Dönüşümü artırmak için 7 SaaS CTA örneği
Son güncelleme tarihi 24 Aralık 2023 Pazar

Sadede gelelim.
İyi hazırlanmış bir CTA, dönüşüm oranlarınızı artırabilir veya azaltabilir. Potansiyel müşterinin ilgisini kararlı bir eyleme dönüştüren doğal bağlayıcıdır.
Görürler, tıklarlar, yaparlar.
Etkileyici bir CTA, tarayıcıları alıcılara dönüştürebilir. Tabii doğru şekilde ele aldıysanız.
Bugün sadece CTA'lar hakkında konuşmayacağız. Çok daha fazlasını yapacağız - size stratejinizde oldukça fark yaratabilecek, o kadar da bariz olmayan CTA örneklerini göstereceğiz.
Ancak, farklılıklardan bahsetmişken... başka bir tanesiyle başlayalım.
BOFU CTA, MOFU CTA ve TOFU CTA arasındaki fark nedir?
Bir tiyatro oyununda bir CTA'ya (Harekete Geçirici Mesaj) rol verecek olsaydınız, BOFU (Huninin Dibi) CTA şüphesiz yıldız olurdu ve anlaşmayı perçinleyen son, ikna edici diyaloğu sunardı.
Bu, izleyicilerin (potansiyel müşterilerinizin) ürün veya hizmetinizin anlatımı boyunca yönlendirildikten sonra harekete geçmeye zorlandığı belirleyici andır. Bu CTA doğrudan, spesifiktir ve genellikle ücretsiz deneme, demo veya cazip bir indirim sunarak bir dönüşümü tetikleyecek şekilde uyarlanmıştır.
Buna karşılık, MOFU (Dönüşüm Hunisinin Ortası) ve TOFU (Dönüşüm Hunisinin Üstü) CTA'ları, her biri kendi başına çok önemli olan destekleyici roller oynar:
TOFU CTA'sı, potansiyel müşterilerle ilk etkileşimi başlattığı için buz kırıcıdır. Bilgilendirici ve davetkardır, genellikle ilgi uyandırmak için e-kitaplar veya web seminerleri gibi eğitim içerikleri sunar.
Öte yandan MOFU CTA, ilk merak ile nihai karar verme arasındaki köprüdür. Genellikle örnek olay incelemeleri veya ücretsiz numuneler aracılığıyla müşteri adayını besler ve kurnazca BOFU'ya doğru yönlendirir.
Her CTA'nın kendine özgü bir cazibesi ve amacı vardır ve hepsi de farkındalıktan dönüşüme kadar kesintisiz bir yolculuğa yöneliktir.
İşe yarayan SaaS CTA'larına örnekler
Aşağıda, son zamanlarda dikkatimizi çeken birkaç CTA örneği bulacaksınız.
