Kärnvärden för webben: Vad de är och hur man optimerar dem
Senast uppdaterad den fredag 29 september 2023

Core Web Vitals tillkännagavs av Google i maj 2020 och är specifika mätvärden som utvärderar kvaliteten på användarupplevelsen på en webbplats.
Dessa webbsignaler, som anses vara väsentliga, har blivit extremt viktiga för SEO efter att Google officiellt förklarade att de från och med 2021 skulle bli rankningsfaktorer.
Även om det har gått en tid sedan dess är det många webbplatser som saknar prestanda.
I den här artikeln kommer vi att gå igenom vad Googles Core Web Vitals är, hur de påverkar SEO och varför det är värt att förbättra prestandan på din webbplats.
Vad är Core Web Vitals?
Core Web Vitals är en uppsättning mätvärden som utvärderar användarupplevelsen på en webbplats när det gäller prestanda, stabilitet och responsivitet.
De definieras som väsentliga och har blivit viktiga inte bara för UX utan även för SEO.
Och även om det finns andra signaler för användarupplevelsen anses dessa vara de viktigaste parametrarna som en kvalitetswebbplats måste respektera.
Specifikt är de följande:
Största innehållsmässiga smärta (LCP)
Fördröjning av första inmatning (FID)
Kumulativ layoutförskjutning (CLS)

Låt oss analysera dem en efter en.
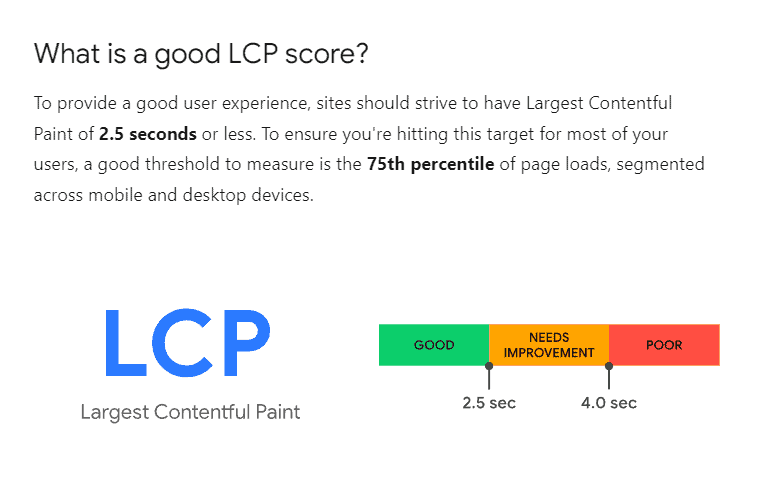
Största innehållsliga smärta (LCP)
Largest Contentful Paint (LCP) är det första av Core Web Vitals-måtten och mäter laddningshastigheten för det innehåll som identifierats som det viktigaste (med andra ord det största i fråga om storlek i bytes) inom visningsfönstret.
Denna parameter beräknas från och med den första sidladdningen och tar inte hänsyn till alla element utan fokuserar endast på bilder, videor eller textblock.
På samma sätt beräknas värdet inte på hela sidan utan endast på den del som är synlig vid inläsning, vilket innebär att beskurna eller dolda element inte tas med.
Det är också bra att veta att storleken på bilderna beräknas på det lägre värdet mellan det inneboende och det synliga värdet.

