AccuRanker'dan DashThis'e Veri Aktarma
Son güncelleme tarihi 22 Kasım 2023 Çarşamba
Verilerimi AccuRanker'dan DashThis'e nasıl aktarabilirim?
DashThis, çeşitli pazarlama kanallarınızın nasıl performans gösterdiğine ilişkin verileri görüntülemenizi sağlayan sektör lideri bir Pazarlama Gösterge Tablosudur.
Bu kılavuzda, AccuRanker verilerini DashThis'e manuel olarak nasıl aktarabileceğinizi açıklayacağız, böylece bir entegrasyon mevcut olmadan önce başlayabilirsiniz.
Unutmayın: Bir DashThis ve AccuRanker hesabına ihtiyacınız olacak. Her iki araçla da deneyim tavsiye edilir.
**DashThis ile ilgili diğer sorularınızı DashThis destek uzmanlarına yöneltebilirsiniz. **
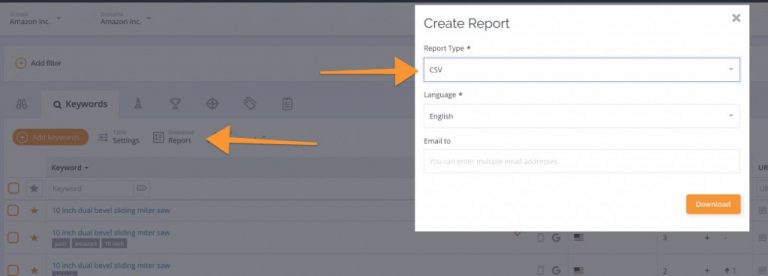
Adım 1)
Bir rapor oluşturarak ve rapor türü olarak CSV'yi seçerek AccuRanker'dan bir CSV dosyası indirin.

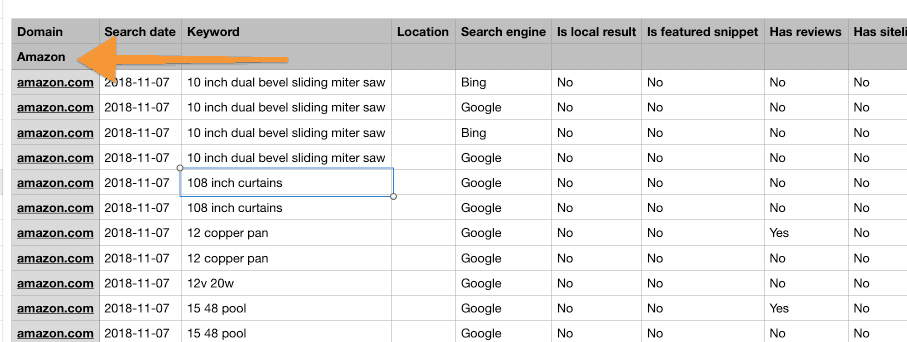
Dosyanızı hazırlayın: CSV dosyasını indirdikten sonra, Müşteri Kimliği içeren bir satır eklemeniz yeterlidir. Bu kutu büyük/küçük harfe duyarlıdır, bu nedenle adı her seferinde aynı şekilde yazdığınızdan emin olun.

Adım 2)
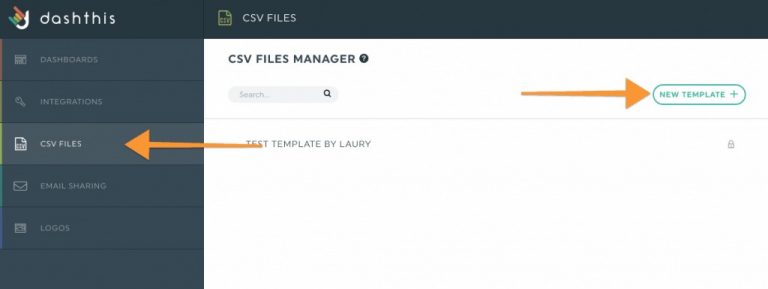
DashThis'te oturum açın ve bir CSV şablonu oluşturun.
CSV dosyalarını seçin, yeni bir şablon ekleyin. Ardından AccuRanker'dan CSV dosyasını yükleyin.

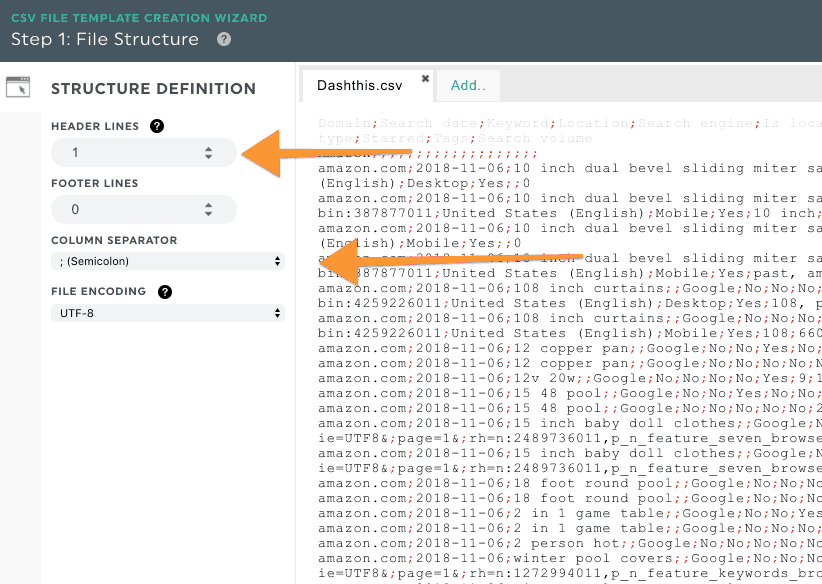
Adım 3)
Şablonu ayarlamak için aşağıdaki ekran görüntülerinde yer alan basit adımları izleyin.
Üstbilgi Sat ırları altında - 1'i seçin.
Altbilgi Sat ırlarının 0'da kaldığından emin olun.
Sütun Ayırıcısını Noktalı Virgül olarak değiştirin.