#1 Luzmo - zaman tasarrufunu gösterin

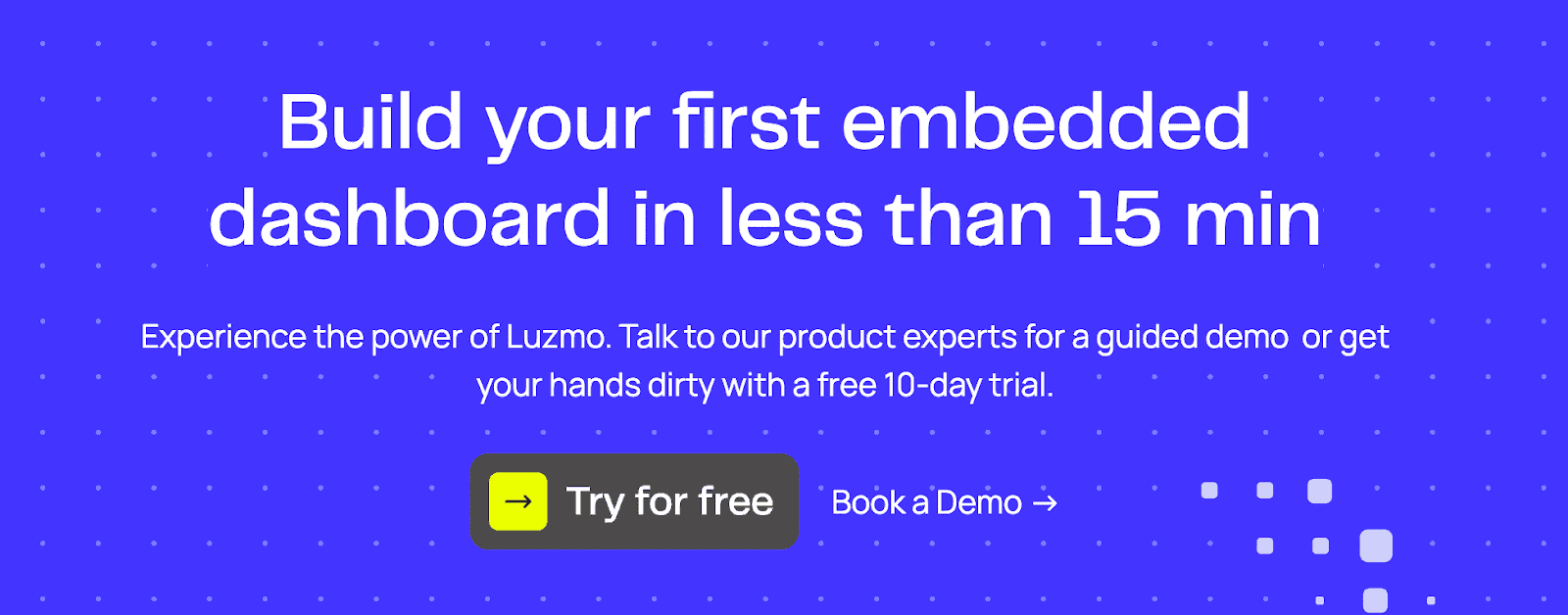
Luzmo örneğinde, BOFU CTA'sı, gömülü analitik hakkındaki bu makalede stratejik yerleşimi ve ikili yaklaşımıyla öne çıkıyor. CTA'ların belirgin bir şekilde bulunmadığı makalenin geri kalanının aksine, bu CTA makalenin altında konumlandırılmış ve denemeye doğrudan bir giriş kapısı olarak hizmet verebiliyor.
Onu özellikle etkili kılan şey, iki yönlü doğasıdır. İki farklı yol sunuyor: 'Ücretsiz Deneyin' ve 'Demo için Rezervasyon Yapın'. Bu yaklaşım, ürünle hemen uygulamalı bir deneyim yaşamayı tercih edenler ve bir demo aracılığıyla daha rehberli bir keşif yapmak isteyenler gibi çeşitli kullanıcı türlerine hitap ediyor.
Dahası, CTA evrensel bir çekiciliğe sahip.
Belirli bir kullanıcı segmentiyle sınırlı kalmayıp geniş bir potansiyel müşteri yelpazesine kapı açıyor. Bu evrensellik, kitlenin herhangi bir bölümünü yabancılaştırmamasını sağlar. Hızlı bir başlangıç ("15 dakikadan kısa sürede") sunmak, kullanıcının karar verme sürecinde güçlü bir motivasyon kaynağı olan anında memnuniyet ve verimlilik arzusuna da dokunuyor.
Bu CTA, Luzmo'nun teklifinin özünü etkili bir şekilde yakalıyor ve hemen harekete geçmeyi teşvik ediyor.
