 2,5 segundos, o que significa que o conteúdo mais impactante do seu site terá de carregar dentro deste limite.
Caso contrário, quanto maior for o tempo de carregamento, maior será a sua pontuação LCP. É por isso que é essencial melhorar a velocidade de carregamento da sua página.
Atraso na primeira entrada (FID)
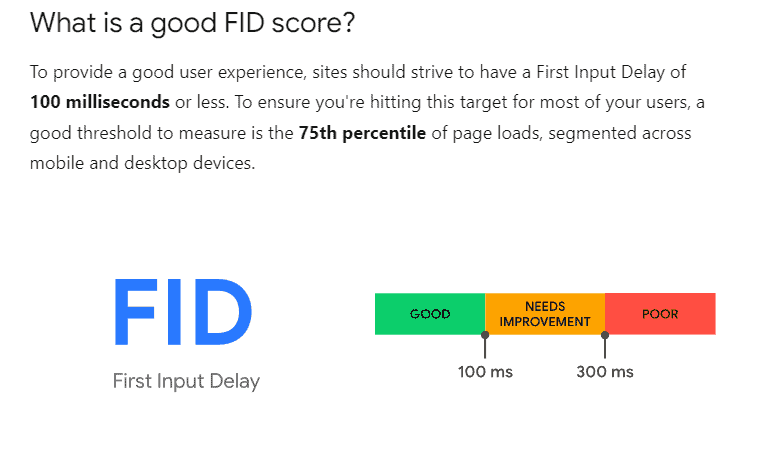
O primeiro atraso de entrada (FID) é a segunda métrica dos Core Web Vitals e mede a capacidade de resposta de uma página Web.
O Google sugere que é importante causar uma boa primeira impressão. Mas, para isso, não se pode confiar apenas na aparência, mas também nos tempos de reação.
Há já algum tempo que a Google calcula a pontuação First Contentful Paint (FCP) para medir o tempo de carregamento do primeiro conteúdo, considerado significativo, no ecrã.
Atualmente, porém, este valor parece já não ser suficiente, razão pela qual foi introduzido o FID para medir o tempo que um sítio Web demora a responder à interação inicial do utilizador, como um clique num botão ou numa ligação.
Uma pontuação FID baixa indica que a página é reactiva e oferece uma experiência de utilizador sem problemas.
Caso contrário, tal como vimos para a métrica LCP, quanto mais tempo for necessário para responder à interação, mais o valor aumenta.

Mudança cumulativa de layout (CLS)
CumulativeLayout Sh ift (CLS) é a última das métricas Core Web Vitals e mede a estabilidade visual de uma página Web.
Por outras palavras, avalia a quantidade de elementos da página que se deslocam inesperadamente durante o carregamento. Este problema deve-se normalmente a tempos de renderização da página bastante longos, especialmente quando são carregados recursos externos e os espaços necessários não são definidos previamente.
Obter uma pontuação CLS baixa significa não só que a página é estável e pode beneficiar de uma pontuação de classificação mais elevada, mas também que oferece uma experiência de utilizador agradável e, por conseguinte, terá maior probabilidade de conversão.
De facto, uma pontuação elevada pode ser um sintoma de problemas graves de usabilidade que vão muito além da SEO e, por experiência própria, aconselho-o a analisar esta métrica com mais cuidado.

Os Core Web Vitals são realmente essenciais?
Resposta curta: sim.
Mas agora sei o que está a pensar.
"Se os principais sinais vitais da Web são tão importantes, então por que há tantos sites de sucesso com pontuações muito altas?
(Lembre-se de que, ao discutir Web Vitals, uma pontuação alta equivale a um valor negativo).
Bem, o desempenho é apenas um dos muitos factores de classificação e, certamente, para SEO, nem sequer é o mais importante.
O conteúdo continuará a ter uma posição predominante sobre a velocidade de carregamento e também é natural que assim seja.
Dito isto, no entanto, vale a pena lembrar como as estatísticas em mãos, melhorando o desempenho de um site aumenta proporcionalmente as chances de que este site gera engajamento, aumenta a retenção de usuários e reduz a taxa de rejeição, todos os fatores que podem contribuir para um melhor posicionamento na pesquisa de resultados e aumento das conversões.
Otimização de Web Vitals
O primeiro passo, essencial para melhorar o desempenho do Core Web Vitals, é entender por onde começar e o que fazer.
É um processo que também pode parecer longo e complexo. Mas, com algumas intervenções específicas, é possível fazer melhorias em termos de velocidade de carregamento, capacidade de resposta e estabilidade.
Para o fazer, pode tirar partido de uma das muitas ferramentas disponíveis online. O meu conselho é que utilize mais do que uma para comparar os resultados (afinal, não deixam de ser ferramentas e o erro de avaliação está sempre ao virar da esquina).
Há muitas opções disponíveis, basta pensar nas conhecidas GTMetrix, Pingdom Tools e WebPageTest.org. Todas elas são muito úteis e capazes de lhe fornecer um ponto de vista único, baseado no algoritmo de análise proprietário.
Independentemente da solução que escolher, terá sempre de lidar com a opinião do Google sobre o seu site, pelo que a análise com o PageSpeedInsight se torna essencial para a sua atividade de otimização.