En låg LCP-poäng indikerar att sidan laddas snabbt och erbjuder en positiv användarupplevelse.
Den maximala gränsen som Google anser vara positiv är 2,5 sekunder, vilket innebär att det mest effektfulla innehållet på din webbplats måste laddas inom denna gräns.
Ju längre laddningstiden är, desto högre blir annars din LCP-poäng. Det är därför det är viktigt att förbättra din sidladdningshastighet.
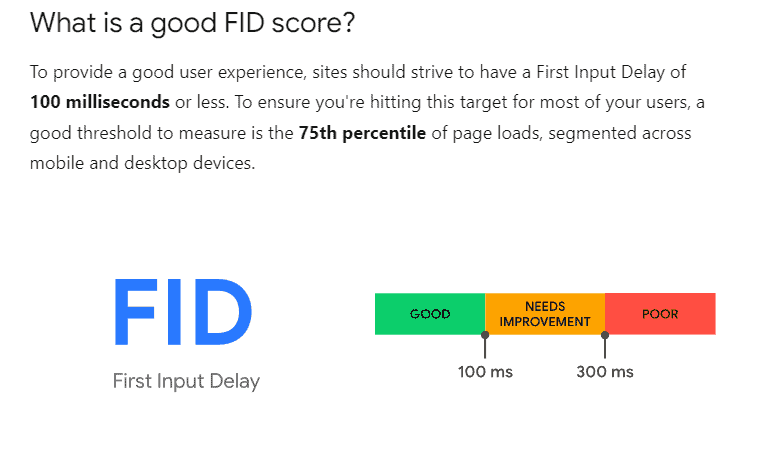
Fördröjning vid första inmatning (FID)
First Input Delay (FID) är det andra måttet i Core Web Vitals och mäter hur responsiv en webbsida är.
Google menar att det är viktigt att göra ett gott första intryck. Men för att göra det kan man inte bara förlita sig på utseendet utan även på reaktionstiden.
Sedan en tid tillbaka har Google beräknat FCP-poängen (First Contentful Paint) för att mäta laddningstiden för det första innehållet, som anses vara viktigt, på skärmen.
Idag verkar dock detta värde inte längre vara tillräckligt, vilket är anledningen till att FID introducerades för att mäta hur lång tid det tar för en webbplats att svara på den första användarinteraktionen, till exempel ett klick på en knapp eller en länk.
En låg FID-poäng indikerar att sidan är responsiv och erbjuder en smidig användarupplevelse.
I annat fall, som vi har sett för LCP-måttet, ökar värdet ju längre tid det tar att svara på interaktionen.

Kumulativ layoutförskjutning (CLS)
Cumulative Layout Shift (CLS) är det sista av Core Web Vitals-måtten och mäter den visuella stabiliteten på en webbsida.
Med andra ord utvärderas hur många sidelement som oväntat flyttas under laddningen. Detta problem beror vanligtvis på ganska långa renderingstider, särskilt när externa resurser laddas och de nödvändiga utrymmena inte definieras i förväg.
En låg CLS-poäng innebär inte bara att sidan är stabil och kan dra nytta av en högre rankingpoäng, utan också att den erbjuder en trevlig användarupplevelse och därför kommer att vara mer benägna att konvertera.
I själva verket kan en hög poäng vara ett symptom på allvarliga användbarhetsproblem som går långt utöver SEO, och av personlig erfarenhet råder jag dig att analysera detta mått mer noggrant.

Är Core Web Vitals verkligen nödvändiga?
Kort svar: ja.
Men nu vet jag vad du tänker.
"Om Core Web Vitals är så viktiga, varför finns det då så många framgångsrika webbplatser som har mycket höga poäng"?
(Kom ihåg att när vi diskuterar Web Vitals är en hög poäng lika med ett negativt värde).
Tja, prestanda är bara en av många rankingfaktorer, och för SEO är det inte ens den viktigaste.
Innehållet kommer att fortsätta att ha en dominerande ställning över laddningshastigheten och det är också naturligt att så är fallet.
Med detta sagt är det dock värt att komma ihåg hur statistik i handen, att förbättra prestandan på en webbplats proportionellt ökar chansen att denna webbplats genererar engagemang, ökar användarretentionen och minskar avvisningsfrekvensen, alla faktorer som kan bidra till bättre positionering i sökresultaten och ökad konvertering.
Optimering av grundläggande webbvärden
Det första steget för att förbättra prestandan för Core Web Vitals är att förstå var man ska börja och vad man ska göra.
Det är en process som också kan verka lång och komplex. Men med några få specifika åtgärder kan du göra förbättringar när det gäller laddningshastighet, responsivitet och stabilitet.
För att göra detta kan du dra nytta av ett av de många verktyg som finns tillgängliga online. Mitt råd är att använda mer än ett för att jämföra resultaten (de är trots allt fortfarande verktyg och utvärderingsfelet finns alltid runt hörnet).
Det finns många alternativ, tänk bara på de välkända GTMetrix, Pingdom Tools och WebPageTest.org. De är alla mycket användbara och kan ge dig en unik synvinkel, baserad på den egenutvecklade analysalgoritmen.
Oavsett vilken lösning du väljer kommer du ändå att behöva hantera Googles åsikt om din webbplats, så skanning med PageSpeedInsight blir avgörande för din optimeringsaktivitet.