#2 Kapsül - açık olmaya gerek yok

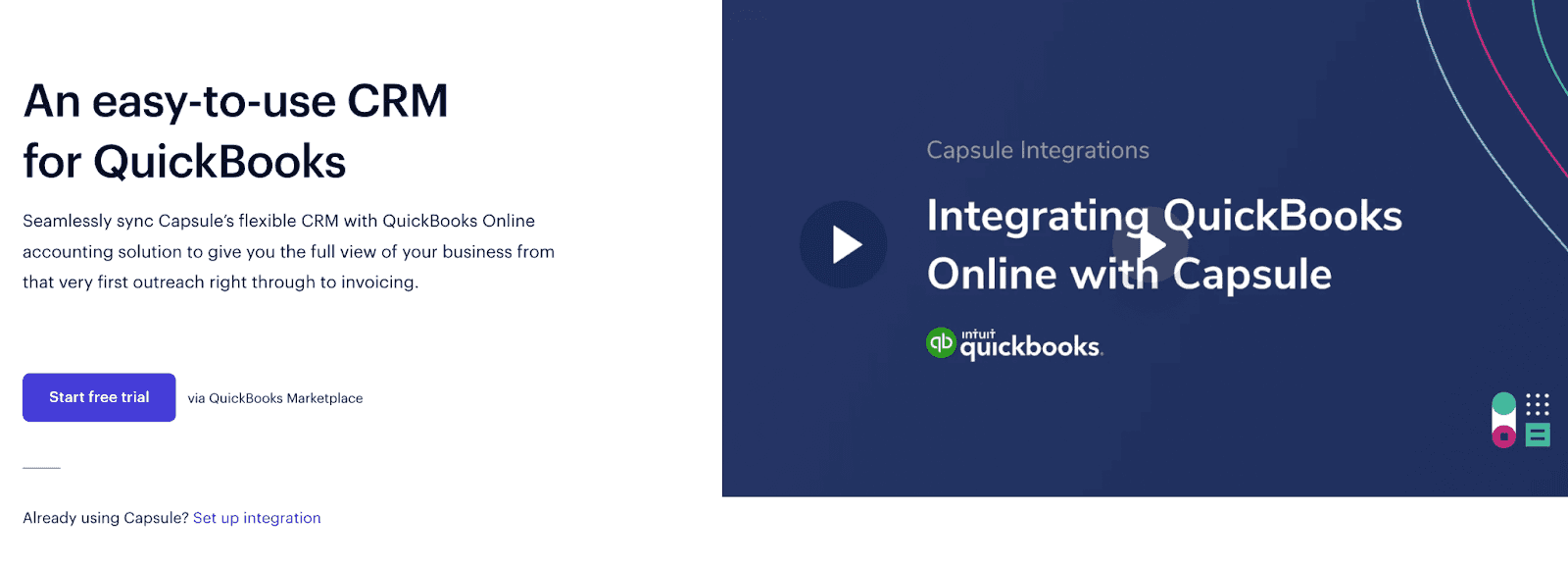
Capsule'ün bu Quickbooks CRM entegrasyon sayfasındaki BOFU CTA'sı, dönüşüm yollarının incelikli bir şekilde anlaşılmasını örnekliyor.
Tüm CTA'ların doğrudan kaydolma, kayıt veya anında dönüşüme yol açması gerekmediğini vurguluyor. Kullanıcıları Quickbooks Marketplace üzerinden ücretsiz bir deneme başlatmaya davet eden Capsule, teklifini yerleşik bir platformla uyumlu hale getiriyor.
Bu yakla�şım, dönüşümün ne anlama geldiğini incelikle yeniden tanımlıyor.
Capsule için bu durumda birincil hedef yalnızca doğrudan bir kayıt sağlamak değil, CRM çözümünü kullanıcının Quickbooks'taki mevcut iş akışına entegre etmektir. Bu strateji, dönüşümün öznel bir terim olduğunu ve işletmeden işletmeye değiştiğini kabul etmektedir.
Ve burada, Capsule'ün CTA'sı hedef kitlesi için belirli bir sorun noktasına hitap ediyor, böylece teklif otomatik olarak daha cazip hale geliyor. Bu, dönüşümlerin aynı zamanda kullanıcı için değer ve alaka düzeyi yaratmakla ilgili olduğunu ve bunun da istenen eylemi tetiklediğini hatırlatıyor.