Esta ferramenta é particularmente útil quando pretende testar um sítio em desenvolvimento, talvez ainda localmente ou bloqueado ao acesso externo.
Por último, pode estar atento ao separador "Experiência" na Consola de Pesquisa do Google, que lhe dará uma visão mais ampla do seu sítio Web e não apenas de uma única página.

Depois de identificar a ferramenta de análise mais adequada para si, tenha em conta que cada sítio necessita de uma atividade diferente e, por isso, não é possível definir antecipadamente como deve agir.
No entanto, existem alguns casos que são comuns a quase todos os sítios e que, por isso, independentemente da tecnologia utilizada, devem ser sempre analisados.
Eis as principais áreas a focar na otimização do Core Web Vitals:
Imagens
CSS e JavaScript
Fontes
Imagens
Algumas das práticas de otimização mais importantes para imagens incluem:
Certificar-se de que elas são sempre carregadas quando necessário, usando uma tecnologia chamada lazy-loading. Desta forma, evitará que todas as imagens da sua página apareçam sem qualquer motivo durante a primeira fase de renderização, mesmo quando ainda não estão visíveis na janela de visualização.
É essencial que o seu sítio possa fornecer imagens em formatos comprimidos e modernos, de modo a oferecer a mesma experiência aos utilizadores, mas com um tempo de carregamento significativamente mais curto. Os formatos mais populares são o WebP e o Avif, mas tenha em atenção que nem todos os browsers suportam ambas as tecnologias. Por isso, é necessário garantir que são fornecidas versões alternativas para os browsers mais antigos. Pode sempre consultar o caniuse.com em qualquer altura para saber que navegadores (e que versões) suportam tecnologias específicas.
Tal como acontece com outros elementos HTML, é boa prática tornar explícitos os valores de comprimento e largura das imagens para evitar, tanto quanto possível, um aumento do CLS.
CSS e JavaScript
Siga estas dicas de CSS e JavaScript:
Certifique-se de que minimiza os ficheiros tanto quanto possível para reduzir o seu tamanho.
Teste a combinação de ficheiros para determinar se os tempos de carregamento são acelerados, mantendo a funcionalidade.
Extraia o CSS crítico das folhas de estilo e apresente-o como uma prioridade. Existem muitas ferramentas que podem ajudá-lo a identificar a parte do código utilizada. Em alternativa, pode tirar partido da funcionalidade Cobertura presente no Inspetor do Chrome.
Adiar a execução de scripts desnecessários, tanto quanto possível, utilizando os comandos de atraso ou adiamento ou simplesmente movendo-os para o rodapé.
Carregue previamente recursos críticos utilizando os comandos pré-carregar, pré-buscar ou pré-conectar, conforme necessário.
Fontes
Os tipos de letra também são um fator crucial para melhorar o desempenho:
Se quiser otimizar (e também estar totalmente em conformidade com o RGPD), deve alojar as suas fontes localmente (especialmente se o seu site utilizar fontes do Google).
Prefira fontes variáveis a fontes estáticas para ter mais funcionalidade com menos tempo de carregamento.
Certifique-se de que os textos estão sempre visíveis, mesmo antes de as fontes serem carregadas, utilizando a funcionalidade CSS de exibição de fontes.
Existem dezenas de outras micro-otimizações, obviamente, mas se se concentrar nestes pontos, já ultrapassou 95% do trabalho!
Core Web Vitals: Uma atualização iminente
O Google está constantemente empenhado em melhorar os seus algoritmos e a experiência na Web.
Neste sentido, foi anunciada uma notícia importante.
Vamos ver juntos do que se trata.
Adeus FID e bem-vindo ao INP
A partir de março de 2024, um dos Core Web Vitals será substituído por um novo parâmetro.
O atraso da primeira entrada será, de facto, substituído pela Interação para a próxima pintura (INP).

Conclusão
Os Core Web Vitals do Google tornaram-se essenciais para a SEO e a experiência do utilizador.
A monitorização e a otimização das métricas CLS, LCP e FID ajudá-lo-ão a garantir que o seu Web site tem uma boa classificação nos resultados de pesquisa e oferece uma experiência de qualidade ao utilizador.
Utilize a Consola de Pesquisa e outras ferramentas de análise para identificar quaisquer problemas e implementar soluções que o ajudem a melhorar o desempenho do seu Web site e, em última análise, a sua posição nos resultados de pesquisa.

Artigo de:
Erik Emanuelli
Blogger
Erik Emanuelli está no jogo do marketing online desde 2010. Agora partilha o que aprendeu no seu sítio Web. Encontre mais informações sobre SEO e blogues aqui.