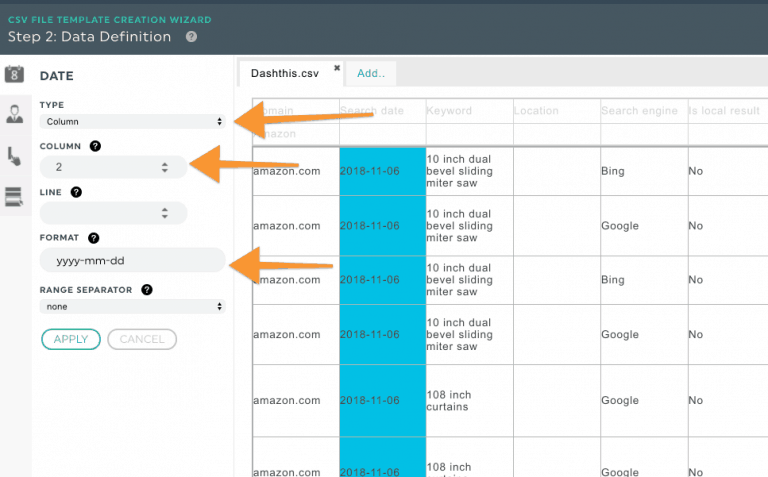
Tarih bölümünde Tür olarak Sütun'u seçin ve Sütun 2'yi seçin.
Tarih Biçimini yyyy-mm-dd olarak de�ğiştirin.

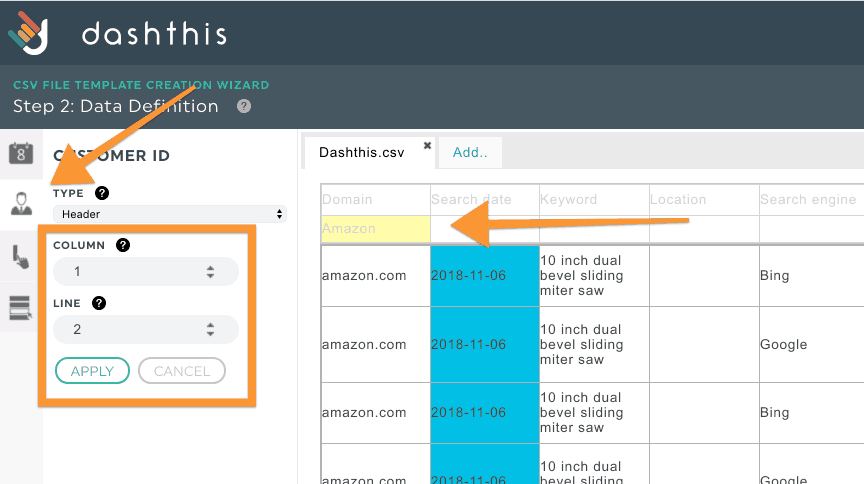
Şimdi sıra Müşteri Kimliğini bulmaya geldi. Yukarıdaki adımları izlediyseniz, sütun 1, satır 2'de olmalıdır.

Adım 4)
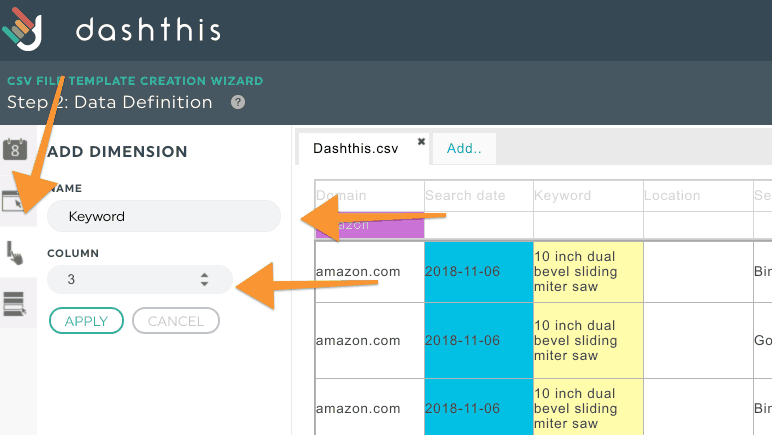
Boyutlar ve Metrikler ekleyin.
Bu örnekte Boyutumuz olarak Anahtar Kelime sütununu ekliyoruz.

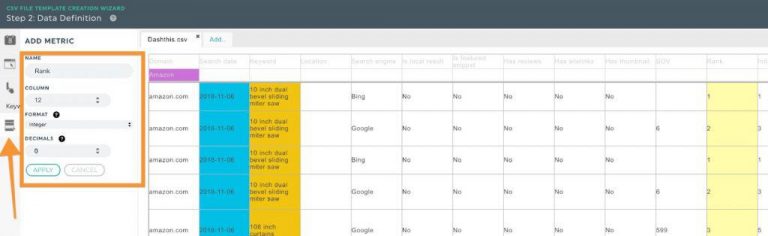
Birkaç metrik ekleyebilirsiniz, bu durumda Metrik olarak Sıralamayı seçtik.

Şablona bir ad verin ve kaydedin.

Daha fazla bilgi edinin