#3 Anında - görselleri tıklanabilir hale getirin

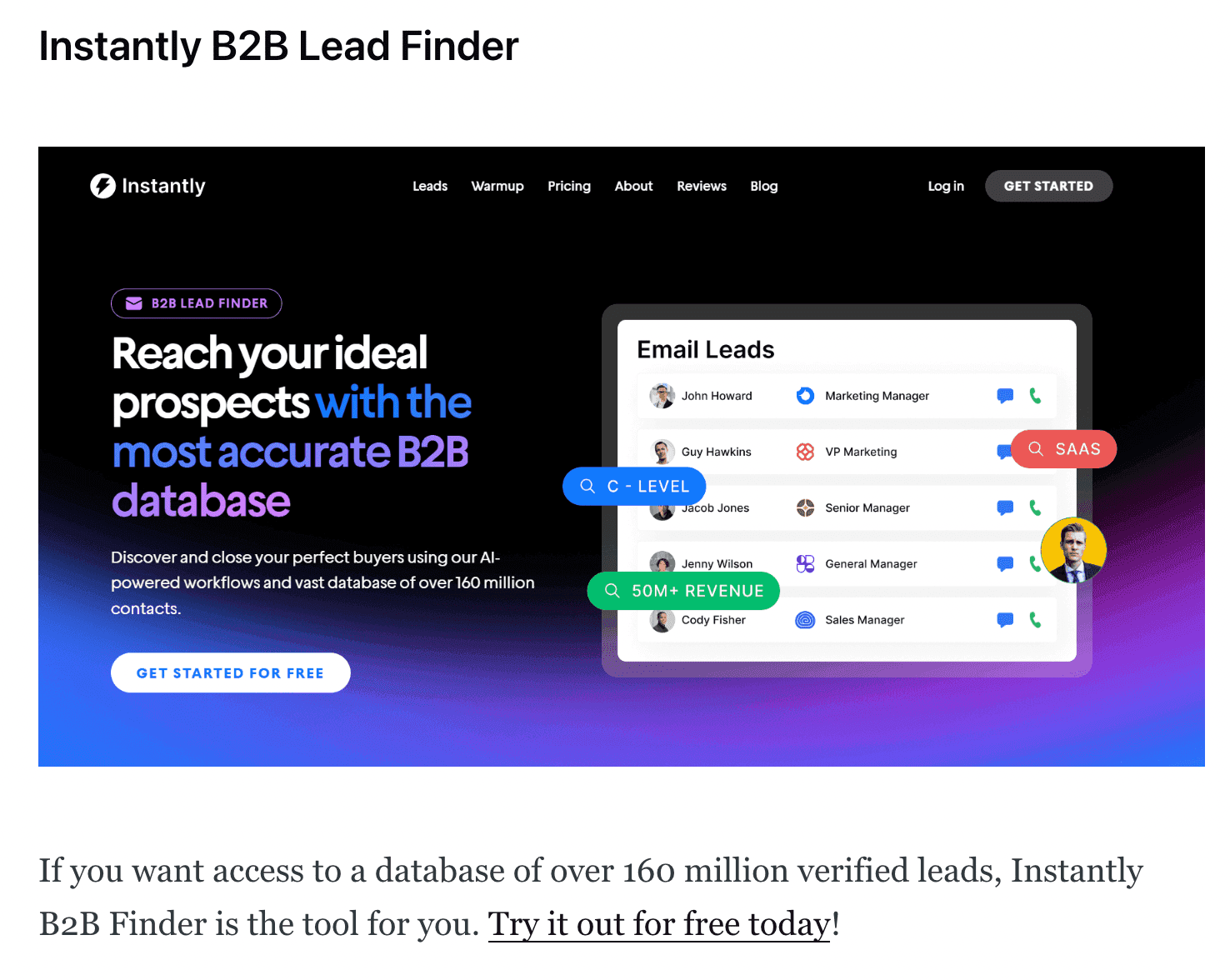
Instantly'nin BOFU CTA'sına yaklaşımı hem yenilikçi hem de kullanıcı dostu.