Detta verktyg är särskilt användbart när du vill testa en webbplats under utveckling, kanske fortfarande lokalt eller blockerad från extern åtkomst.
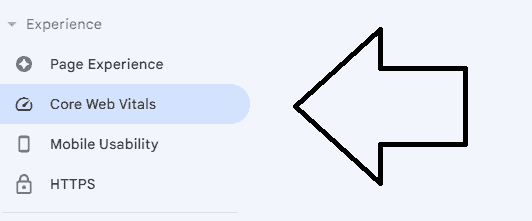
Slutligen kan du hålla ett öga på fliken "Experience" i Google Search Console som ger dig en bredare översikt över din webbplats och inte bara en enda sida.

När du har identifierat det analysverktyg som passar dig bör du tänka på att varje webbplats behöver olika aktiviteter och att det därför inte är möjligt att i förväg definiera hur du ska gå tillväga.
Det finns dock vissa fall som är gemensamma för nästan alla webbplatser och som därför, oavsett vilken teknik som används, alltid måste analyseras.
Här är de viktigaste områdena att fokusera på när man optimerar för Core Web Vitals:
Bilder
CSS och JavaScript
Font
Bilder
Några av de viktigaste optimeringsrutinerna för bilder inkluderar:
Se till att de alltid laddas när de behövs med hjälp av en teknik som kallas lazy-loading. På så sätt undviker du att alla bilder på din sida kommer utan anledning under det första renderingssteget, även om de ännu inte är synliga i viewporten.
Det är viktigt att din webbplats kan tillhandahålla bilder i komprimerade och moderna format, för att kunna erbjuda samma upplevelse för användarna men med en betydligt kortare laddningstid. Populära format är WebP och Avif, men tänk på att inte alla webbläsare stöder båda teknikerna. Du måste därför se till att det finns alternativa versioner för äldre webbläsare. Du kan alltid gå till caniuse.com för att ta reda på vilka webbläsare (och vilka versioner) som stöder specifika tekniker.
Som med andra HTML-element är det god praxis att göra bildernas längd- och breddvärden tydliga för att undvika en ökning av CLS så mycket som möjligt.
CSS och JavaScript
Följ dessa CSS- och JavaScript-tips:
Se till att minimera filerna så mycket som möjligt för att minska deras storlek.
Testa kombinationen av filer för att avgöra om laddningstiderna förkortas samtidigt som funktionaliteten bibehålls.
Extrahera kritisk CSS från formatmallarna och prioritera den. Det finns många verktyg som kan hjälpa dig att identifiera den del av koden som används från den som används. Alternativt kan du dra nytta av funktionen Coverage i Chrome Inspector.
Skjut upp exekveringen av onödiga skript så mycket som möjligt med hjälp av kommandona delay eller defer eller helt enkelt genom att flytta dem till sidfoten.
Ladda kritiska resurser i förväg med kommandona preload, prefetch eller pre-connect efter behov.
Teckensnitt
Även teckensnitt är en viktig faktor för att förbättra prestandan:
Om du vill optimera (och även följa GDPR) bör du hosta dina teckensnitt lokalt (särskilt om din webbplats använder Googles teckensnitt).
Föredra variabla teckensnitt framför statiska för att få mer funktionalitet med kortare laddningstid.
Se till att texter alltid är synliga även innan teckensnitten laddas genom att använda CSS-funktionen för teckensnittsvisning.
Det finns naturligtvis dussintals andra mikrooptimeringar, men om du fokuserar på dessa punkter har du redan klarat av 95 % av arbetet!
Core Web Vitals: En inkommande uppdatering
Google strävar ständigt efter att förbättra sina algoritmer och upplevelsen på webben.
I detta avseende har en viktig nyhet tillkännagivits.
Låt oss tillsammans se vad det är.
Bye Bye FID och välkommen till INP
Från och med mars 2024 kommer en av Core Web Vitals att ersättas av en ny parameter.
First Input Delay kommer i själva verket att ersättas av Interaction to Next Paint (INP).

Slutsats
Googles Core Web Vitals har blivit avgörande för SEO och användarupplevelse.
Genom att övervaka och optimera dina CLS-, LCP- och FID-mätvärden kan du se till att din webbplats rankas bra i sökresultaten och erbjuder en användarupplevelse av hög kvalitet.
Använd Search Console och andra analysverktyg för att identifiera eventuella problem och implementera lösningar som hjälper dig att förbättra prestandan på din webbplats och i slutändan din position i sökresultaten.

Artikel av:
Erik Emanuelli
Bloggare
Erik Emanuelli har arbetat med marknadsföring på nätet sedan 2010. Nu delar han med sig av sina lärdomar på sin webbplats. Hitta fler insikter om SEO och bloggning här.