En iyi müşteri adayı bulucuları hakkındaki gönderilerinde, CTA'yı yalnızca yazılı bir biçimde değil, aynı zamanda bir görselin altında tıklanabilir bir öğe olarak da uyguladılar. Bu ikili yöntem, farklı kullanıcı tercihlerine hitap ediyor ve etkileşim olasılığını artırıyor. Kullanıcılar resme tıkladığında, sorunsuz bir şekilde yönlendiriliyor ve kullanıcı deneyimini geliştiriyor. Burada zorluk yok.
Bu CTA'nın makale içindeki yerleşimi doğal ve göze batmıyor, sunulan diğer içerik ve alternatiflerle iyi uyum sağlıyor. Okuyucunun akışını bozmuyor, aksine aktarılan bilgileri tamamlıyor. Yerleştirmedeki bu incelik, CTA'nın aşırı agresif veya bağlam dışı olarak algılanmamasını sağlar, bu da potansiyel potansiyel müşteriler için bir geri dönüş olabilir.
Instantly'nin CTA'sının etkinliği, birden fazla format aracılığıyla kullanıcıların ilgisini çekme becerisinde ve içerik içindeki stratejik konumlandırmasında yatıyor.
#4 Vuestorefront - biraz seçenek sunun
Vue Storefront'un SAP Spartacus hakkındaki makalesinde BOFU CTA'lara yaklaşımı, bağlamsal ve görsel olarak ilgi çekici tasarım konusunda bir ustalık sınıfıdır. CTA'lardan biri kayan bir öğe olmak üzere çift CTA stratejisi kullanıyorlar.

CTA'lar oldukça bağlamsal ve SAP Spartacus'e odaklanan bir makale içinde SAP mağazasıyla ilgili e-kitapları tanıtıyor. Sonuç olarak, CTA'lar zaten konuyla ilgilenen okuyucularda yankı uyandırıyor.
CTA, makalenin içeriğiyle uyumlu olduğu için Vue Storefront, okuyucuların satın alma yolculuğunun karar verme aşamasında olması muhtemel olduğundan dönüşüm şansını artırıyor.
Dahası, CTA'lar farklı renklerle (beyaz arka plan üzerinde yeşil) görsel olarak öne çıkıyor ve okuyucunun dikkatini etkili bir şekilde çekiyor. Bu görsel ayrım, içerik açısından zengin bir ortamda gereklidir çünkü CTA'ların karmaşayı aşmasına ve okuyucunun dikkatini çekmesine yardımcı olur. Renk kullanımı, CTA'ları daha dikkat çekici ve davetkar hale getirerek işlevsel bir amaca hizmet eder.
#5 Findymail - renklerle oynayın
Findymail, Vue Storefront'a benzer şekilde, toplantı talebi e-postaları yazma hakkındaki bloglarında iki tür CTA kullanıyor.
CTA'lardan biri sayfada yüzüyor, böylece her zaman kolayca görülebiliyor,
diğeri ise makalenin içine yazılır.
Okuyucu sayfanın neresinde olursa olsun, CTA her zaman görünür durumda.

CTA'lar aslında makalenin konusuna gerçekten çok iyi uyuyor. Yersiz hissettirmiyorlar ve okuyucunun öğrendiği şeyle eşleşiyorlar. Bu da CTA'ların sonradan eklenmiş gibi değil de daha doğal hissettirmesini sağlıyor.
CTA'lar ayrıca renkli olduğu için metnin geri kalanından ayrılıyor. Bu önemlidir çünkü okuyucunun dikkatini çeker ve CTA'ya tıklama olasılığını artırır.
#6 Usebouncer - CTA'ları özelleştirin
CTA'ları belirli bir içeriğe/makaleye göre özelleştirmek zaman alıcı, zahmetli ve - kabul edelim - bazen buna değmez bile. Ancak Bouncer burada bu konuda harika bir iş çıkarıyor.
CTA'ları gerçekten de makalenin her bir bölümündeki içeriğe özel. Bu da CTA'ların okuyucunun o anda öğrenmekte olduğu şeyle mükemmel bir uyum içinde olduğu anlamına geliyor.

Örneğin, en iyi e-posta doğrulama araçları hakkındaki bu makalede, CTA'lar okuyucunun bu araçları denemekle ilgilenmesini sağlamak için tasarlanmıştır. Bu akıllıca çünkü CTA'lar doğrudan okuyucunun odaklandığı şeyle bağlantı kuruyor.
CTA'ları makalenin içeriğiyle eşleştiren Bouncer, okuyucuların bir aracı kontrol etmek veya bir hizmete kaydolmak gibi bu eylemleri gerçekleştirme olasılığını artırıyor. Bu yaklaşım, okuyucularının ilgisini nasıl çekeceklerini ve onları ürün veya hizmetleriyle ilgili faydalı eylemlere nasıl yönlendireceklerini gerçekten anladıklarını gösteriyor.
#7 Accuranker - değeri gösterin
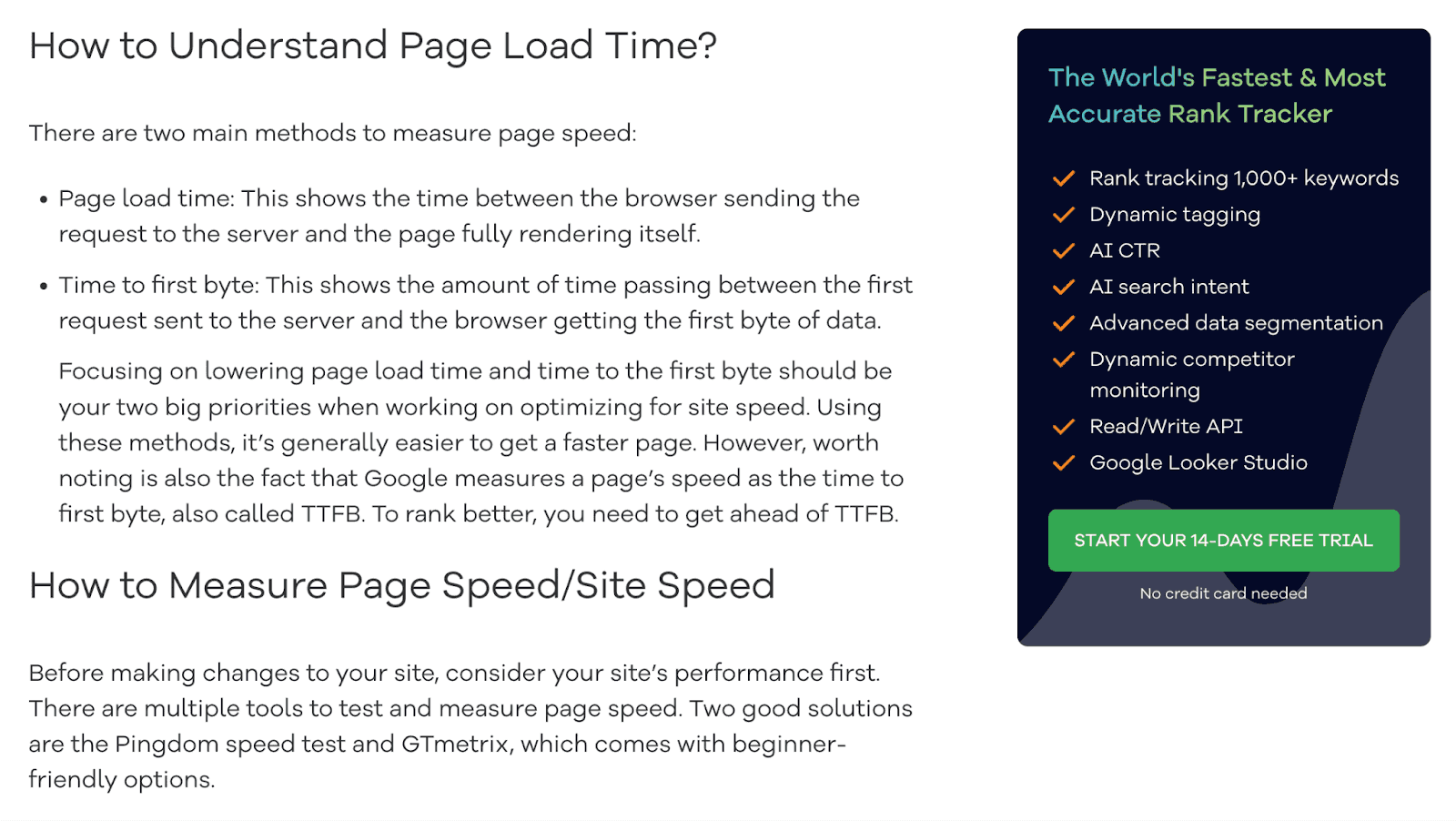
AccuRanker'ın web sayfalarının daha hızlı yüklenmesini sağlamakla ilgili blogunda insanları araçlarını denemeye davet etme şekli gerçekten akıllıca ve dikkatinizi çekiyor. Sadece "Ücretsiz Deneyin" yazan basit bir düğme yerine, küçük bir broşür gibi daha ayrıntılı ve ilginç bir stil kullanıyorlar.

Rastgele bir yere atılmamış; sundukları şeylerle ilgilenmenizin muhtemel olduğu bir noktaya yerleştirilmiş.
Bu davetiyenin en güzel yanı, size sadece aracı denemenizi söylememesi; aracı kullanırsanız elde edeceğiniz tüm iyi şeyleri listelemesi. Bu şekilde, aklınıza gelebilecek tüm soruları yanıtlıyor ve araçlarının tam olarak neden yararlı olduğunu gösteriyor. Sıralama takip aracını gerçekten denemek için iyi nedenler sunarak kullanıcıların bu aracı kullanmak istemesini daha olası hale getiriyorlar.
Anahtar çıkarımlar
İlgili içeriğin sonunda olduğu gibi stratejik olarak yerleştirilen CTA'lar, etkileşimi ve etkinliği önemli ölçüde artırır.
Bir CTA'da hem anında hem de yönlendirmeli deneyimler sunmak, daha geniş bir kullanıcı tercihi yelpazesine hitap eder.
İçerikle veya kullanıcının yolculuk aşamasıyla uyumlu CTA'lar dönüşüm sağlamada daha etkilidir.
Belirgin renkler ve tasarımlar, CTA'ları sayfada daha dikkat çekici ve ilgi çekici hale getirir.
Faydaları açıkça listeleyen bir CTA, kullanıcıya değeri açıkça ileterek harekete geçmeyi teşvik eder.
Sizin için
Peki ya siz?
Peki ya CTA'larınız?
Hedef kitlenizin dikkatini doğru anda çekmek için stratejik olarak yerleştirilmişler mi?
Farklı kullanıcı tercihlerine hitap eden seçenekler sunuyorlar mı?
CTA'nızın içeriğinizle ve kullanıcının yolculuğuyla alakalı olması, dönüşümleri artırmak için gereklidir. CTA'larınızın görsel etkisini göz önünde bulundurun - göze çarpacak ve dikkat çekecek şekilde tasarlanmışlar mı? En önemlisi, CTA'nız değer teklifini net bir şekilde ileterek kullanıcıların bir sonraki adımı atmasını karşı konulmaz hale getiriyor mu?
Bu hususlar üzerinde düşünmek, CTA'larınızı yalnızca bir düğme olmaktan çıkarıp güçlü dönüşüm araçlarına dönüştürebilir.

Makale tarafından:
Kinga Edwards
Yaratıcı Sahip
Kinga Edwards, Brainy Bees'in[(http://brainybe.es/)) CEO'su ve Kreatif Sahibidir. Tüm dünyada SaaS şirketleri için kampanyalar yürütüyor. Onun için içgörüler her yerde!


